HTMLにはレイアウトするためのdivタグが用意されています。この記事ではCSS初心者向けにdivタグの使い方とレイアウトを変える方法を説明しています。
divタグの使い方

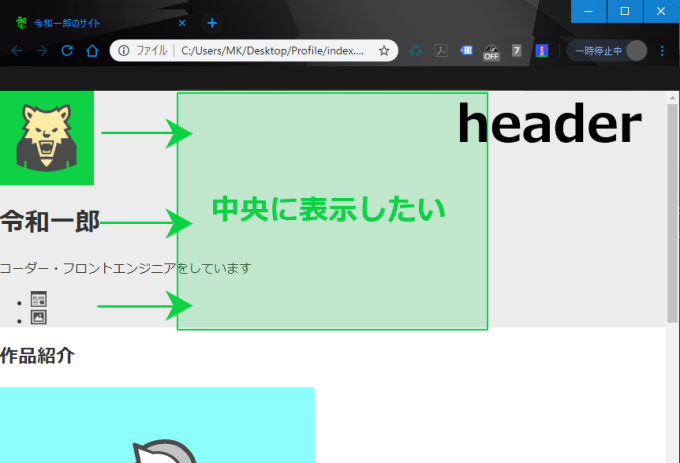
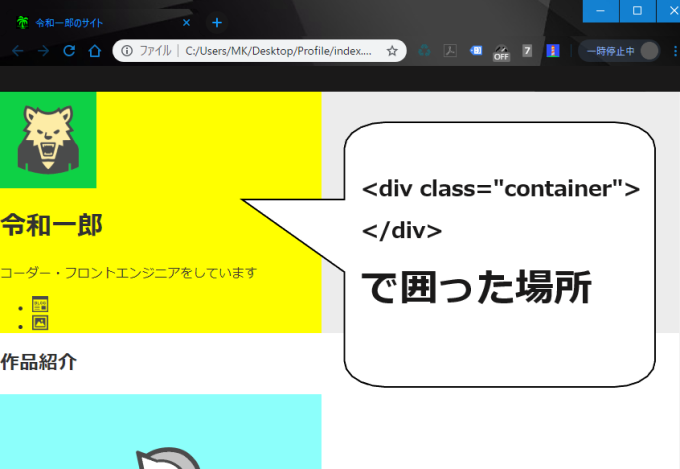
このようなページがあったとして、 header領域にある要素を中央寄せにしたいとします。divタグを使う方法は沢山ありますが、このようにレイアウトを変えたい時にもdivタグを使います。
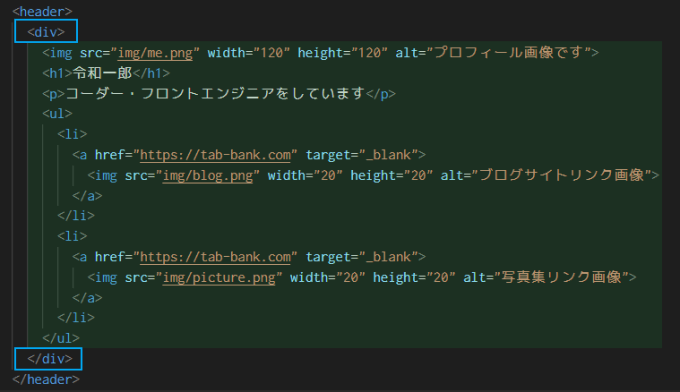
heade内HTMLの見本

今回はheader内の全ての要素を中央寄せにするので、header内をdivタグで囲います。
スタイリングの為の識別子 class属性

divタグは文書の中でも使う場所が多いので、どのdivタグか分かるようにclass属性を付けます。また、class属性の名前は自由に決めることができるので、その場所が分かるような名前をアルファベットで決めます。
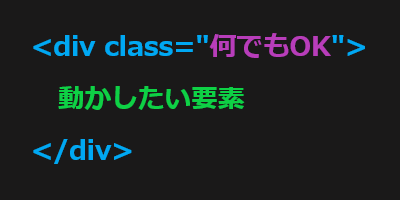
書き方

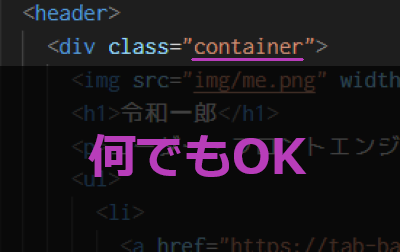
今回はまとめて動かす意味で container と名前を付けましたが自由に決めて大丈夫です。今ソースコードは以下のようになっています。
class属性を指定してレイアウトを変更

