CSS を間違いなく書いていて上手く表示されない場合は、セレクターの詳細度を疑ってみると良いかもしれません。優先度の高いセレクターの考え方と書き方を説明した記事になります。
セレクターの優先度実験
例として以下のような HTML があり、CSS で p のスタイルを変えたい場合、セレクターの書き方は様々あります。例として以下のような書き方があります。
<HTML ソース>
<section id="shopping">
<p id="product" class="title clothes">Main Title</p>
</section><CSS ソース>
p {
color: red;
}
p#product.clothes {
color: blue;
}
section > #product.title {
color: orange;
}
section#shopping > p {
color: green;
}上の CSS ソースは全て p のスタイルを指定したものですが、どの色に変わるか分かるでしょうか?
ある程度知識のある方であれば、CSS は後から書いたものが優先されるというのを知っているので、最後に書いた color: green で緑になると思うかもしれません。
では、実際はどうのようになるでしょうか?
<ブラウザの表示>
Main Title
いかがでしょうか? 結果として三番目に書いた color: orange; のオレンジ色になっていると思います。では、なぜこのような現象が起きるのか1つずつ解説していきたいと思います。
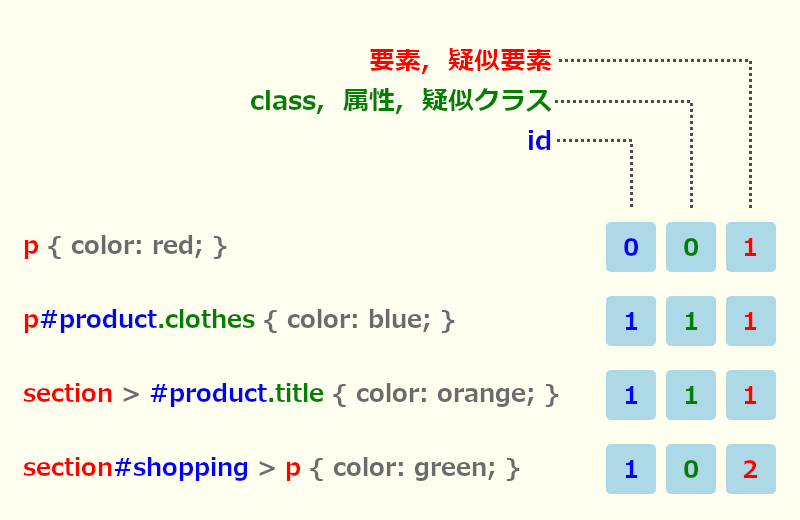
セレクターは3つのスコアで計算される

この図はセレクター詳細度の計算になります。一見、合計点が高ければ優先されると思いがちですが、そうではなく詳細度のルールがあるので見ていきましょう。
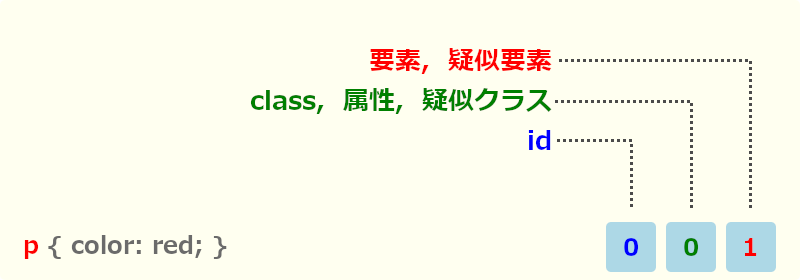
詳細度は id の数から計算される
詳細度が計算されるときは、まず最初にセレクターの id の数で判断されます。ということは、上の図で1番上の要素だけしかない指定は外れることになります。

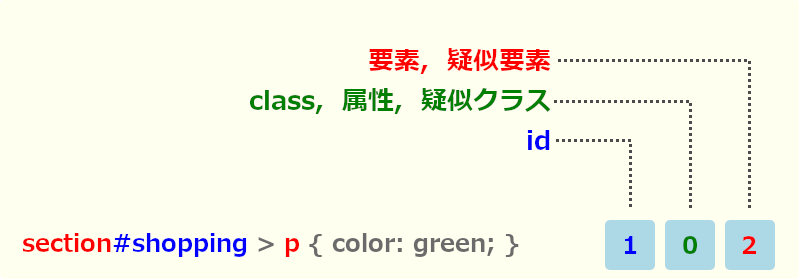
次は class・属性・疑似クラスの数が計算される
次に見るのはセレクターの class・属性・疑似クラスの数になります。上の図で確認すると四番目の指定は要素の数は一番多かったものの、次に計算される class が無かった為ここで指定から外れることになります。

