WEBページ開発にはデベロッパーツールを使います。Chromeブラウザは開発に必要なツールが標準で付いているので、この記事ではCSS初心者へ向けてデベロッパーツールの簡単な使い方を説明しています。
デベロッパーツールの呼び出し方

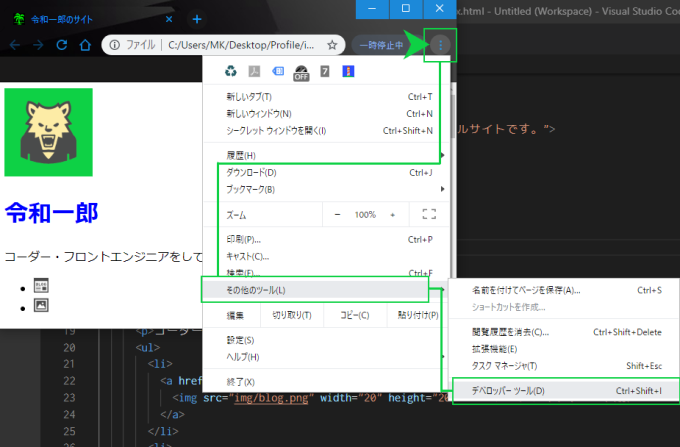
Chromeブラウザを開いたら、ブラウザの画面右上に・が3つ縦に並んだマークがあるのでクリックします。メニューが表示されるので、その他のツール → デベロッパーツールとクリックしていきます。
また、開発時にはデベロッパーツール呼び出しを頻繁に行うと思うので、ショートカットキーも覚えておくと作業効率が良いです。
- Ctrl + Shift + c
- Ctrl + Shift + i

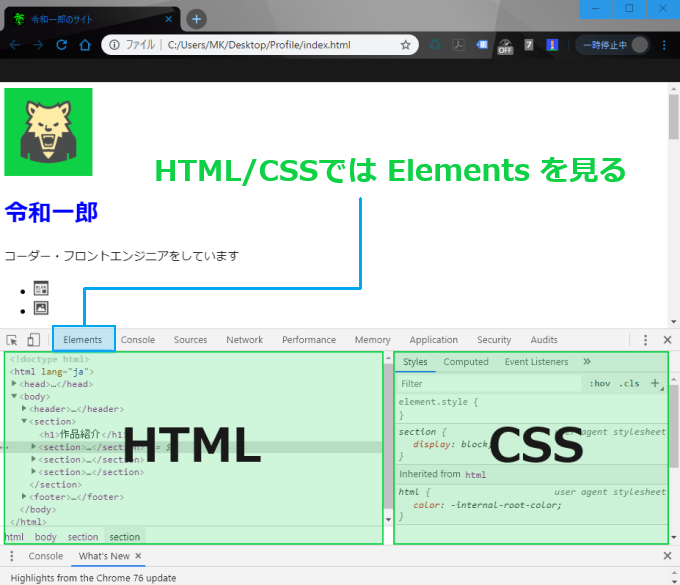
デベロッパーツールを開くとこのような画面になりますが、画面左下に書いているのがそのページのHTMLで、右下に書いているのがCSSになります。HTMLとCSSでページを作る際はElementsの項目を使います。
要素に当てられたCSSを確認する方法1

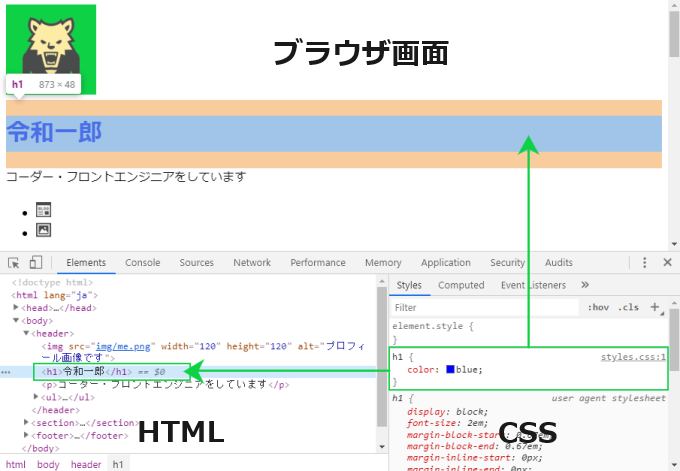
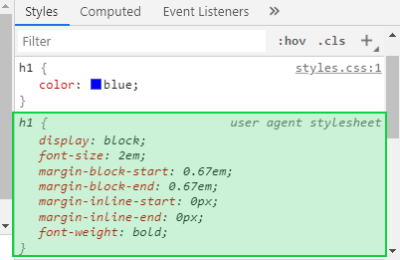
例として、HTML側でh1タグ/令和一郎と書かれた場所をクリックします。クリックすると右側のCSS欄にh1はcolor:blueで設定されていると確認ができます。また、選択された要素がブラウザ表示のどの部分なのかブラウザに色が付くので確認することができます。
要素に当てられたCSSを確認する方法2

