HTMLで別のページに飛ばすタグの書き方を説明しています。同じタブで開く方法と別タブで開く方法、加えてアドレス指定の方法をご紹介します。
リンクの貼り方(同じタブで飛ぶ場合)
この記事で説明している「リンクを貼る」と言うことは、サイトの文章または画像をクリックしたときに別のページに飛ばすことを指しています。別のページに飛ばすには a タグを使います。飛び先は href 属性を使用して指定します。
<ソース>
<a href="飛び先のURL">ここからページ移動します</a><ブラウザの表示>
ここからページ移動します
<備考>
| a | anchor の略 |
同じタブで開いた場合のブラウザのタブ画像

リンクの貼り方(別タブで飛ぶ場合)
こちらの方法はブラウザで開いているページを維持しつつ、別のタブでページを開く方法になります。別タブで飛ぶ場合は target 属性を加え、値を _blank とします。
<ソース>
<a href="飛び先のURL" target="_blank">ここからページ移動します</a><ブラウザの表示>
ここからページ移動します
<備考>
別タブで開いた場合のブラウザのタブ画像

ファイルへのリンクを作成する方法
別ファイルのリンクを作成する方法です。サイトを作成する時は public フォルダの中に公開ファイルを入れるのでそれをベースに考えていきます。
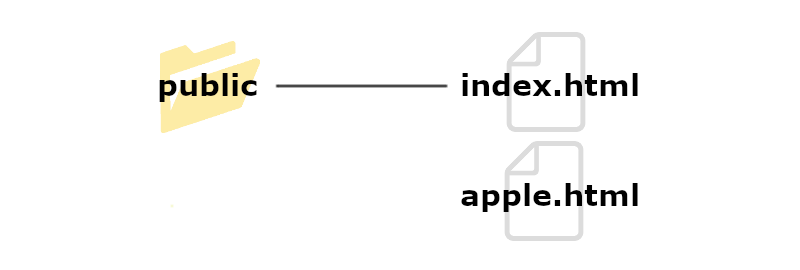
index.html と同じ階層にあるとき

apple.html に飛ばしたいとして、サイトのトップページに当たる index.html から見て同じ階層にあるファイルの場合は、そのまま href 属性の値にファイル名を書きます。
<ソース>
<a href="apple.html">アップルに飛びます</a>index.html より下の階層にあるとき

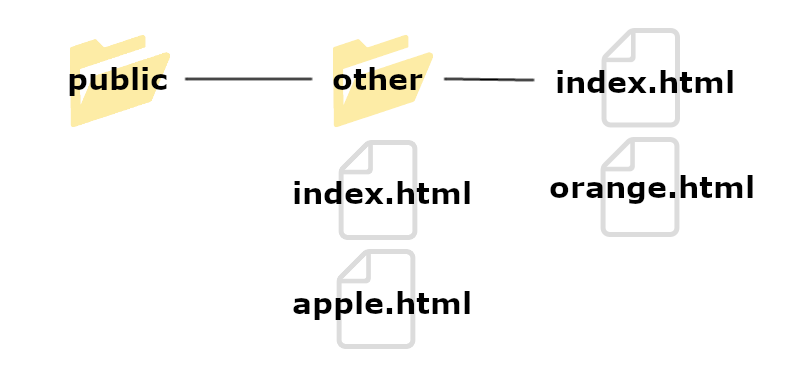
apple.html ファイルから orange.html に飛ばしたい場合、other フォルダの中にあるファイルになるので、この場合トップページの index.html よりも下の階層にあることになります。フォルダの中を指定するには フォルダ名 /(スラッシュ)を使います。
<other フォルダの orange.html に飛ぶ場合>
<a href="other/orange.html">オレンジに飛びます</a><other フォルダの index.html に飛ぶ場合>
<a href="other/index.html">フォルダの中の index.html に飛びます</a>更に階層が深くなる場合も指定の仕方は同じです。
<a href="フォルダ名/フォルダ名/ファイル名"></a>上の階層を指定する場合

orange.html から一つ上の apple.html に飛びたい時の指定方法は ../ファイル名 となります。
<orange.html から apple.html に飛ぶ場合 >
<a href="../apple.html">アップルに飛びます</a><other フォルダの中の index.html からトップページの index,html に飛ぶ場合>
<a href="../index.html">トップページに飛びます</a>上の上、またその上は ../../../ファイル名 というような指定ができます。
<a href="../../../ファイル名"></a>まとめ
ファイルからファイルへリンクを貼る場合は、今いるファイルから見て移動先のファイルがどこにあるかが重要になってくるので注意して指定をしましょう。



コメント