このシリーズでは、HTML/CSS 初心者向けに、この2つの言語を使ったサイト作成を説明していきます。なるべく画像を多く使って分かり安く説明していくので頑張って作ってみて下さい。
開発の準備をしよう
ホームページ開発を始めるために必要なアプリケーションを導入します。開発に必要なアプリケーションはブラウザとテキストエディタになります。
Chromeブラウザの導入

検索バーに「Chrome」と入力して検索しても良いですし、リンクを貼っているので、こちらからダウンロードも可能です。
Chrome をダウンロードをクリックします。

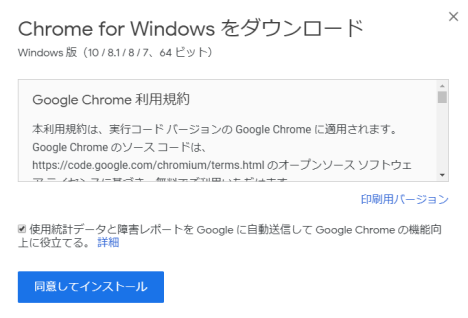
このようなページが出るので、そのまま同意してインストールをクリックします。

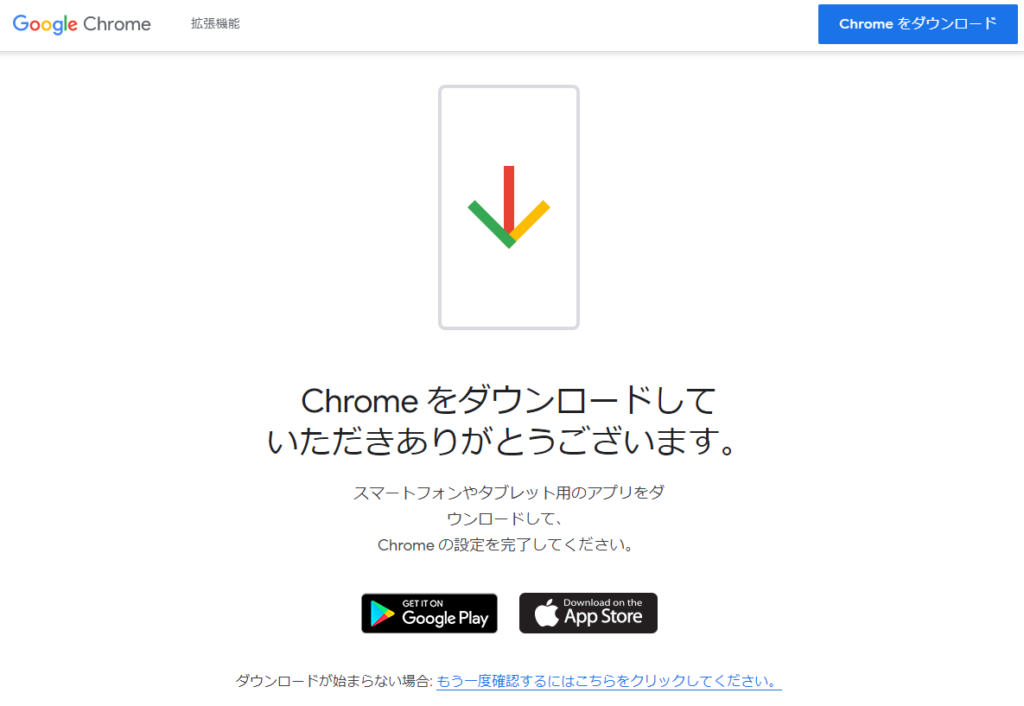
このページが出たらブラウザを閉じても大丈夫です。
ChromeSetup.exe というファイルがダウンロードされているので、これをクリックしてインストールします。
Visual Studio Code エディタの導入
無料で使えるテキストエディタが沢山ありますが、今回はマイクロソフトが開発している無料のエディタ Visual Studio Code を使って開発を進めて行きたいと思います。
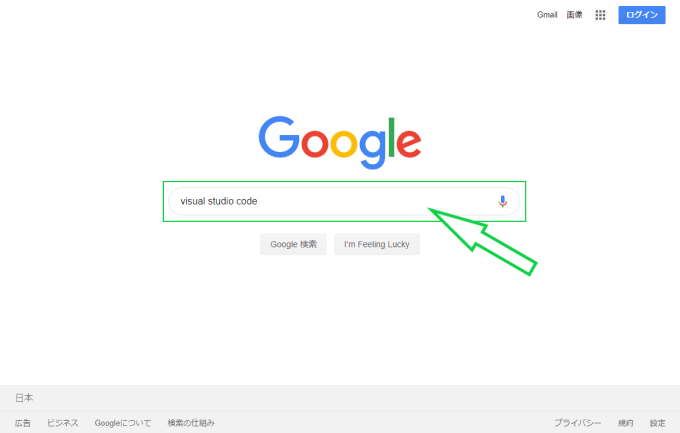
まずは、先ほどインストールしたChromeブラウザを起動し、検索窓に visual studio code と入力して検索をします。

