3つの CSS の書き方を説明した記事です。状況に応じて使い分けてみてください。
はじめに
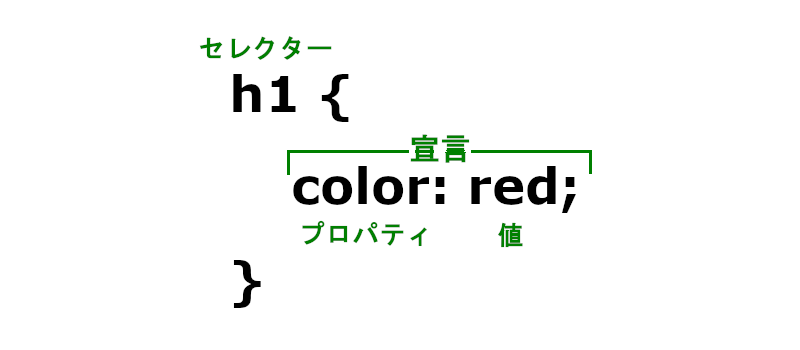
css 書き方の一例になりますが、スタイルを当てる要素のことをセレクター、指定するスタイルのことを宣言といい、宣言の左側がプロパティで右側が値となります。

これを踏まえた上で書き方を見ていきましょう。
head 内に書く
文書の head 内に書いてスタイルを反映させる方法です
head 内に style タグを書いて、 セレクターを指定し波括弧で変えたいプロパティ・値を囲う。
<ソース>
<DOCTYPE! html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSSの書き方</title>
<style>
h1 {
color: red;
}
</style>
</head>
<body>
<h1>色が変わるよ</h1>
<p>たのしいCSS。たのしいCSS。たのしいCSS。たのしいCSS。たのしいCSS。</p>
</body>
</html><ブラウザの表示>
色が変わるよ
たのしいCSS。たのしいCSS。たのしいCSS。たのしいCSS。たのしいCSS。
別ファイルで読み込む
CSS を別ファイルで管理して読み込み反映させます
head 内で link タグを使い、rel 属性の値を stylesheet、href 属性でファイルの場所を指定する。
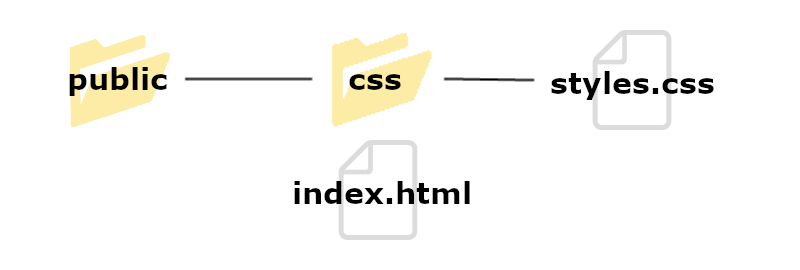
▼このようなファイル構成の場合

<index.html ソース>
<DOCTYPE! html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSSの書き方</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<h1>色が変わるよ</h1>
<p>たのしいCSS。たのしいCSS。たのしいCSS。たのしいCSS。たのしいCSS。</p>
</body>
</html><styles.css ソース>
h1 {
color: blue;
}<ブラウザの表示>
色が変わるよ
たのしいCSS。たのしいCSS。たのしいCSS。たのしいCSS。たのしいCSS。
要素に直接書く
要素に style 属性を書き、プロパティと値を指定する。
<ソース>
<DOCTYPE! html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSSの書き方</title>
</head>
<body>
<h1 style="color: green;">色が変わるよ</h1>
<p>たのしいCSS。たのしいCSS。たのしいCSS。たのしいCSS。たのしいCSS。</p>
</body>
</html><ブラウザの表示>
色が変わるよ
たのしいCSS。たのしいCSS。たのしいCSS。たのしいCSS。たのしいCSS。
まとめ
3種類ありますが、管理のしやすさで考えるならば「別ファイルで読み込む」方法になります。記述が多くなる程、コードも見にくくなってくるので CSS を書く時は別ファイルで読み込んで管理することをお勧めします。



コメント