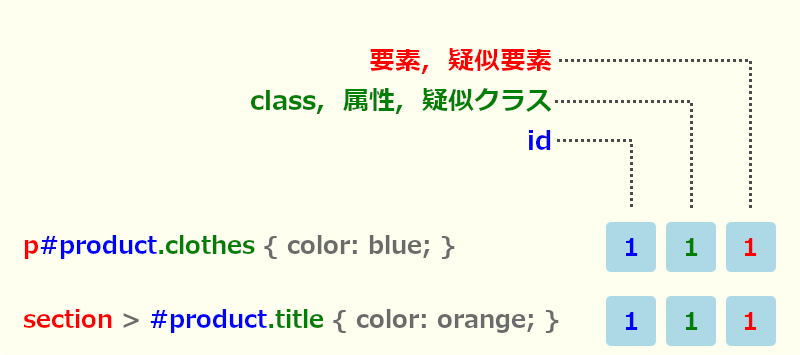
最後に要素・疑似要素の計算がされる
最後は要素の数で決まります。上の図で残った候補は二つですが計算結果は同じ数値です。この場合 CSS のルールで後に書いた方が優先されるというものがあるので、結果三番目のオレンジが選ばれることになります。

詳細度を理解するとコントロール可能
計算方法が理解できると優先させたいセレクターの書き方が容易になると思います。先ほどと同じ HTML を用意したので、今度はセレクターを変えて指定してみます。詳細度は id から計算されることに注意して、どれが選ばれるか考えてみて下さい。
<HTML ソース>
<section id="shopping">
<p id="product" class="title clothes">Main Title</p>
</section><CSS ソース>
#shopping > #product {
color: red;
}
p#product.clothes {
color: blue;
}
section > #product.title {
color: orange;
}
section#shopping > p {
color: green;
}<ブラウザの表示>
Main Title
結果として id の数が多かった一番目の赤になったと思います。このように詳細度を意識してセレクターを指定すると思い通りのスタイリングができるようになります。
詳細度よりも優先される書き方
ここまで詳細度の考え方を説明してきましたが、style 属性に直接書き込むと詳細度よりも優先されるようになります。以下、HTML に style 属性を指定し、CSS も指定している状態です。
<HTML ソース>
<section id="shopping">
<p id="product" class="title clothes" style="color: pink;">Main Title</p>
</section><CSS ソース>
#shopping > #product {
color: red;
}
p#product.clothes {
color: blue;
}
section > #product.title {
color: orange;
}
section#shopping > p {
color: green;
}<ブラウザの表示>
Main Title
いかがでしょうか? CSS ソースで指定しているものは全て無視されて、HTML に書き込んだ style 属性の pink が優先されてピンク色になっていると思います。このように style 属性は詳細度よりも優先されること分かります。
最も優先される書き方
さて、最後になりますが詳細度や style 属性よりも優先される書き方があるのでご紹介します。書き方は簡単で、最も優先させたい値の後ろに !important と指定する方法になります。以下、例を参考にしてみて下さい。
<HTML ソース>
<section id="shopping">
<p id="product" class="title clothes" style="color: pink;">Main Title</p>
</section><CSS ソース>
#shopping > #product {
color: red;
}
p#product.clothes {
color: blue !important;
}
section > #product.title {
color: orange;
}
section#shopping > p {
color: green;
}<ブラウザの表示>
Main Title
ここでは CSS ソースの二番目に指定した blue が選ばれて青色になっていると思います。このように !important は詳細度よりも style 属性よりも優先されることが分かります。
!important と複数つけた場合
!important とつけ過ぎると何が重要なのか分かりにくくなるため、乱用は避けるべきですが、!important と複数つけた場合は CSS のルールの後から書いたほうが優先されることになります。
<CSS ソース>
#shopping > #product {
color: red;
}
p#product.clothes {
color: blue !important;
}
section > #product.title {
color: orange;
}
section#shopping > p {
color: green !important;
}<ブラウザの表示>
Main Title
このように後から書いた green が優先されて緑色になっていると思います。
まとめ
詳細度は、id → class → 要素の最初に出てきた大きい数で決まる。
style 属性は詳細度よりも優先される。
!important は最も優先される。
少しでもコーディングのお役に立てれば光栄です。



コメント