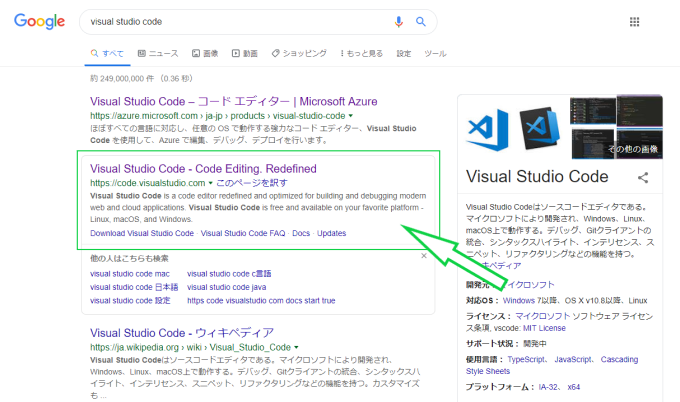
検索結果が表示され、下の画像のサイトが公式なのでそこにアクセスします。日本語のページもありますが、プログラミングを学ぶ上で英語が分からなくても、英語に慣れることは必要になってきます。丁寧に解説をしていくので、ぜひ英語でチャレンジをしてみて下さい。

分からない方のためにリンクを貼っていきますので、こちらからもアクセスできます。

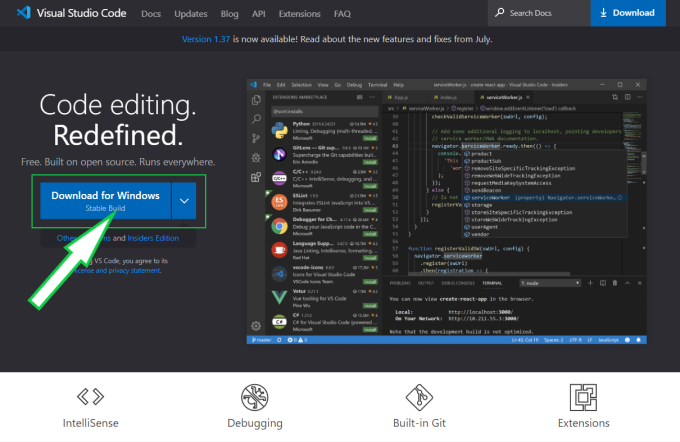
サイトが表示されたら、Download for Windows をクリックします。Macユーザーであれば、すぐ横の下矢印をクリックするとOSが選択できます。

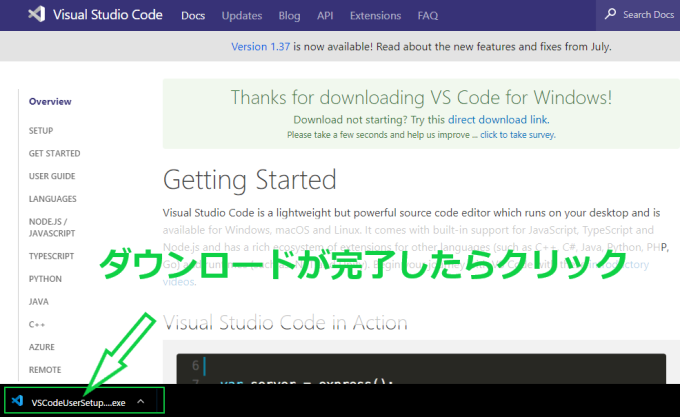
公式ドキュメントページになり、ダウンロードが始まるので完了するまで待ちます。ダウンロードが完了したらクリックしてインストールを開始します。
インストール画面