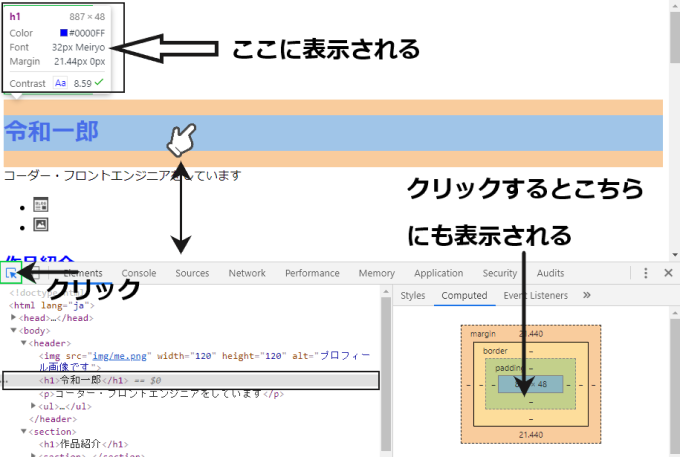
上の画面で説明すると、クリックと書かれた場所に箱に矢印が被さっているマーク(小さいです)があるのでこれをクリックします。あとはブラウザの調べたい要素部分にマウスを持って行くと吹き出しが表示され要素のCSSが見れます。さらに要素をクリックすると、デベロッパーツールのCSS側で詳細が見れます。
要素に当てられたCSSを確認する方法3

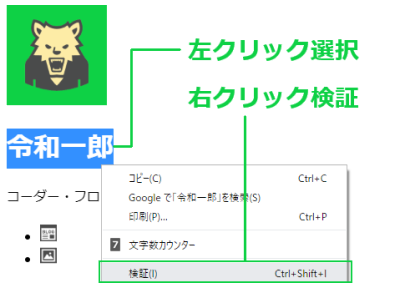
デベロッパーツール画面を開いていない状態で、ブラウザの調べたい要素を左クリックで選択状態にし、右クリックで検証をクリックします。
そうすると自動でデベロッパーツールが開き、先ほどと選択画面になりその部分のCSSが確認できます。
user agent stylesheet とは?

要素のCSSを調べた時に、 user agent stylesheet とありますが、これはブラウザが持っているCSSです。これがあるおかげで指定したタグがそれっぽく表示されるようになっています。
要素に当てられた全てのプロパティを確認する方法

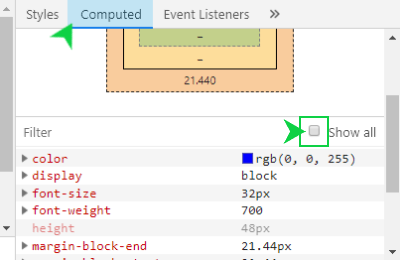
デベロッパーツールの Computed をクリックすると、要素に当てられているプロパティ一覧が確認できます。また、Show allにチェックを入れると親要素から引き継いでいるスタイルも全て確認することが可能です。
CSSのボックスモデル

