サイト全体のレイアウトを大きく調整することができるフレックスボックスの構造と使い方を説明した記事になります。
基本的な使い方の例
例えば以下のような縦並びのボックスを配置したページがあるとします。
これをフレックスボックスを使うと簡単に横並びにできたり、
もしくは、左だけ幅を伸ばしてみたり、
BOX の横並び順を反対にしてみたり、
BOX の縦並び順を反対にしてみたり、
と細かい指定をするとまだまだありますが、これらのレイアウトを1行で変更できるようになります。サイト構築する際に、このようなレイアウトの変更方法を理解しておくと後から変更するのがとても簡単になるので一つずつ見ていきましょう。
構造の理解
まずは、ベースとなる構造のブラウザの表示とソースを見てみましょう。
<ブラウザの表示>
<HTML ソース>
<div>
<div class="box box1">BOX1</div>
<div class="box box2">BOX2</div>
<div class="box box3">BOX3</div>
</div><CSS ソース>
.box {
width: 100px;
height: 100px;
}
.box1 {
background: pink;
}
.box2 {
background: lightblue;
}
.box3 {
background: yellow;
}div 要素に class 属性を与えて縦横 100px のボックスを用意しています。div はブロックレベル要素なので当然下に積まれていきます。
フレックスボックスを使う場合
フレックスボックスを使う場合は、並び方を変えたい要素の親要素に flex を指定します。今回の例で、並び方を変えたいのは BOX1, BOX2, BOX3 と書いてある div 要素です。その親要素に当たる div 要素に flex を指定をする必要があるので container という値を付けた class 属性を与えます(値は好きに付けて大丈夫です)。
<HTML ソース>
<div class="container">
<div class="box box1">BOX1</div>
<div class="box box2">BOX2</div>
<div class="box box3">BOX3</div>
</div>あとは、CSS で親要素に display プロパティで flex を指定するだけになります。
<CSS ソース>
.container {
display: flex;
}
.box {
width: 100px;
height: 100px;
}
.box1 {
background: pink;
}
.box2 {
background: lightblue;
}
.box3 {
background: yellow;
}<ブラウザの表示>
このように簡単に横並びになります。
関連用語
フレックスボックスに関する用語です。
主軸と交差軸

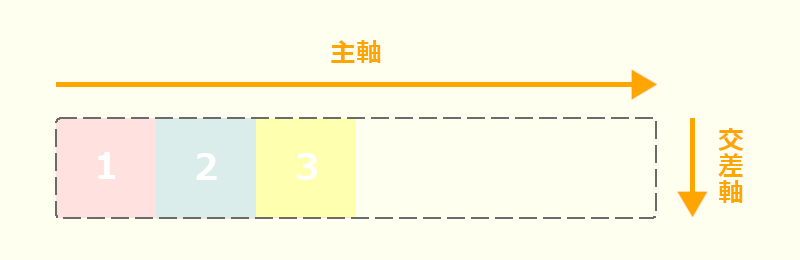
CSS で親要素に display: flex とすると、親要素はフレックスボックスになり主軸と交差軸という2つの軸が設定されるようになります。主軸はデフォルトで左から右、交差軸はデフォルトでそれに直行する感じで上から下となります。また、その子要素は主軸に沿って並べられていきます。フレックスボックスでは、主軸と交差軸がどちらの方向を向いているかということも重要になってくるので基本として理解しておきましょう。
flexcontainer / flexitem