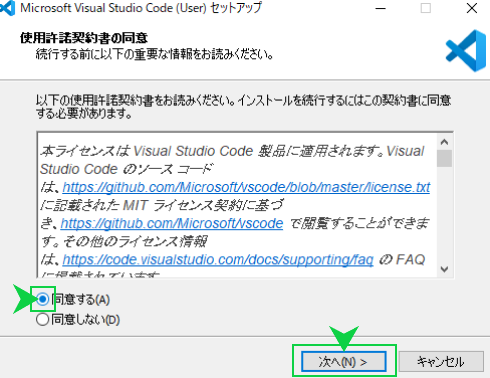
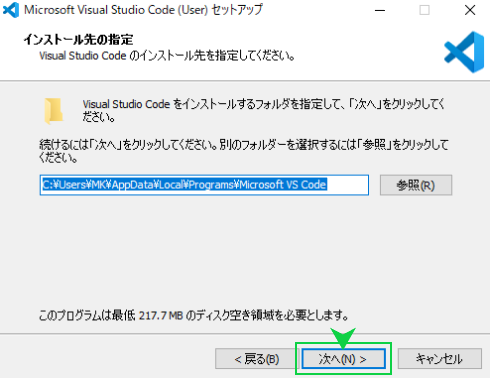
インストーラーが立ち上がるので指示に従って進めます。
同意する→次へをクリックします。

次へをクリックします。

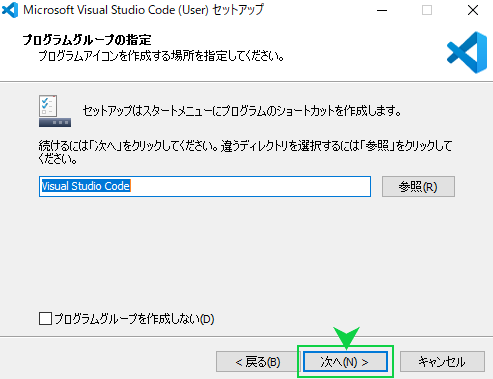
次へをクリックします。

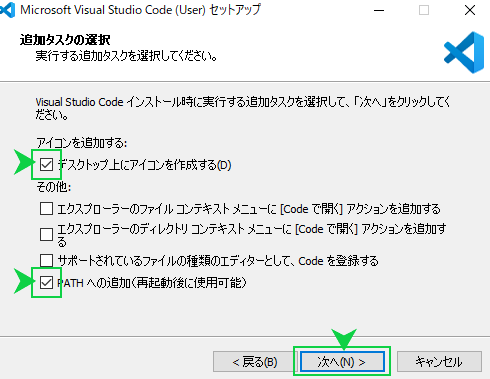
デスクトップ上にアイコンを作成するにチェックを入れます。
PATHへの追加(再起動後に使用可能)にチェックを入れます。
次へをクリックします。

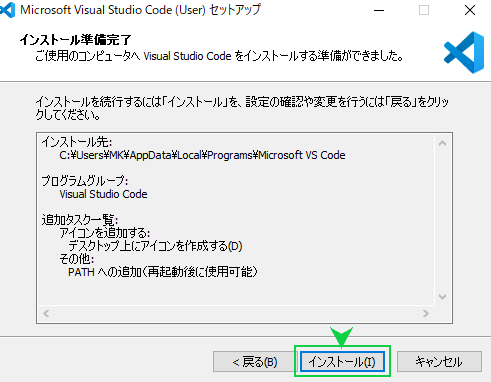
インストールをクリックします。

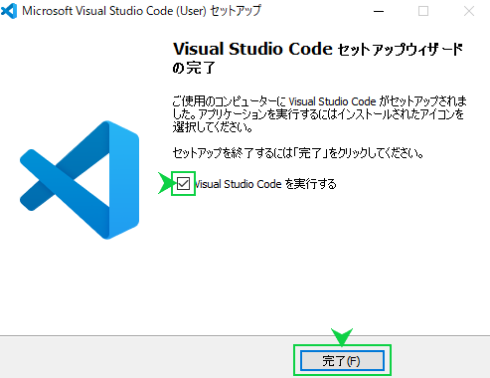
動作確認の為に、Visual Studio Code を実行するにチェックを入れます。
完了をクリックします。

ブラウザが立ち上がっている場合は閉じて構いません。

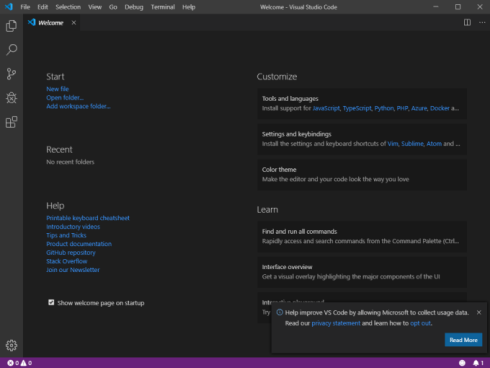
Visual Studio Code が起動します。
Visual Studio Code 初期設定

