ある程度出来上がったHTML文書にCSSを使い、プロパティと値の書き方を中心に文字の色やフォント、背景色の変え方を説明した記事です。HTML文書の作り方が分からない方は以下の記事を参考にできます。
また、CSSファイルは外部ファイルで読み込んでいるので、外部ファイル化が分からない方は以下の記事を参考にできます。
文書全体の設定

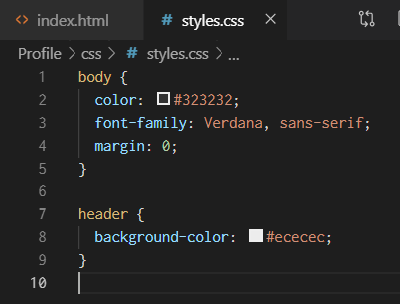
文書全体の基本となるスタイル設定するには body にプロパティを与えます。今回は文字色を少し薄めの黒に設定するので、カラーコードは#323232とします。
color: #323232;▼カラーコード参照サイト
フォント設定

body にフォント(文字の形)を設定します。font-family というプロパティを与え、Verdana というフォントを使うか、もしそれが無ければ sans-serif というフォントを使うという設定を ,(カンマ)区切りで設定します。
font-family: Verdana, sans-serif;背景色の付け方

例として header に背景色を付けてみます。セレクターに header プロパティに background-color 背景色は淡いグレーにしたいので値に #ececec と設定します。
backgrond-color: #ececec;余白の消し方

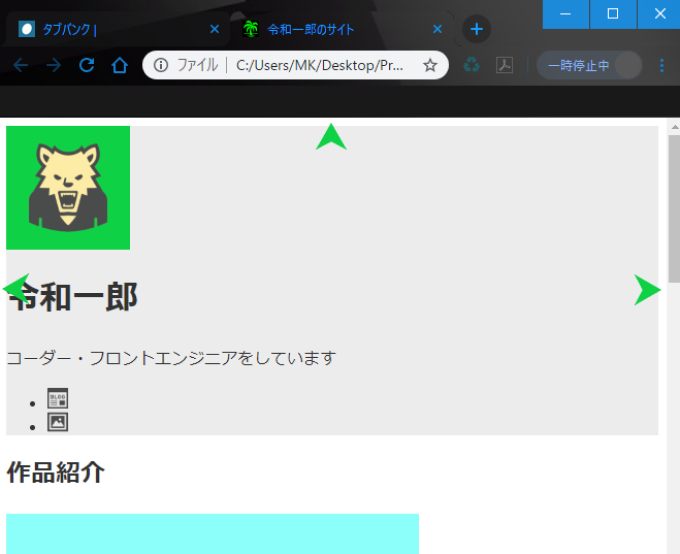
こちらの記事で用意したHTML文書ですが、先ほど header に背景色を設定したことによってheader の周りに余白があることが分かりました。この余白は気になるので消してみたいと思います。
余白の場所を探る

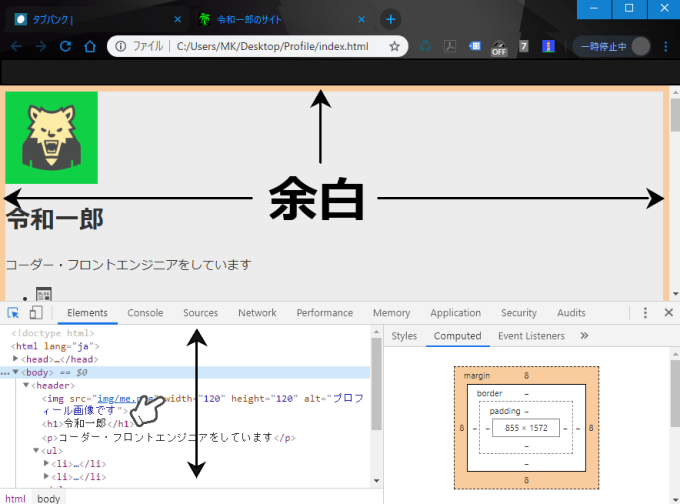
デベロッパーツールを Ctrl+Shift+c もしくは Ctrl+Shift+i で呼び出してHTML側をマウスで上下して余白らしきものを探します。headerの周りに余白が付いていることが分かっているので、header要素もしくはその周辺の要素に余白がある可能性が高いことが分かります。
調べた結果 header ではなく、body に8pxのmargin(外側の余白)が付いていることが分かりました。
▼デベロッパーツールの使い方は以下の記事を参考にできます
余白の値を0にする

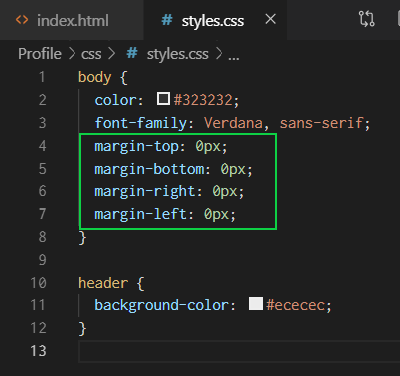
body に margin-top、margin-bottom、margin-right、margin-left というプロパティを書き、値は全て0px に設定します。
margin-top: 0px;
margin-bottom: 0px;
margin-right: 0px;
margin-left: 0px;ブラウザ表示の確認