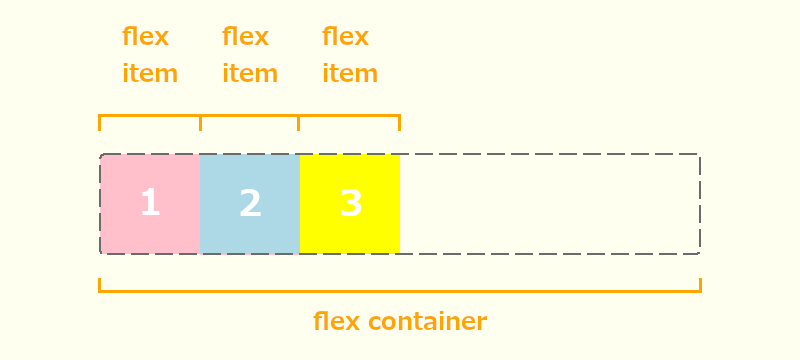
親要素にフレックスボックスを使用すると、HTML では上のような構造になります。用語として、親要素に指定された要素は flex container となり、その子要素は flex item になります。フレックスボックスでは、flex container と flex item のそれぞれにプロパティと値を指定してレイアウトを変えていきます。
親要素(flex container)プロパティと値
- flex-direction …主軸の向き
- justify-content …主軸要素の並び
- align-items …交差軸要素の並び
- flex-wrap …折り返し
- align-content …折り返し+α
- flex-flow …一括指定
このようなものがあるので順番に説明していきます。
flex-direction
主軸の向きを決めるプロパティです。
親要素 {
display: flex;
flex-direction: 値;
}| 値 | 説明 |
|---|---|
| row | 主軸は左から右 |
| row-reverse | 主軸は右から左 |
| column | 主軸が縦(上から下) |
| column-reverse | 主軸が縦(下から上) |
row
row-reverse
column
column-reverse
justify-content
主軸に沿って要素をどう揃えるかを決めるプロパティです。
親要素 {
display: flex;
justify-content: 値;
}| 値 | 説明 |
|---|---|
| flex-start | 主軸の始点から並ぶ |
| flex-end | 主軸の終点から並ぶ |
| center | 主軸の中央に並ぶ |
| space-between | 主軸に沿って均等に並ぶ |
flex-start
flex-end
center
space-between
align-items
交差軸に沿って要素をどう揃えるかを決めるプロパティです。このプロパティは交差軸方向に余裕がある場合のみ有効となります。
親要素 {
height: 200px;
display: flex;
align-items: 値;
}| 値 | 説明 |
|---|---|
| flex-start | 交差軸の始点から並ぶ |
| flex-end | 交差軸の終点に並ぶ |
| center | 交差軸の中央に並ぶ |
flex-start
flex-end
center
flex-wrap
並べたい要素がコンテナ幅を超える時にどう揃えるかを決めるプロパティです。
親要素 {
display: flex;
flex-wrap: 値;
}| 値 | 説明 |
|---|---|
| nowrap | 折り返しなし(要素が縮小される) |
| wrap | 折り返す(要素の大きさは変わらない) |
| wrap-reverse | 交差軸の向きが反転して折り返す |
nowrap
wrap
wrap-reverse
align-content
flex-wrap(折り返し)が指定されていて、尚且つ交差軸方向に余裕がある場合にどう揃えるかを決めるプロパティです。
親要素 {
height: 300px;
display: flex;
flex-wrap: wrap;
align-content: 値;
}| 値 | 説明 |
|---|---|
| flex-start | 交差軸の始点から並ぶ |
| flex-end | 交差軸の終点から並ぶ |
| center | 交差軸の中央に並ぶ |
| space-between | 交差軸に均等に並ぶ |
flex-start
flex-end
center
space-between
flex-flow
flex-direction と flex-wrap を一括指定することができるプロパティです。
親要素 {
display: flex;
flex-flow: 値 値;
}
/* colmnを使う場合など */
親要素 {
display: flex;
flex-flow: 値 値;
height: 300px;
}| 値 | 説明 |
|---|---|
| row | 主軸は左から右 |
| row-reverse | 主軸は右から左 |
| column | 主軸が縦(上から下) |
| column-reverse | 主軸が縦(下から上) |
| nowrap | 折り返しなし(要素が縮小される) |
| wrap | 折り返す(要素の大きさは変わらない) |
| wrap-reverse | 交差軸の向きが反転して折り返す |
row wrap
row-reverse wrap-reverse
column wrap
column-reverse wrap-reverse
子要素(flex item)プロパティと値
- align-self …交差軸の並び
- order …並ぶ順番
- flex-basis …要素のサイズ
- flex-grow …要素拡大の割合
- flex-shrink …要素縮小の割合
主に BOX1 に焦点を置いて順番に説明していきます。
align-self
交差軸に沿ってどのように揃えるかを決めるプロパティです。
| 値 | 説明 |
|---|---|
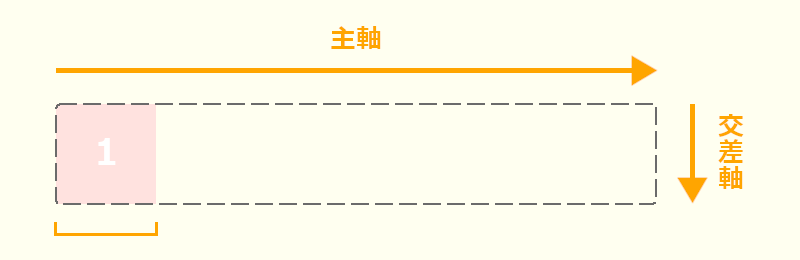
| flex-start | 交差軸の始点から並ぶ |
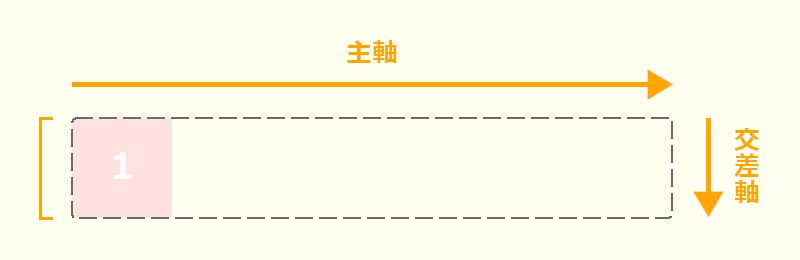
| flex-end | 交差軸の終点から並ぶ |
| center | 交差軸の中央に並ぶ |
親要素 {
display: flex;
flex-direction: row;
}
子要素 {
align-self: 値;
}flex-start
flex-end
center
order
子要素の並び順を決めるプロパティです。
親要素 {
display: flex;
flex-direction: row;
}
子要素 {
order: 数値;
}BOX2の値を → -1
BOX3の値を → -1
flex-basis
flex-grow, flex-shrink の計算に使われる要素のサイズを決めるプロパティです。
親要素が flex-direction: row なら flex-basis は要素の幅、

