CSSで色指定の方法はいくつかありますが、hsla で色を指定する方法をご紹介します。
使うプロパティと値
| プロパティ | color |
| 値 | hsl, hsla |
hsla の説明

| h | s | l | a |
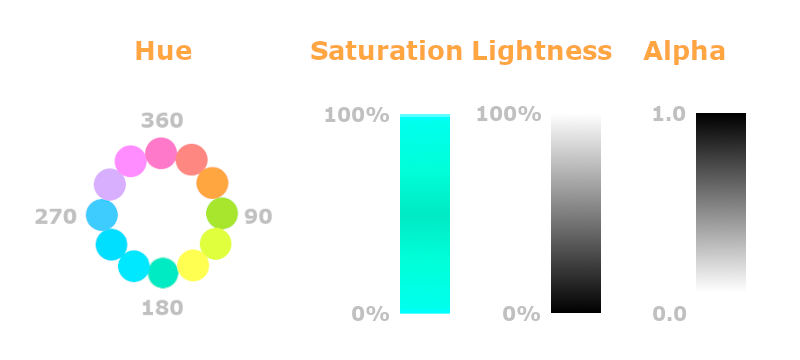
| Hue | Saturation | Lightness | Alpha |
それぞれが意味すること
| h | 色相(0 〜 360 で指定する) |
| s | 彩度(0%「くすむ」 〜 100%「鮮やか」 で指定する) |
| l | 明度(0%「暗い」 〜 100%「明るい」 で指定する) |
| a | 透明度(0.0「透明」 〜 1.0「不透明」 で指定する) |
指定方法
<html ソース>
<p>文字を hsla でカラー指定しています。</p><CSS ソース>
p {
color: hsla(180, 50%, 40%, 1.0);
}<ブラウザの表示>
文字を hsla でカラー指定しています。
背景に色を指定する場合
<html ソース>
<div></div><CSS ソース>
div {
width: 300px;
height: 100px;
background-color: hsla(180, 50%, 40%, 1.0);
}<ブラウザの表示>
透明度は省略可能
hsla の a は透明度を指定しますが、1.0 の場合(不透明)は a を省略して書くことができます。
hsla(180, 50%, 40%, 1.0)hsl(180, 50%, 40%)このように省略することができます。
サンプル
色相と彩度を同じにしつつ、明度だけを調整するとこのようなグレデーションを作ることができます。
| hsl(180, 50%, 40%) | |
| hsl(180, 50%, 50%) | |
| hsl(180, 50%, 60%) | |
| hsl(180, 50%, 70%) | |
| hsl(180, 50%, 80%) |
色相を少しずらして似たような色のトーンを作ることもできます。
| hsl(30, 80%, 80%) | |
| hsl(60, 80%, 80%) | |
| hsl(90, 80%, 80%) | |
| hsl(120, 80%, 80%) | |
| hsl(150, 80%, 80%) |
まとめ
hsla はグラデーションや色見本を作るときに便利な指定方法だと思います。ぜひ活用してみて下さい。



コメント