All in One SEO Pack [機能管理-ソーシャルメディア]では、主にSNSでサイトを拡散してアクセスを増やす設定をします。SNSで掲載された時の見え方や、その方法を説明していきます。
All in One SEO Pack 機能管理
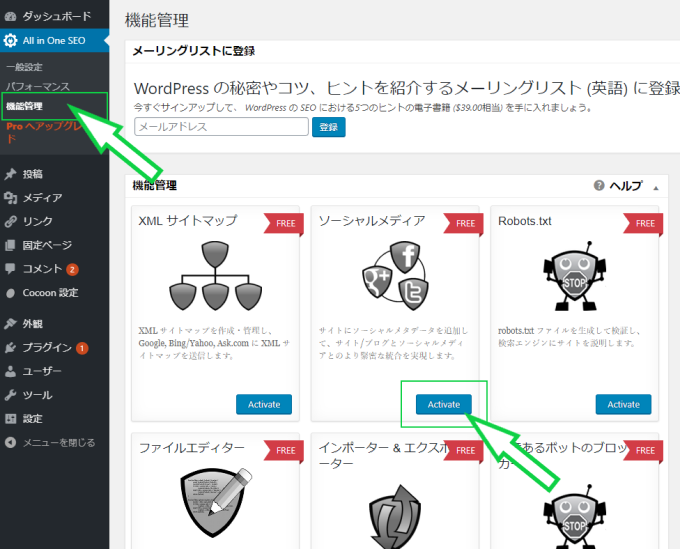
WordPress 左メニューの All in One SEO をクリック、機能管理をクリック、ソーシャルメディアのActivateをクリックします。

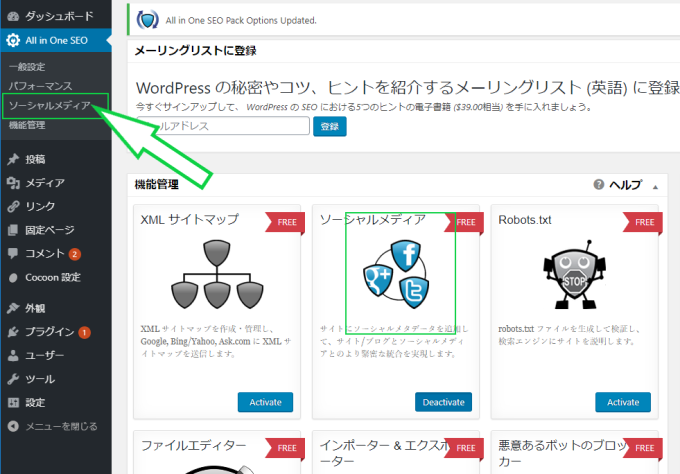
クリックすると、マークがカラーに変わって左メニューの All in One SEO の項目にソーシャルメディアが追加されるのでこれをクリックします。

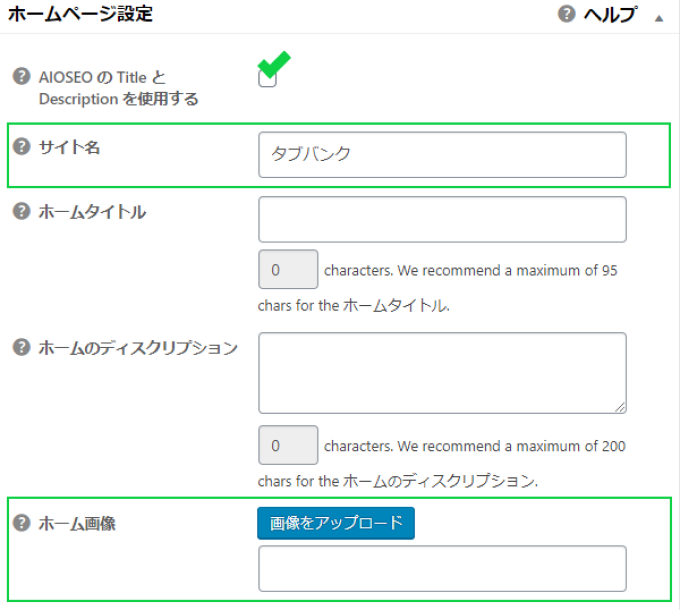
ホームページ設定
サイトのトップページがシェアされた時の設定になります。
AIOSEO の Title と Description を使用する
ここにチェックを入れると、 SNSでシェアした時に All in One SEO の一般設定-[ホームページ設定]の項目で設定したホームタイトルとホームディスクリプションが表示されるようになります。チェックを入れるとサイト名とホーム画像のみの設定になりますが、 一般設定とは別にSNSシェア用のタイトルと説明を設定したい場合はチェックを外し、タイトルとディスクリプションを設定します。

