画像をクリックしたときに別のページに移動する方法を解説しています。この記事ではある程度出来上がったプロフィールサイトに画像を足して紹介しています。同じように最初から始めたい方は以下の記事を参考にできます。
▼作業用フォルダから作る場合はこちら
▼ホームページ開発環境から作る場合はこちら
imgタグで画像の用意

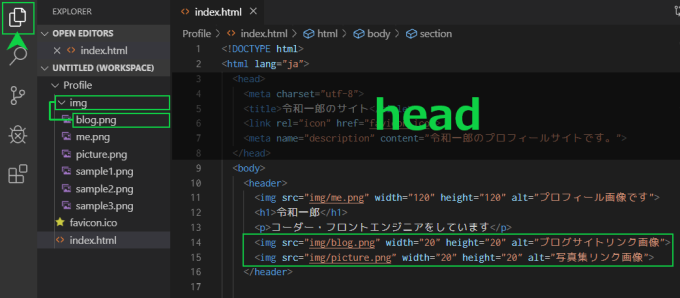
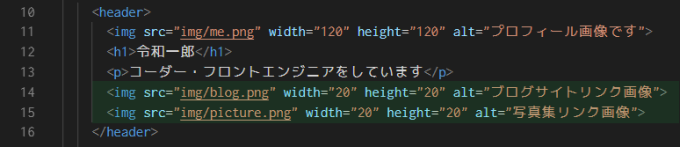
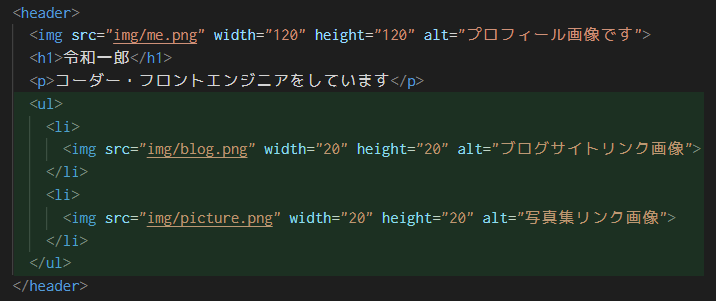
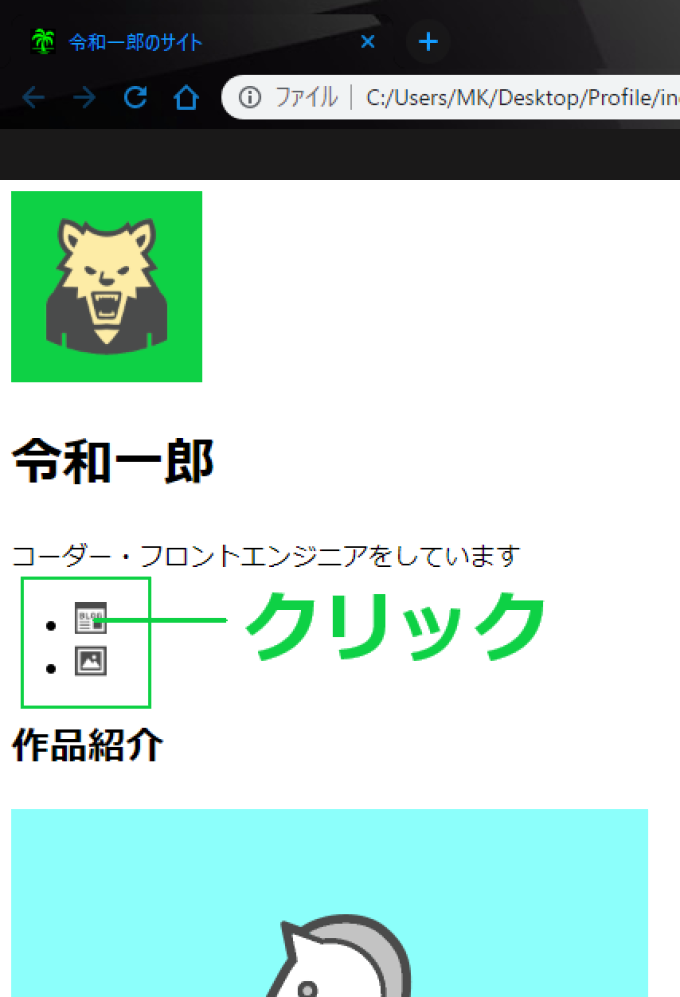
画像はbody内であればどこでも良いですが、今回はheader内に表示させてリンクを貼ろうかと思います。header内にimgタグを書いてファイルの場所を指定、サイズ、alt属性で画像の説明を書いておきます。head内ではなくheader内なので間違わないようにし、書き方は以下のようになります。
<img src="img/blog.png" width="20" height="20" alt="ブログサイトリンク画像">
<img src="img/picture.png" width="20" height="20" alt="写真集リンク画像">
ulタグで画像リンクのリスト化

