CSS で行間の設定をする方法を説明した記事です。行間を設定する3つの設定の仕方をご紹介するので環境に応じて使い分けてみてください。
行間設定のプロパティと値
| プロパティ | line-height |
| 値 | px, em, 数値 |
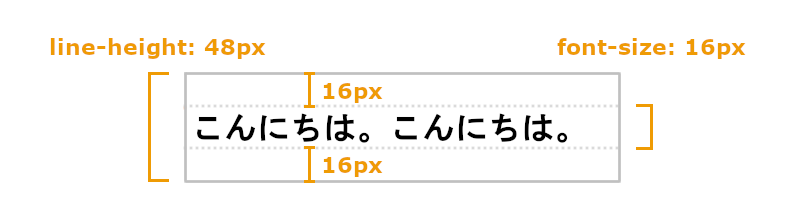
行間のイメージ

行間は line-height で指定します。仮に font-size: 16px で line-height: 48px に指定した場合は上の図のように 48 – 16 = 32 となり、残った 32px が上下に均等に 16px ずつ振り分けられます。
px を使う場合
<ブラウザの表示>
pxで行間を設定しています
pxで行間を設定する場合は、プロパティに line-height 、値に数値を指定して単位に px を指定すれば設定完了です。次は em で指定する方法をご紹介します。
<html ソース>
<h1>pxで行間を設定しています</h1>
<p>pxで行間を設定する場合は、プロパティに line-height 、値に数値を指定して単位に px を指定すれば設定完了です。次は em で指定する方法をご紹介します。</p><CSS ソース>
p {
font-size: 16px;
line-height: 48px;
} em を使う場合
<ブラウザの表示>
emで行間を設定しています
emで行間を設定する場合は、プロパティに line-height 、値に数値を指定して単位に em を指定すれば設定完了です。em はフォントサイズの何倍かを指定する単位になっていて、例えばフォントサイズが 16px で line-height を 3em とすると、16 × 3 = 48 になり、48px と同じになります。
<html ソース>
<h1>emで行間を設定しています</h1>
<p>emで行間を設定する場合は、プロパティに line-height 、値に数値を指定して単位に em を指定すれば設定完了です。em はフォントサイズの何倍かを指定する単位になっていて、例えばフォントサイズが 16px で line-height を 3em とすると、16 × 3 = 48 になり、48px と同じになります。</p><CSS ソース>
p {
font-size: 16px;
line-height: 3em;
} 数値を使う場合
<ブラウザの表示>
数値で行間を設定しています
数値で行間設定する場合は、プロパティに line-height 、値に 数値 を指定すれば設定完了です。一見 em と同じように考えますが、決定的な違いとして数値のみの場合は子要素で再計算されることです。
<html ソース>
<h1>数値で行間を設定しています</h1>
<p>数値で行間設定する場合は、プロパティに line-height 、値に 数値 を指定すれば設定完了です。一見 em と同じように考えますが、決定的な違いとして数値のみの場合は子要素で再計算されることです。</p><CSS ソース>
p {
font-size: 16px;
line-height: 3;
} 値の単位「あり」と「なし」の違いについて
親要素で line-height を指定した場合、その子要素にも継承されていきますが、単位「あり」と「なし」では継承のされ方が少し変わります。以下のような html 文書があったと仮定して図を用いて解説します。
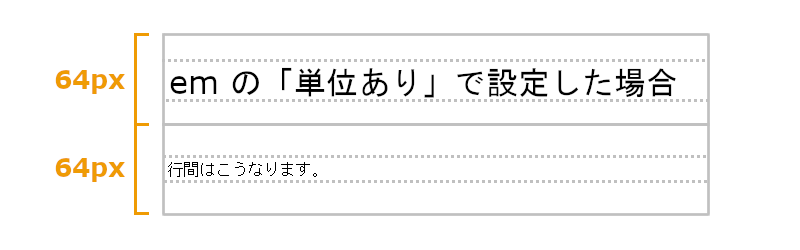
em の単位ありの場合
<html ソース>
<main>
em の「単位あり」で設定した場合
<section>
行間はこうなります。
</section>
</main><CSS ソース>
main {
font-size: 32px;
line-height: 2em;
}
section {
font-size: 16px;
}<ブラウザの表示>
em の「単位あり」で設定した場合 行間はこうなります。

親要素 main の font-size が 32px で line-height が 2em なので、32 × 2 = 64 となり、子要素である section の行間もそのまま 64px になっていきます。
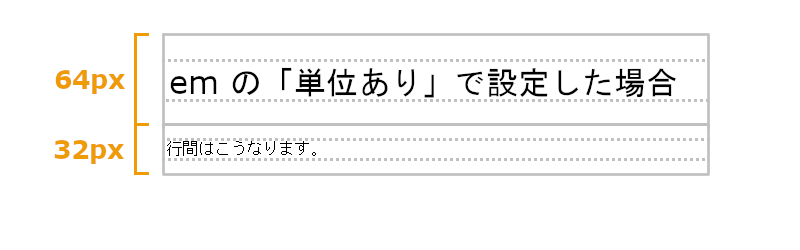
em の単位なしの場合
<CSS ソース>
main {
font-size: 32px;
line-height: 2;
}
section {
font-size: 16px;
}<ブラウザの表示>
em の「単位なし」で設定した場合 行間はこうなります。

親要素 main の font-size が 32px で line-height が 2 なので、32 × 2 = 64 となり、子要素の section は計算し直され font-size が 16px なので、16 × 2 = 32 となり、32px が行間に設定されます。



コメント