CSS スタイリングで使うセレクターの種類、書き方を説明した記事になります。ルールを覚えて効率の良いスタイリングをしてみてくだい。
要素型セレクター
h1, h2, h3, p, a, …などの要素をセレクターに指定します。

特徴
要素セレクターを使うと指定した要素が html 文書の全体に反映されます。
<html ソース>
<h1>見出し1のスタイリングです</h1>
<h2>見出し2のスタイリングです</h2>
<h3>見出し3のスタイリングです</h3><CSS ソース>
h1 {
color: skyblue;
}
h2 {
color: orange;
}
h3 {
color: pink;
}<ブラウザの表示>
class セレクター
.(ドット)の後に class 属性の値をセレクターとして指定します。

特徴
class セレクターを使うと、class 属性を付けた要素のみ反映されます。便利な点として h1要素だったもの後から h2要素に変更した時のように html文書を書き換えた場合でも class 属性を付けていれば適用されます。また、属性の値は半角スペースで区切って複数つけることが可能です。
<html ソース>
<h1 class="info1">見出し1のスタイリングです</h1>
<h2 class="info2">見出し2のスタイリングです</h2>
<h3 class="info3">見出し3のスタイリングです</h3><CSS ソース>
.info1 {
color: skyblue;
}
.info2 {
color: orange;
}
.info3 {
color: pink;
}<ブラウザの表示>
後から要素を変更した例
ここで CSS はそのままで html の h1, h2, h3 要素を全て p に変更したとします。
<html ソース>
<p class="info1">見出し1のスタイリングです</p>
<p class="info2">見出し2のスタイリングです</p>
<p class="info3">見出し3のスタイリングです</p><ブラウザの表示>
見出し1のスタイリングです
見出し2のスタイリングです
見出し3のスタイリングです
属性の値を複数つけた例
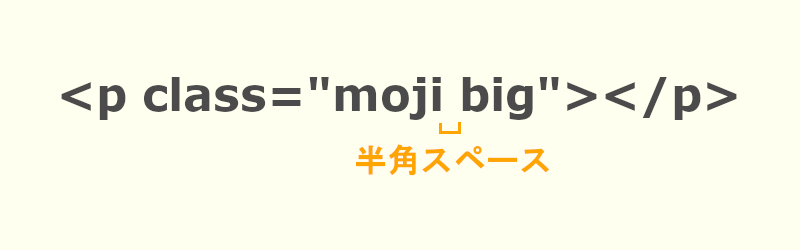
今度は class 属性の値を変えて、三つの文字色を同じにし、二番目だけ文字サイズを大きくしてみます。値を複数指定する場合は半角スペースで区切ります。

<html ソース>
<p class="moji">文字色は同じです。</p>
<p class="moji big">文字色は同じです。</p>
<p class="moji">文字色は同じです。</p><CSS ソース>
.moji {
color: green;
}
.big {
font-size: 30px;
}<ブラウザの表示>
文字色は同じです。
文字色は同じです。
文字色は同じです。
id セレクター
#(シャープ)の後に id 属性の値をセレクターとして指定します。

特徴
id セレクターを使うと、id 属性を付けた要素のみ反映されます。気をつけなければいけないのが id 属性の値は class 属性の値のように複数つけることはできません。また、同じページ内で同じ id 属性の値を使うことができません。主に javascript などの他のプログラムで指定する際に使われます。
<html ソース>
<p id="apple">スタイリングします。</p>
<p>スタイリングします。</p>
<p>スタイリングします。</p><CSS ソース>
#apple {
color: red;
}<ブラウザの表示>
スタイリングします。
スタイリングします。
スタイリングします。
ダメな例
id 属性の値を複数指定することはできないので、このような書き方はいけません。
<html ソース>
<p id="apple orange">ダメな例です。</p>
<p>ダメな例です。</p>
<p>ダメな例です。</p>同じページで同じ id 属性の値を使うことはできないので、これもダメです。
<html ソース>
<p id="apple">ダメな例です。</p>
<p id="apple">ダメな例です。</p>
<p id="apple">ダメな例です。</p>良い例
こちらは複数でもなく同じ値でもないので可能です。
<html ソース>
<p id="apple">良い例です。</p>
<p id="orange">良い例です。</p>
<p id="peach">良い例です。</p>全称セレクター
*(アスタリスク)をセレクターとして指定します。