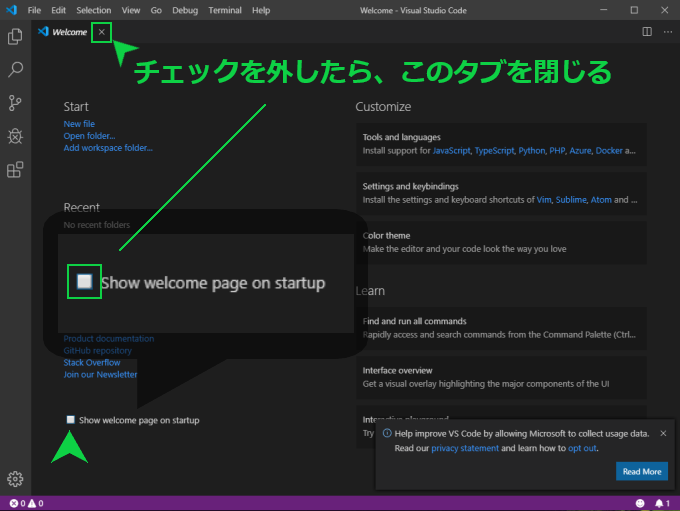
起動するとWelcomeページが表示されますが、起動するごとにWelcomeページが開くのは煩わしいので、画面下の Show welcom page on startup のチェックを外してから、画面左上の Welcome タブを閉じましょう。

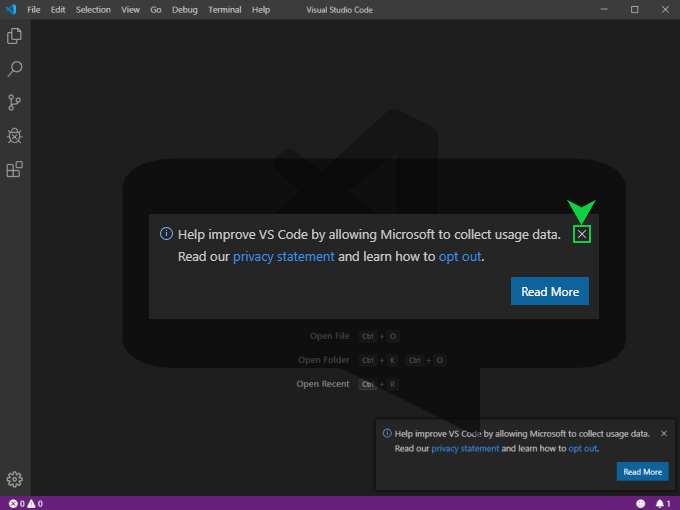
こちらの画面になって、右下にデータ収集関連のポップがありますが、必要ないので×ボタンをクリックして閉じましょう。

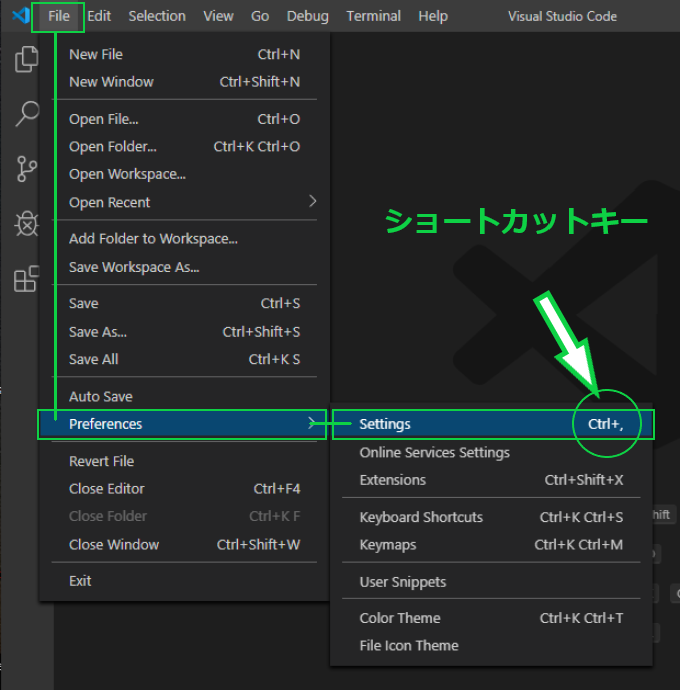
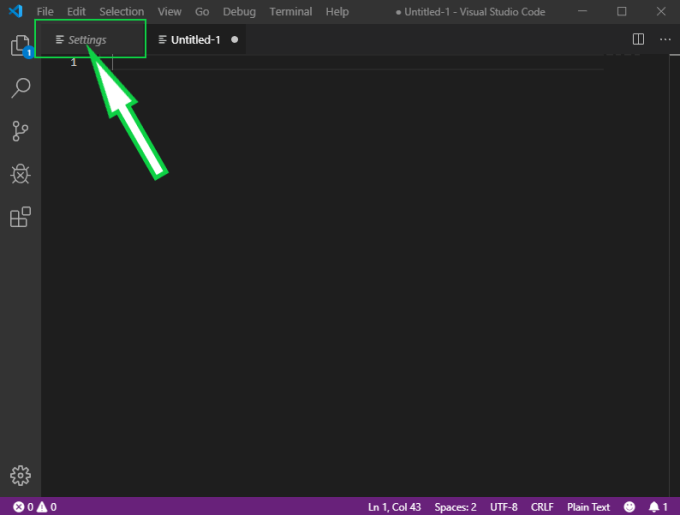
画面左上に、File という項目があるのでクリックします。メニューが下に表示されて、Preferences という項目をクリック、右にメニューが表示されて Settings をクリックします。
ショートカットキー