flex-direction: column なら flex-basis は要素の高さになります。

親要素 {
display: flex;
flex-direction: row;
}
子要素 {
width: 100px;
height: 100px;
flex-basis: 数値;
}flex-basis が初期値(auto)で width の指定があった場合
flex-basis が初期値(auto) で、width で幅が指定してある場合は width の幅になります。
親要素 {
display: flex;
flex-direction: row;
}
子要素 {
width: 100px;
height: 100px;
flex-basis: auto;
}flex-basis が初期値(auto)で width の指定がない場合
flex-basis が初期値(auto)で width の指定が無い場合はコンテンツ(テキストなど)の幅になります。
親要素 {
display: flex;
flex-direction: row;
}
子要素 {
height: 100px;
flex-basis: auto;
}flex-basis と width の両方で指定した場合
flex-basis で幅を指定して、width でも幅を指定した場合は flex-basis の幅が優先して決まります。
親要素 {
display: flex;
flex-direction: row;
}
子要素 {
width: 100px;
height: 100px;
flex-basis: 300px;
}max-width がある場合
flex-basis, width で幅を指定していて、max-width が指定してあった場合は max-width の幅が優先して決まります。
親要素 {
display: flex;
flex-direction: row;
}
子要素 {
width: 100px;
height: 100px;
flex-basis: 300px;
max-width: 200px;
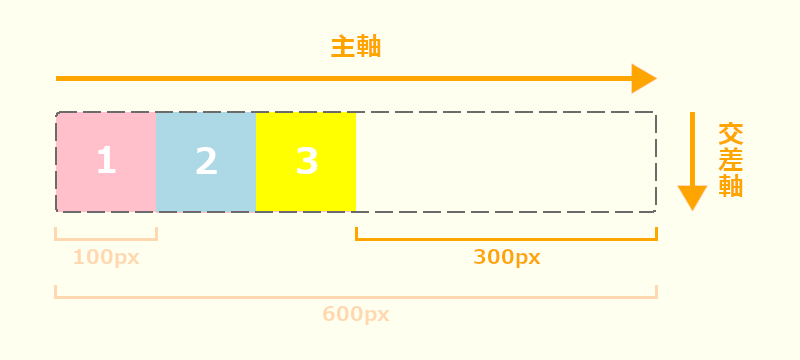
}flex-grow
余白がある時に要素をどれだけ伸ばすかを決めるプロパティです。