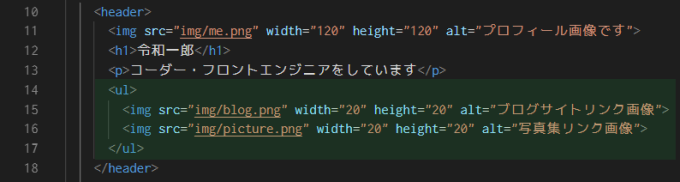
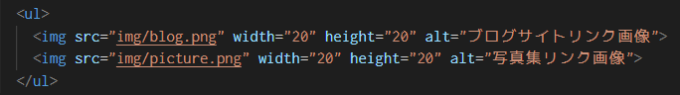
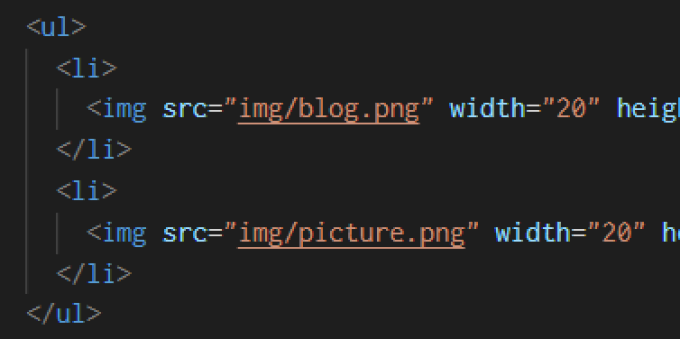
画像ですが、最終的にリンク一覧のまとまりにするためにulタグで囲います。ulタグは、unordered listの略で番号が付かないリスト表示になります。

liタグでリストアイテム指定

ulタグの中ではilタグでリストにするものを囲います。liはlist itemの略。
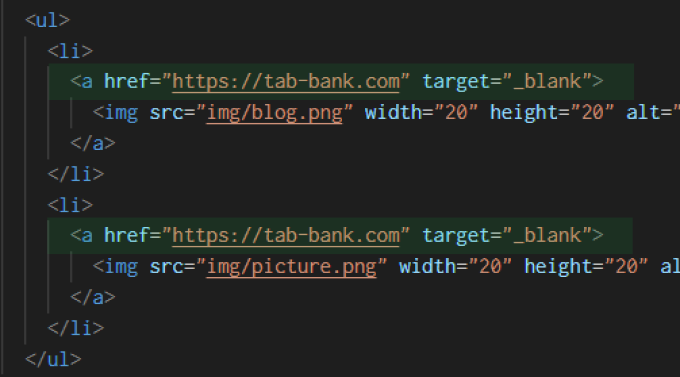
少し見にくくなってきたので画像を拡大しますが、headerタグの中は上の画像の通りです。