今回、Settings の画面に行くまで File→Preferences→Settings と3回クリックしましたが、ショートカットキーを使うと一発で Settings の画面まで行くことができます。ここでは Settings の右端に、Ctrl+, と表示されているので、キーボードのCtrlキーと,(カンマ)を同時に押すと Setting画面に行くことができるということです。
Commonly Used の設定
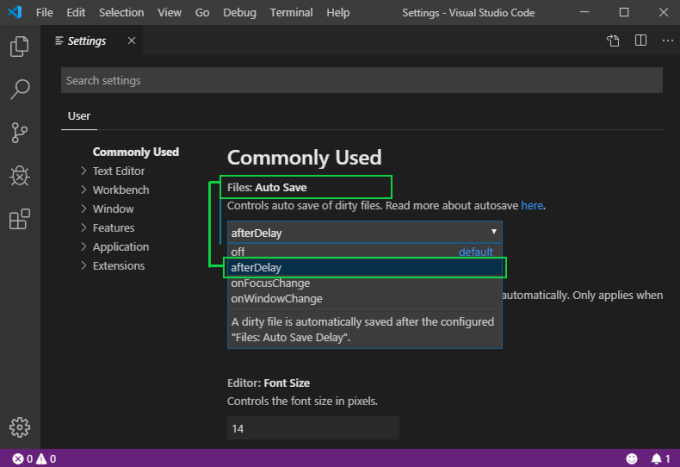
Settings 画面のよく使う項目の設定です。

Files: Auto Save の項目はオートセーブの設定になりますので、afterDelay を選択します。
こうするとファイル編集後に自動保存してくれるので安心して編集ができます。

画面を下にスクロールして、以下の項目を探します。
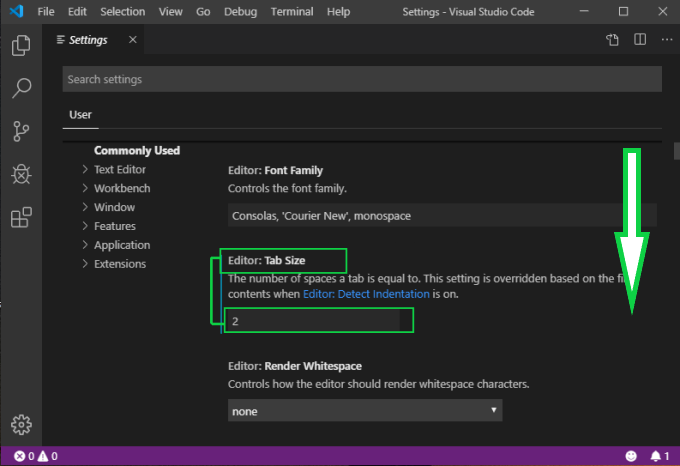
Editor: Tab Size の項目は、タブ幅のサイズを設定します。デフォルトでは 4 になっていますが、少し幅が広くて使いにくので 4 を消して、 2 と入力してしておきます。ちなみに半角数字なので全角で入力しないようにしましょう。