サイト名
作成したサイトの名前を入力します。
ホーム画像
All in One SEO Pack 推奨サイズは1200px × 630px です。画像が小さいとシェアした時に荒く表示されてしまい印象が良くないので、推奨サイズの画像を用意してアップロードしましょう。
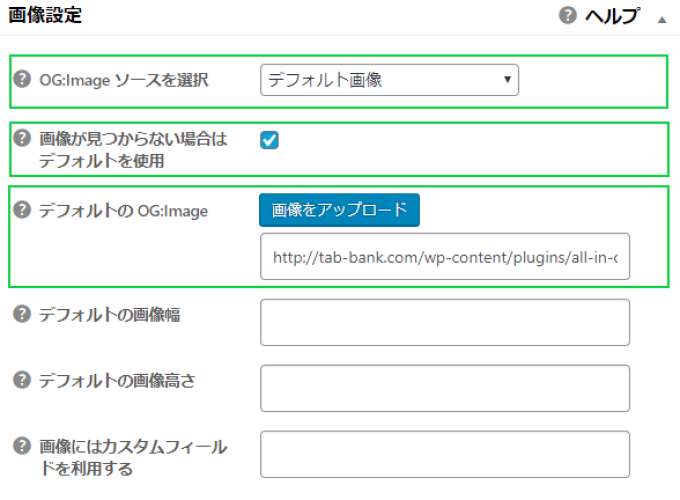
画像設定
投稿記事をシェアされた時の設定になります。

OG:Image ソースを選択
SNSでシェアされた時にどの画像を表示させるかの選択が可能です。
| デフォルト画像 | デフォルトの OG:Image でアップロードした画像 |
| アイキャッチ画像 | 投稿時に設定したアイキャッチ画像 |
| 最初の添付画像 | 投稿時、最初に使用した画像 |
| コンテンツ内の最初の画像 | 投稿時、コンテンツで最初に使用した画像 |
| カスタムフィールドからの画像 | カスタムフィールドで使用した画像 |
| 投稿者画像 | 投稿者のアバター画像、プロフィール画像 |
| 最初の利用可能画像 | 最初に利用できる画像 |
画像が見つからない場合はデフォルトを使用
シェアする画像が無い場合に デフォルトのOG:Image でアップロードした画像が使用されます。OG:Image ソースを選択でデフォルト画像以外を選択した場合でもこちらにチェックを入れておきます。
デフォルト画像幅/デフォルト画像の高さ
All in One SEO Pack 推奨の画像サイズ 1200px × 630px なので、このサイズの画像を使うのであれば空欄で大丈夫です。
画像にはカスタムフィールドを利用する
カスタムフィールドで画像を使用する場合は、カスタムフィールド名を入力します。カンマで複数指定可能となっています。
Facebook 設定

Facebook 管理者ID
個人でサイトを運営しているならこちらを入力します。
Facebook App ID
Facrbook 管理者IDもしくはApp IDのどちらかを設定しておけばいいですが、こちらの方はFacebookの開発ツールが使えるようになり、Facebook側でのアナリティクスが使えて詳細な分析が可能です。

記事のタグを自動生成する
チェックすると、ここの設定項目が追加されるのでチェックを入れます。
記事のタグにキーワードを使用・ 記事のタグにカテゴリーを使用・記事タグで投稿タグを使用
全てメタタグに出力される項目で、Facebook上での検索に影響するのでチェックを入れておきます。
投稿タイプの Facebook メタを有効にする
投稿と固定ページにチェックを入れます。

Facebook publisher の記事を表示
Facebook ページのURLを入力します。Facebook ページへのリンクが追加されます。
記事に Facebook の著者を表示
Facebook の名前が投稿者としてタグ出力されます。特に必要ないと思うのでチェックを外しています。
投稿オブジェクト型
記事投稿であれば「記事」でいいとい思います。他の内容であれば選択を変えて下さい。
固定ページ オブジェクト型
記事ではなくサイトトップページなど、記事ではなくサイトのメインとなるようなページは「サイト」で良いと思います。
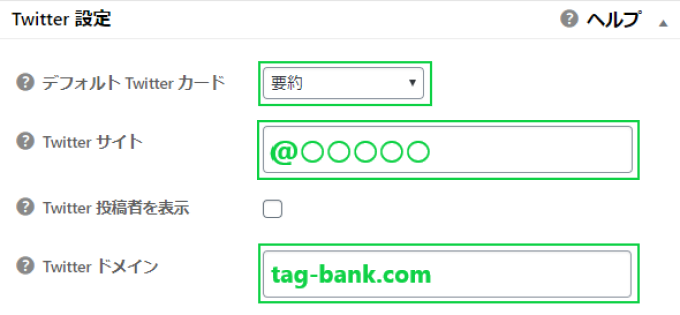
Twitter 設定

デフォルト Twitter カード
要約/要約の大きい画像 から選択が可能です。Twitter カードの大きさの設定になります。
Twitter サイト
Twitter アカウントの @以降 を確認して入力します。
Twitter 投稿者を表示
チェックを入れると投稿者がタグとして表示されるようになります。表示させたい場合はチェックを入れましょう。
Twitter ドメイン
サイトのドメインを入力します。例として、このサイトのURLは https://tag-bank.com なのでドメインは tag-bank.com になります。シェアした時にURLが表示されるようになり、そこからサイトへのアクセスが期待できます。シェアしたい自分のサイトのドメインを入力しましょう。
詳細設定
ここでは特にチェックする項目はないと思います。

タイトル内/デイスクリプション内のショートコードを実行
チェックを入れるとタイトル内/デイスクリプション内 にショートコードが生成されます。
自動生成 Open Graph 説明文に本文を使用
チェックを入れると自動的に本文から説明が抜粋されて表示されます。
ソーシャルメタ情報をスキャン

テーマや他のプラグインを使っていた場合、メタ情報の重複が生じる可能性があります。メタはサイトの重要な情報になるので重複していて良いことはありません。ここで今すぐスキャンをしてメタ情報を確認することができます。
これでソーシャルメディアの設定は完了です。
▼サイトマップ設定がまだの方は、以下の記事を参考にできます。




コメント