上の図の場合、余白が 300px ありますが、これをどのくらいの割合で要素に振り分けるかを決めます。例えば、1 : 1 : 1 で分けたとすると 300 ÷ 3 = 100 になり、要素ごとに 100px 振り分けられて要素一つの幅は 200px になります。
また、1 : 0 : 0 で分けた場合、0(初期値)は振り分けないという意味になり、残った 300px を全て BOX1 に振り分けることになるので、BOX1 の幅は 400px となり、残りの二つは 100px のままになります。
親要素 {
display: flex;
flex-direction: row;
}
子要素 {
flex-grow: 数値;
}.box1 { flex-grow: 0; }
.box2 { flex-grow: 0; }
.box3 { flex-grow: 0; }
.box1 { flex-grow: 1; }
.box2 { flex-grow: 1; }
.box3 { flex-grow: 2; }
.box1 { flex-grow: 1; }
.box2 { flex-grow: 0; }
.box3 { flex-grow: 0; }
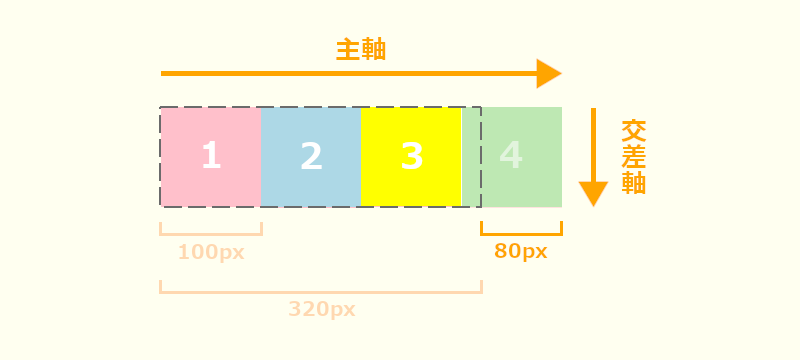
flex-shrink
flex-container(親要素)の幅が足りなかった時に、どの要素をどれくらい縮めるかを決めるプロパティです。

上の図のように、親要素(flex container)の幅が 320px となっていた場合、BOX4 が入ってくると親要素の幅を超えることになります。このような時に今ある要素をどのくらいの割合で縮小して幅の中に納めるかを指定します。初期値は 1 となっており、全てを均等に振り分ける設定になっています。
この例で、何も指定していない場合は 1 : 1 : 1 : 1 になっているので、足りない 80px を均等に割ってそれぞれの要素から引くことになります。80 ÷ 4 = 20 なので、各要素の幅は 100 – 20 = 80 となり 80px の幅の BOX が4つ並ぶことになります。
仮に 0 : 0 : 1 : 1 で振り分けると 0 は縮小なしの意味になり、BOX1, BO2 は縮小されず BOX3, BOX4 の二つが 80 ÷ 2 = 40 となり、BOX3, BOX4 のみ 40px の幅に縮小されることになります。
親要素 {
display: flex;
flex-direction: row;
}
子要素 {
flex-shrink: 数値;
}.box1 { flex-shrink: 1; }
.box2 { flex-shrink: 1; }
.box3 { flex-shrink: 1; }
.box4 { flex-shrink: 1; }
.box5 { flex-shrink: 1; }
.box6 { flex-shrink: 1; }
.box1 { flex-shrink: 0; }
.box2 { flex-shrink: 0; }
.box3 { flex-shrink: 0; }
.box4 { flex-shrink: 1; }
.box5 { flex-shrink: 1; }
.box6 { flex-shrink: 1; }
まとめ
フレックスボックスはヘッダーやフッター、コンテンツを分けることにも使われるので上手く使いこなして魅力のあるサイトを作ってみて下さい。



コメント