画面を下にスクロールして、以下の項目を探します。
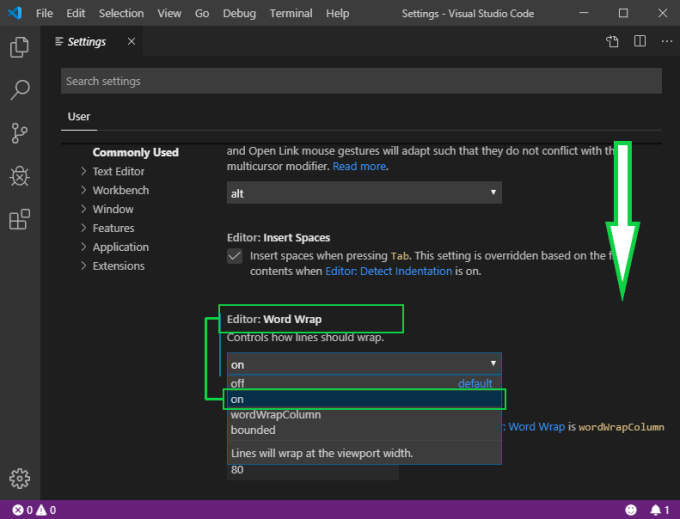
Editor: Word Wrap の項目は、文章の折り返し機能です。on にすると画面端までコードを書いた時に自動で折り返して表示されます。見やすくする為にここは on にしておきましょう。
フォント設定
ファイルを作ってフォントを確かめながら設定してみましょう。

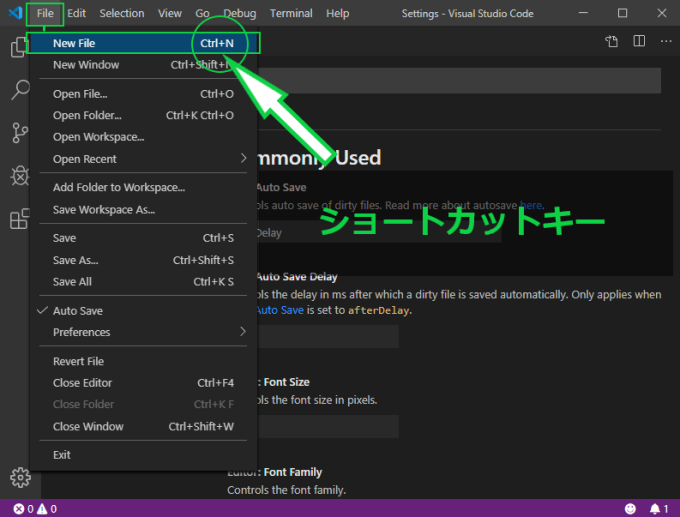
画面左上の File をクリック、New File をクリックします。
※ショートカットキーでは、Ctrl+N で一発で行きます。

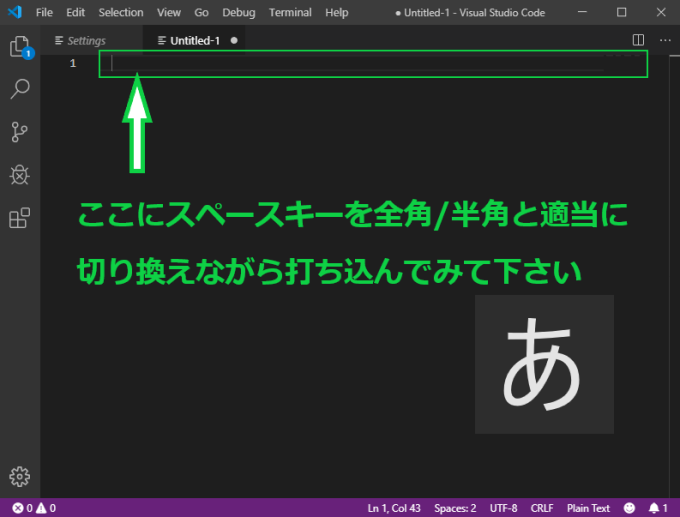
ファイルが作成されて、編集画面になりました。ここで、試しにスペースキーでスペースを全角/半角とどちらでも良いので適当に打ち込んでみて下さい。
そうすると、打ち込んだものはあるはずなのに何も表示されていないのが確認できると思います。これではプログラミングコードを書いた時にエラーを探すのが難しくなるので、スペースが表示されるようにフォントを変えてみたいと思います。
フォントのダウンロード
ここで一旦、Chromeブラウザを起動します。