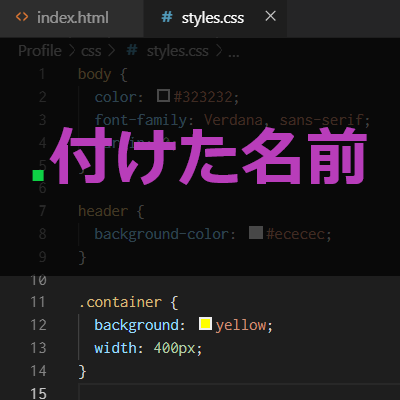
スタイルシートの方で、.(ドット)と付けた名前でセレクターとして指定することができます。
今回はcontainerと名前を付けていたので、.containerでセレクターとして指定が可能になります。
試しに背景色を黄色に設定し、横幅を400pxにしてみます。コードは以下の通りです。
.container {
background: yellow;
width: 400px;
}表示の確認

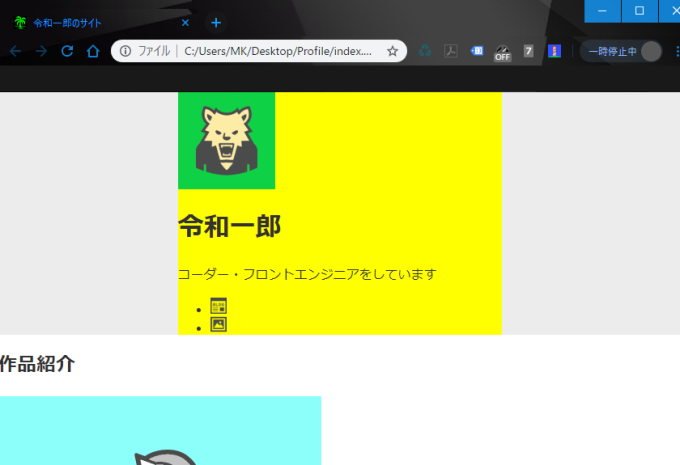
上手くいっていると、背景色が変わり width(横幅)も400pxになって表示されています。
中央揃えにする方法

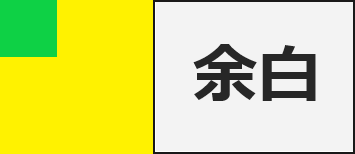
headerの今の状態を簡単に表すとこのようになっています。divタグで囲った部分が左寄せになって、右にmargin(外側の余白) がある状態です。
余白を均等に左右に分ける

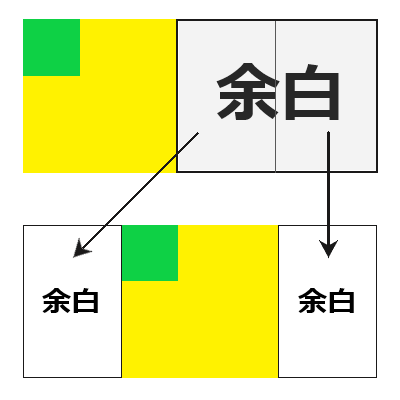
中央揃えにする方法はいくつかありますが、このように余った余白を均等に左右に振り分ける方法が良く使われています。
考え方としてはdivタグに左右同じ分の margin(外側の余白)を与える感じになります。書き方は以下のようになります。
書き方

divタグは container で指定しているので、プロパティは margin、 値は上下必要ないので 0 左右は auto と書くと均等にしてくれます。
margin: 0 auto;プロパティに対して値の書き方はいくつかあり、上記の指定の方法が良く分からないという方は以下の記事を参考にできます。
表示の確認

このように中央表示されるようになります。
レイアウトに便利なFlexbox

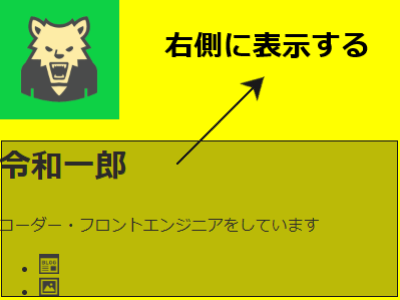
今度は中央表示させたdivの中身をレイアウトしたいと思います。プロフィール写真を左側に、名前とその他を右側に表示させます。
方法はいくつかありますが、今回は Flexbox を使いたいと思います。
分けたい部分をdivで囲う