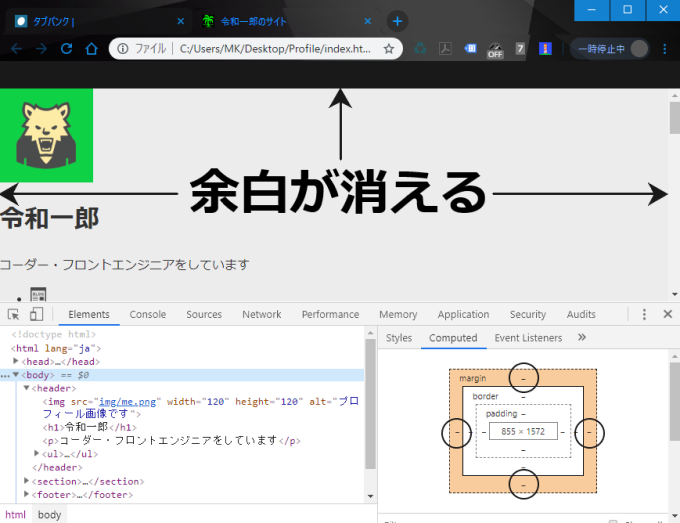
ブラウザを更新して確認すると、先ほどまであった margin (外側の余白)は消えています。デベロッパーツールのCSS側 Computed で確認しても body から 8px のmargin が消えたのが確認できると思います。
プロパティと値の書き方
プロパティと値の書き方は1つではなく、状況に応じて指定しやすい方法で書くことが可能です。
書き方1
先ほどのようにプロパティに –(ハイフン)と付けて、top、bottom、right、left のプロパティを一つずつ指定する方法があります。どこか1か所だけ変えたい時はこのように部分指定することが多いと思います。
書き方2

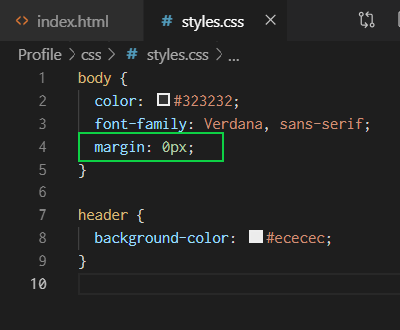
今回のように、top、bottom、right、left 全てが同じ値の場合は marign とプロパティを書き、値を 0px という書き方もできます。
値が 0px でなくとも上下左右が全て同じならプロパティと値1つだけで設定できます。
margin: 0px;
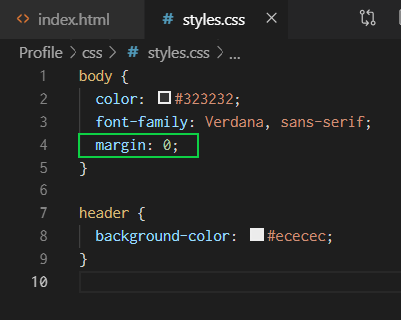
また、値が 0 の場合は px を省略することができて maragin: 0; と書くこともできます。
margin: 0;書き方3

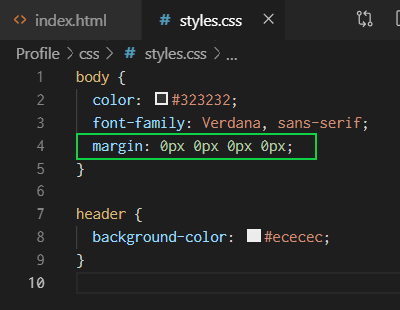
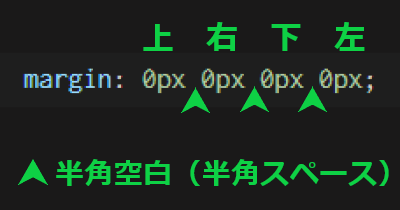
margin とプロパティを書いた後に、左から順番に上右下左の値を書くことができます。分かりやすく px を書きましたが 0 の時は px は必要ありません。

上右下左と複数の値を指定する場合は値と値の間に半角スペースを入れる必要があるので気を付けましょう。
margin: 0px 0px 0px 0px;書き方4

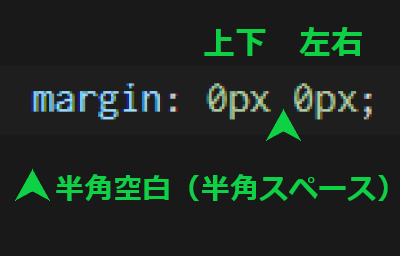
値を2つにした場合は、左側が上下、右側が左右の値になります。上下が同じ値の場合や、左右が同じ値に使えます。
margin: 0px 0px;書き方5

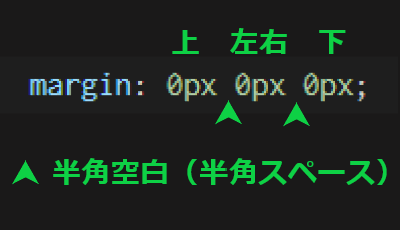
値を3つにした場合、左側が上、真ん中が左右、右側が下の値になります。左右が同じ値で上下別々の値に設定したい時に便利です。
margin: 0px 0px 0px;まとめ

例のように余白を消すだけなら、値を 0 とするだけでコードの見た目がスッキリします。短く書けるときはできるだけ短く書いた方が効率が良いです。
これで基本的なプロパティと値の書き方は完了です。
▼こちらの記事で次のステップに進みます








コメント