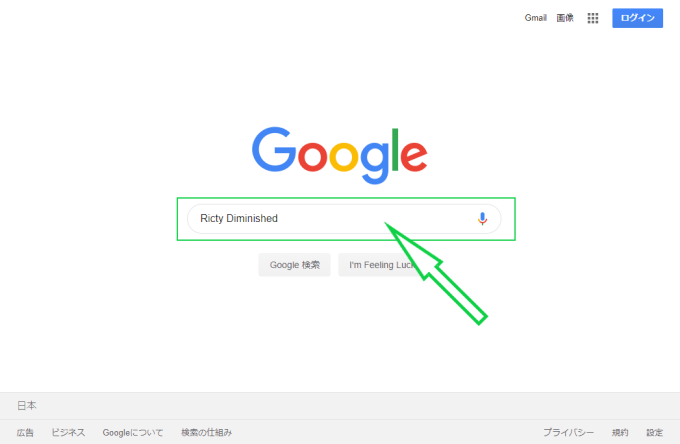
Chromeブラウザを起動したら、Ricty Diminished と検索をしてみましょう。

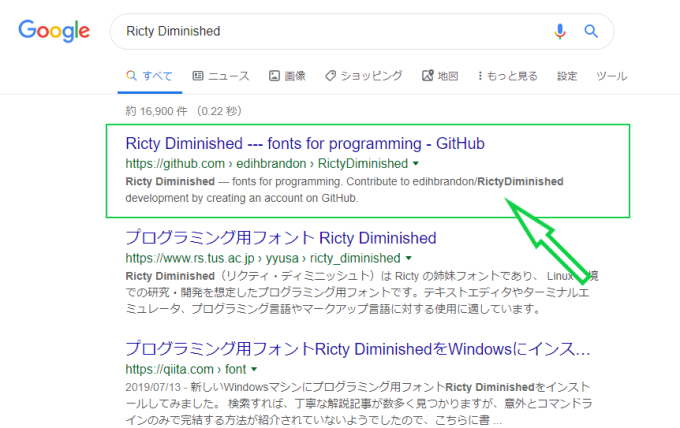
検索結果が表示され、枠で囲っているサイトでフォントが無料で配布されています。クリックしてサイトを開きましょう。

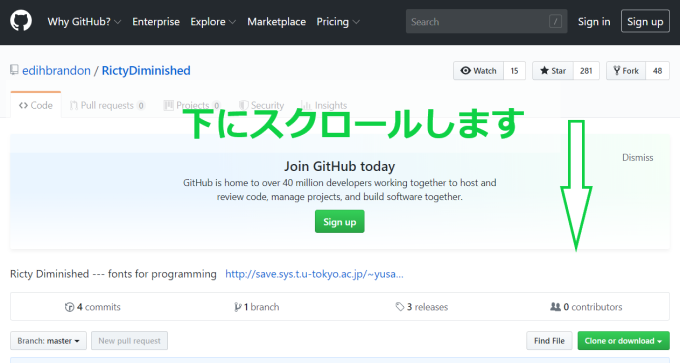
このようなサイトが表示されると思うので、下にスクロールします。

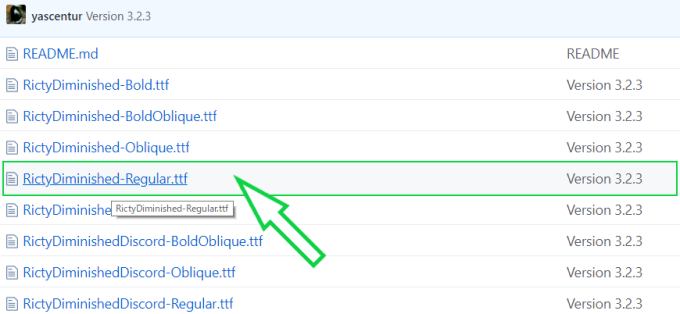
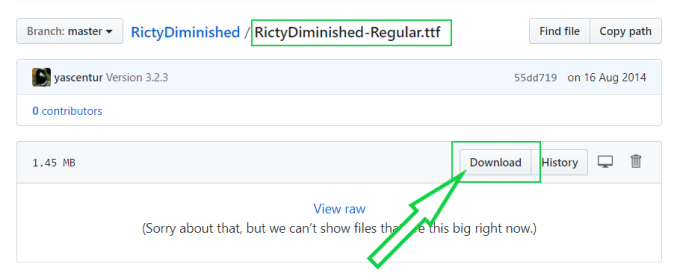
いくつかファイルが並んでいるのが確認できると思いますが、この中の
RictyDiminished-Regular.ttf というファイルをクリックします。