特徴
全ての要素に適用されます。
<html ソース>
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<p>段落</p><CSS ソース>
* {
font-size: 14px;
}<ブラウザの表示>
属性セレクター
[属性名] と値をセレクターとして指定します。

特徴
属性を使うことで、その属性の「有無」「前方一致」「後方一致」「部分一位」のように細かい条件でスタイリングが可能になります。
属性の有無で指定
まずは例として target 属性が付いた要素のみにスタイルを当てる場合です。[ ](大括弧) で属性名を囲ってセレクターとして指定します。
<html ソース>
<ul>
<li>
<a href="https://yahoo.co.jp" target="_blank">Yahoo! JAPAN</a>
</li>
<li>
<a href="https://rakuten.co.jp" target="_blank">楽天市場</a>
</li>
<li>
<a href="https://amazon.co.jp">Amazon.co.jp</a>
</li>
<li>
<a href="#top">TOP</a>
</li>
</ul>この文書の中で target 属性が付いているのは、Yahoo! JAPAN と 楽天市場 にだけなので、target 属性をセレクターに指定すると以下のようになります。
<CSS ソース>
[target] {
font-weight: bold;
}<ブラウザの表示>
値まで指定する場合
href 属性で値が #top と付く要素のみを指定する場合は以下のように書きます。

<html ソース>
<ul>
<li>
<a href="https://yahoo.co.jp" target="_blank">Yahoo! JAPAN</a>
</li>
<li>
<a href="https://rakuten.co.jp" target="_blank">楽天市場</a>
</li>
<li>
<a href="https://amazon.co.jp">Amazon.co.jp</a>
</li>
<li>
<a href="#top">TOP</a>
</li>
</ul>この文書の中で href 属性で値が #top と付いているのは TOP だけなので、href 属性で値を #top としてセレクターに指定すると以下のようになります。
<CSS ソース>
[href="#top"] {
font-weight: bold;
}<ブラウザの表示>
前方一致で指定

href 属性が https で始まるもののみを指定する場合は以下のように指定します。
<html ソース>
<ul>
<li>
<a href="https://yahoo.co.jp" target="_blank">Yahoo! JAPAN</a>
</li>
<li>
<a href="https://rakuten.co.jp" target="_blank">楽天市場</a>
</li>
<li>
<a href="https://amazon.co.jp">Amazon.co.jp</a>
</li>
<li>
<a href="#top">TOP</a>
</li>
</ul>この文書の中で href 属性で値の前方が https で始まるのは Yahoo! JAPAN と 楽天市場 と Amazon.co.jp だけなので、href 属性で前方一致 https としてセレクターに指定すると以下のようになります。
<CSS ソース>
[href^="https"] {
font-weight: bold;
}<ブラウザの表示>
後方一致で指定

href 属性で後方に sample があるもののみを指定する場合は以下のように指定します。
<html ソース>
<ul>
<li>
<a href="https://yahoo.co.jp" target="_blank">Yahoo! JAPAN</a>
</li>
<li>
<a href="https://rakuten.co.jp/sample" target="_blank">楽天市場</a>
</li>
<li>
<a href="https://amazon.co.jp/sample">Amazon.co.jp</a>
</li>
<li>
<a href="#top">TOP</a>
</li>
</ul>この文書の中で href 属性で値の前方が sample で終わるのは 楽天市場 と Amazon.co.jp だけなので、href 属性で後方一致 sample としてセレクターに指定すると以下のようになります。
<CSS ソース>
[href$="sample"] {
font-weight: bold;
}<ブラウザの表示>
部分一致で指定

href 属性で値の何処かに ten があるもののみを指定する場合は以下のように指定します。
<html ソース>
<ul>
<li>
<a href="https://yahoo.co.jp" target="_blank">Yahoo! JAPAN</a>
</li>
<li>
<a href="https://rakuten.co.jp/sample" target="_blank">楽天市場</a>
</li>
<li>
<a href="https://amazon.co.jp/sample">Amazon.co.jp</a>
</li>
<li>
<a href="#top">TOP</a>
</li>
</ul>この文書の中で href 属性で値の何処かに ten があるのは 楽天市場 だけなので、href 属性で部分一致 ten としてセレクターに指定すると以下のようになります。
<CSS ソース>
[href*="ten"] {
font-weight: bold;
}<ブラウザの表示>
まとめ
スタイリングする際は主に class セレクターを使ってやることが多いとは思いますが、他にもこんな指定方法があるんだなと覚えておくと、別のプログラム言語を学んだ時に使える場面が出てくると思います。



コメント