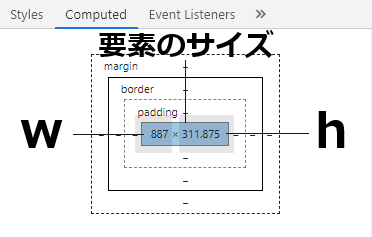
先ほど同様、Computed の項目をみてもらうと分かりますが色の付いた四角い箱が表示されています。今、HTMLの方では header 要素を選択しているので、表示されている四角い箱は header 要素のサイズを示しています。ブラウザで表示されている header も見えないだけで、実はこのように四角い箱で囲まれているので、CSSではこれをボックスモデルと言います。
width と height(ウィスとハイト)

一番真ん中に表示されているのが、要素のサイズになります。左側が widht(横幅)で右側が height(縦幅)の数値が書かれています。
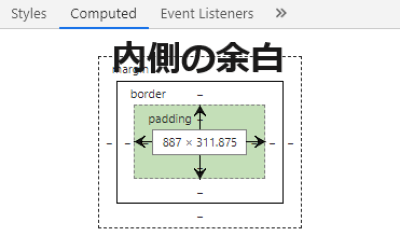
内側の余白 padding(パディング)

padding というのが内側の余白です。内側の余白と言っても分かりに辛いと思うので後ほど図で説明します。
取り囲んでいる線 border(ボーダー)

border に数値を設定する事で、要素の周りを線で囲うことができます。ここでは設定がされていないので何も表示されません。
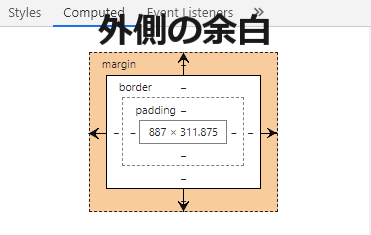
外側の余白 margin(マージン)

margin に数値を設定する事で、要素と要素の間隔を広げたり狭めたりできます。
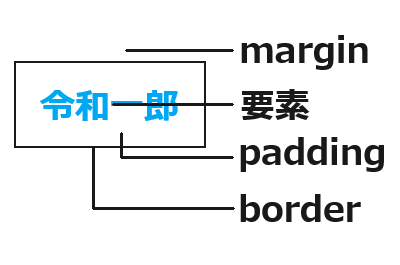
padding と margin の違い

例として、h1タグで令和一郎と書いたとします。padding が何から見ていきましょう。
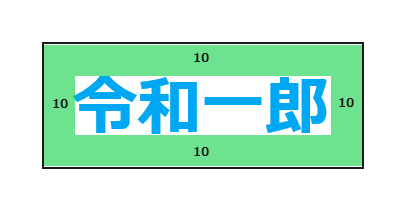
padding 10pxの場合

padding 10px で border 1px を設定した場合このような表示になります。
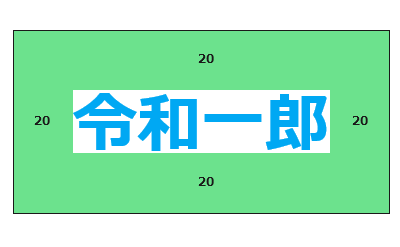
pdding 20pxの場合

padding 20px で border 1px を設定した場合このような表示になります。
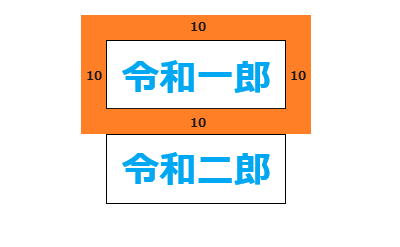
margin 10pxの場合

margin 10px で設定した場合このような表示なります。周りの要素との間隔が10px確保できます。
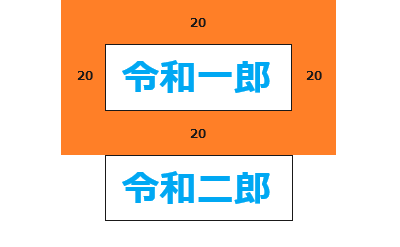
margin 20pxの場合

margin 20px で設定した場合このような表示なります。周りの要素との間隔が20px確保できます。
セレクターに対してプロパティ・値も様々あるので、あとは実践をふまえてCSSの勉強をしていくと良いと思います。
これでCSSでの基本的なデベロッパーツールの使い方は完了です。
▼こちらの記事で次のステップに進みます




コメント