ファイル名を確かめて、Downloadをクリックしましょう。

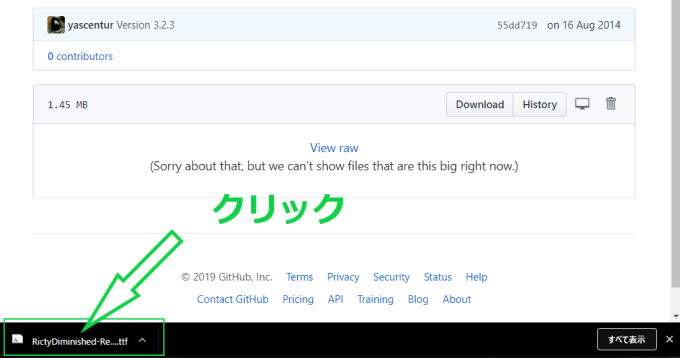
ダウンロードが完了するとブラウザの下にファイルが表示されるのでクリックします。

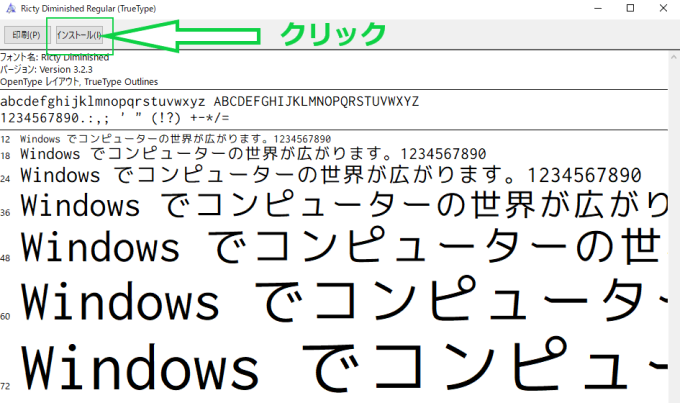
ダウンロードしたファイルが表示されるので、画面上のインストールをクリックします。
インストール完了のようなアラートは出ないのでクリックしたらすぐにインストールされていると思います。
ここでまた、Visual Studio Code に戻ります。

先ほど全角/半角スペースを打ち込んだページです。閉じてしまった場合はまた起動して開いてください。画面上の Settings タブをクリックして再度 Commonly Used の項目を設定します。

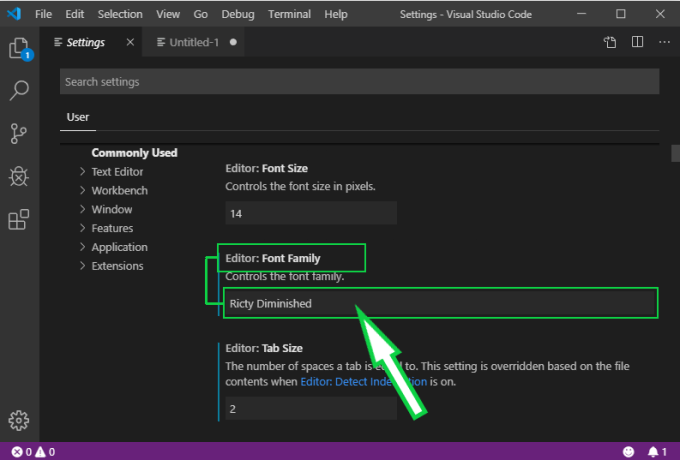
Editor: Font Family の項目を探して、矢印の中に入力されているフォントは全て消します。
消し終わったら、すべて半角で Ricty Diminished と入力します。RictyとDiminishedの間に半角スペースをお忘れなく。

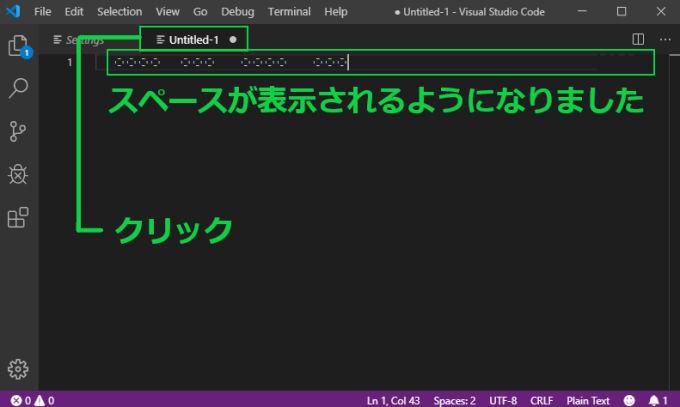
画面上の先ほどスペースを入力したファイルのタブをクリックします。
正しく設定されていると、上の画面のように全角空白が○、半角は何もなしという感じで分かりやすくなったと思います。フォント設定はプログラミングコードを書いて行く際、エラーチェックなどに必要になってくるので正しく設定をしておきましょう。
これで、ホームページ作成に必要なブラウザとテキストエディタの設定が完了しました!
▼こちらの記事で次のステップに進みます




コメント