containerという名前を付けたdivの中で、分けたい要素をまたdivで囲います。復習になりますが、どのdivか分かるようにclass属性で名前を付けます。今回は、左側に表示するプロフィール写真をmy-picture、その他右側に表示したいものをmy-infoという名前を付けました。
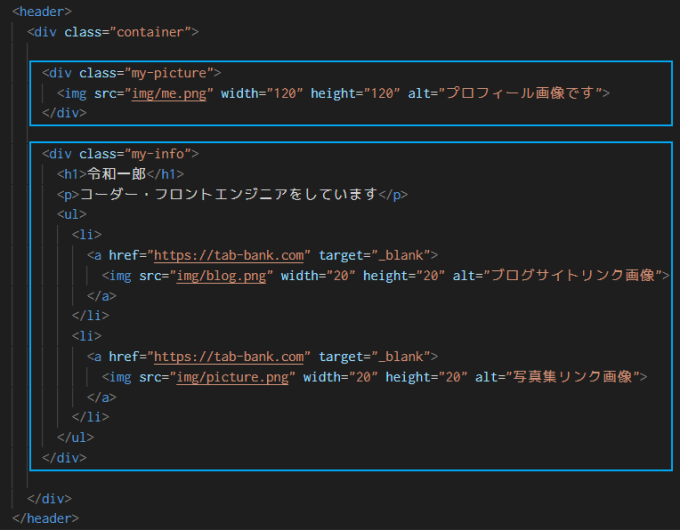
<header>
<div class="container">
<div class="my-picture">
<!--左側のプロフィール写真-->
</div>
<div class="my-info">
<!--右側に表示させるその他-->
</div>
</div>
</header>スタイルシートの設定

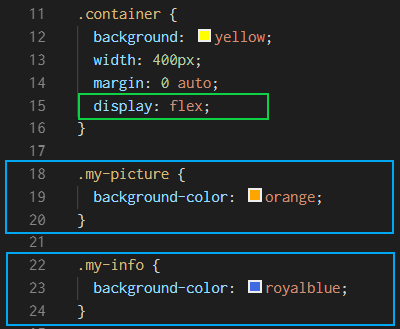
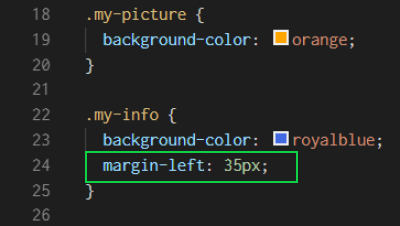
スタイルシートで、.my-picture と .my-info で設定をしてあげます。今回左右に表示されたのが分かりやすくする為、背景色をオレンジとローヤルブルーにします。
親要素となる container にdisplay プロパティで flex としてあげます。
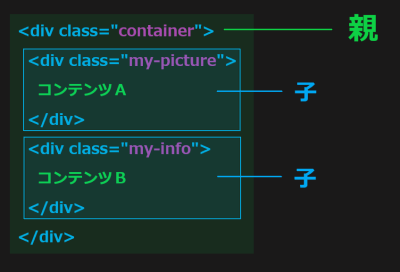
要素の親と子の関係

要素の親子関係ですが、難しく考える必要はありません。タグで囲った側が親要素になり、囲われた側が子要素になります。
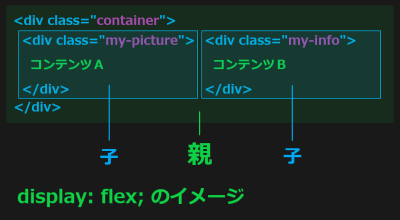
flexのイメージ

flexboxは他にも色々な並び方ができますが、単純に横並びさせるだけなら先ほどスタイルシートに書いた通りです。親要素に flex を指定するとその子要素が横並びになります。
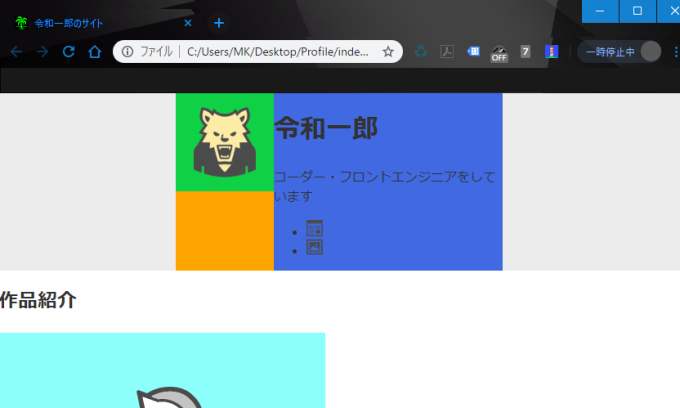
表示の確認

このように container が中央表示されて、その中の my-picture が左側、my-info が右側に表示されています。ただ、左側と右側の間に少しスペースが欲しいので margin を指定したい方は以下のように設定ができます。
書き方

表示の右側に当たる my-info の左側に margin(外側の余白)を 35px ほど付けました。
margin-left: 35px;
黄色い部分が余白になっています。 このように画面を確認しながら調整をしていきます。
まとめ
divタグも flexboxも活用する方法が沢山あり一気に覚えるのは大変ですが、初心者の方に少しでも理解できてもらえたら幸いです。覚えるコツとしては、実際に自分で考えながらレイアウトをいじってみること。数をこなして行く内にどんどん上達します。
これでdivタグでのレイアウトは完了です。
▼こちらの記事で次のステップに進みます





コメント