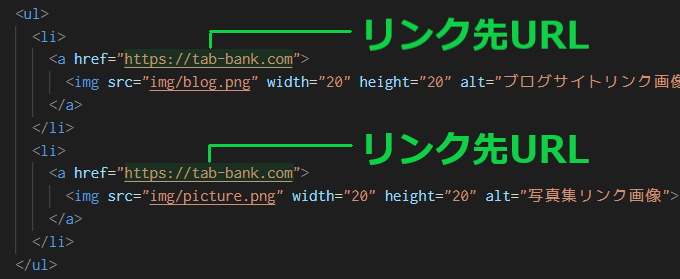
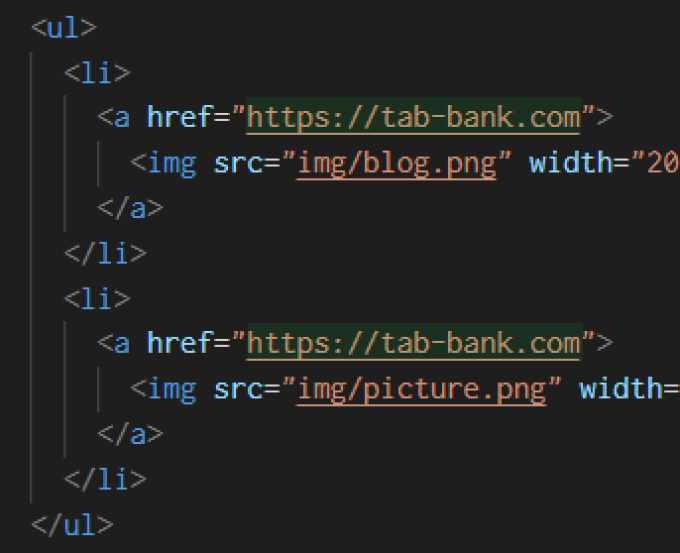
aタグでリンク先を指定

aタグで、href属性、リンク先のURLを指定します。今回のリンク先は当サイトのトップページにしていますが、自分で作る際のリンク先は自由に決めて下さい。こちらも拡大画像を載せておきますがタグは上の画像の通りです。

画像リンク表示の確認1

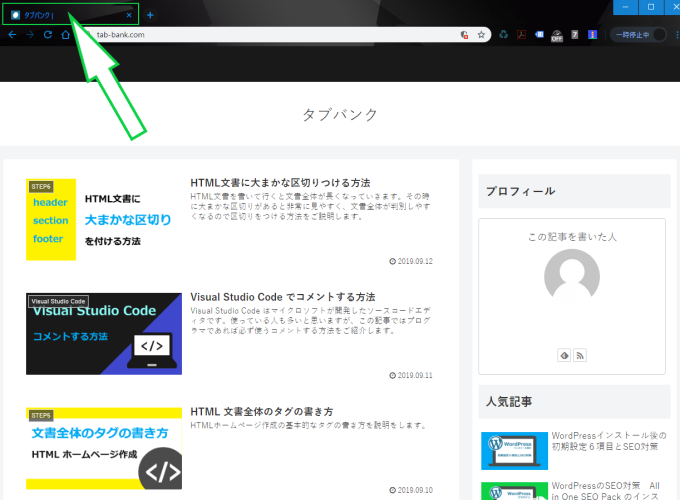
上のように、画像がリスト化されて表示されていると思います。見た目はCSSで横並びにしてリストのようには表示させませんが、HTMLの文法に合う形で書くことが大切です。試しにクリックをしてみます。

ページが移動したのが確認できると思います。また場合によっては、別のタブで開きたいということもあると思うのでその方法をご紹介しておきます。
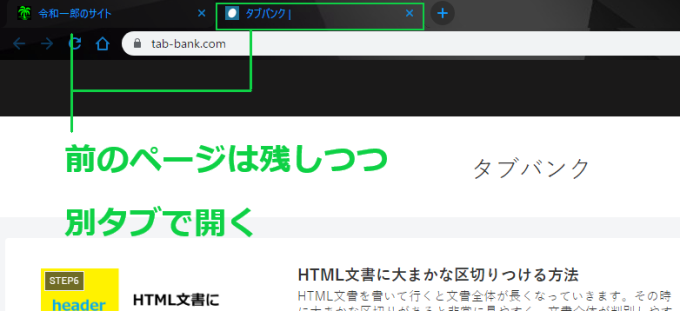
別タブでリンク先を開く方法

aタグ、href属性でURL指定した後に、半角スペース、target=”_blank”と書き足します。こう書くことによって、リンク先をクリックしたときに別タブでページが開きます。

これで基本的なHTMLのタグの書き方は完了です。
このページを更にCSSという言語できれいに表示させていく記事も書いているので、興味のある方は参考にしながらやってみてください。
▼こちらの記事で次のステップに進みます






コメント