
CSS で要素の「動き」を指定する方法を説明した記事です。CSS アニメーションと呼ばれる色々な動きを指定できるので参考にして見て下さい。
説明のベースとなる HTML/CSS
説明のベースとなる HTML/CSS ソースの確認です。簡単な div 要素を使って説明して行きます。
<HTML ソース>
<div class="box1"></div><CSS ソース>
.box1 {
width: 100px;
height: 100px;
background: limegreen;
cursor: pointer;
}<ブラウザの表示>
要素を変化させるプロパティ
- opacity …要素の透明度を変える
- transform …要素を動かす
- transform-origin …変化の起点を変える
要素を変化させるプロパティは上のようなものを使いますが、値を変えるだけで色々な変化を作ることができるので順番に紹介して行きます。また、今回は div 要素が触られている時に変化させていくので、div 要素に対して :hover を使って変化後の指定をして行きます。
<CSS ソース>
.box1 {
width: 100px;
height: 100px;
background: limegreen;
cursor: pointer;
}
.box1:hover {
/* 変形後の指定をここに書きます */
}opacity -要素の透明度を変える
要素の透明度を変化させます。
.box1:hover {
opacity: 数値;
}| 値 | 説明 |
|---|---|
| 数値 | .1 〜 1 で指定 |
.box1:hover {
opacity: .3;
}transform -要素を動かす
要素を動かすプロパティです。
.box1:hover {
transform: 値;
}| 値 | 説明 |
|---|---|
| translate | 要素を移動させる |
| rotate | 要素の角度(回転) |
| scale | 要素の拡大縮小 |
translate -要素の移動
要素を移動させる値になります。tanslate (x方向, y方向) という形で指定し、x方向は横の移動先、y方向は縦の移動先になります。以下のような指定をした場合、要素を触った時に右に 20px 下に 10px 移動する動きになります。
.box1:hover {
transform: translate(20px, 10px);
}rotate -角度を変える(回転)
角度を変える値になります。rotate(角度) の形で指定し、角度の単位は deg とします。以下の指定をした場合、要素は 45度回転します。
.box1:hover {
transform: rotate(45deg);
}scale -拡大と縮小
大きさを変える値になります。scale(数値) という形で指定し、数値には何倍にするかを指定します。デフォルトでは要素の中心が起点となって拡大縮小しますが、transform-origin プロパティで指定することにより起点を変えることが可能です。
1.5 倍に拡大した場合
.box1:hover {
transform: scale(1.5);
}半分に縮小した場合
.box1:hover {
transform: scale(0.5);
}transform-origin -変化の起点を変える
変化の起点を変えるプロパティです。(初期値は中央)
.box1:hover {
transform: 値;
transform-origin: 値;
}| 値 | 説明 |
|---|---|
| top,bottom,left,right | 指定した場所が起点になる |
左上を起点に拡大した場合
.box1:hover {
transform: scale(1.5);
transform-origin: left top;
}右下を起点に縮小した場合
.box1:hover {
transform: scale(0.5);
transform-origin: right bottom;
}変化する際のアニメーション
- transition-property …アニメーションにするプロパティを指定
- transition-duration …変化にかかる時間を指定
前項で紹介した指定で要素の変化はしますが、パッ!と変わってしまうのでアニメーションにはなっていません。この変化をアニメーションにするのが transition-property と transition-duration になります。
transition-property(変化)と transition-duration(時間)
この2つのプロパティを指定して変化をアニメーションにします。
ここでは要素を 45度回転させるだけにしますが、変化させるプロパティは transform: rotate(45deg) なので、.box1 に transition-property プロパティを追加し、値は transform とします。また、これを0.4秒掛けて変化させたいので transition-duration の値を .4s とします。
/* transition-property の値に変化させるプロパティを指定する */
.box1 {
width: 100px;
height: 100px;
background: limegreen;
cursor: pointer;
transition-property: transform;
transition-duration: .4s;
}
/* 変化させるのはこのセレクターのプロパティ */
.box1:hover {
transform: rotate(45deg);
}transition (一括指定プロパティ)
回転や透明度など複数の変化を一括指定する場合は ,(カンマ)で値を区切って指定することができます。指定する方法がいくつかあるの参考にして見て下さい。ここでは例として、180度の回転と1.5倍の拡大、透明度を 0.3に指定します。どの指定をしても全て同じ表示になります。
例1
一つずつ ,(カンマ)区切りで指定する方法です。
transition-property: 値, 値;
transition-duration: 時間, 時間;.box1 {
width: 100px;
height: 100px;
background: limegreen;
cursor: pointer;
transition-property: transform, opacity;
transition-duration: .4s, .4s;
}
.box1:hover {
transform: rotate(180deg) scale(1.5);
opacity: .3;
}例2
transition プロパティと,(カンマ)でまとめて指定する方法です。
transition: 値 時間, 値 時間;.box1 {
width: 100px;
height: 100px;
background: limegreen;
cursor: pointer;
opacity: 1;
transition: transform .4s, opacity .4s;
}
.box1:hover {
transform: rotate(180deg) scale(1.5);
opacity: .3;
}また、変化時間が全て同じで良い場合は時間だけで指定できます。
transition: 時間;.box1 {
width: 100px;
height: 100px;
background: limegreen;
cursor: pointer;
opacity: 1;
transition: .4s;
}
.box1:hover {
transform: rotate(180deg) scale(1.5);
opacity: .3;
}アニメーションの減り張り
アニメーションを付ける方法を理解したところで、今度はこのアニメーションに減り張りを付けるプロパティをご紹介します。ここでは結果の違いを見る為に横に移動する要素を3つ並べてみました。クリックすると動くので違いを比べてみて下さい。
transition-timing-function -減り張りを付ける
アニメーションの減り張りを指定します。
.box1 {
width: 100px;
height: 100px;
background: limegreen;
cursor: pointer;
transition: 2s;
transition-timing-function: 値;
}
.box.move {
transform: translate(600px, 0);
}| 値 | 説明 |
|---|---|
| ease | なめらかな動き(規定値) |
| ease-out | 始め早く終わり遅い動き |
| ease-in-out | ゆったりな重そうな動き |
| cubic-bezier | 自由設定 |
ease
ease-out
ease-in-out
cubic-bezier -減り張りを自由に決めることができる
この値は Chrome ブラウザの開発画面で説明をします。開発画面の使い方が分からない方は以下の記事を参考に進めてみて下さい。

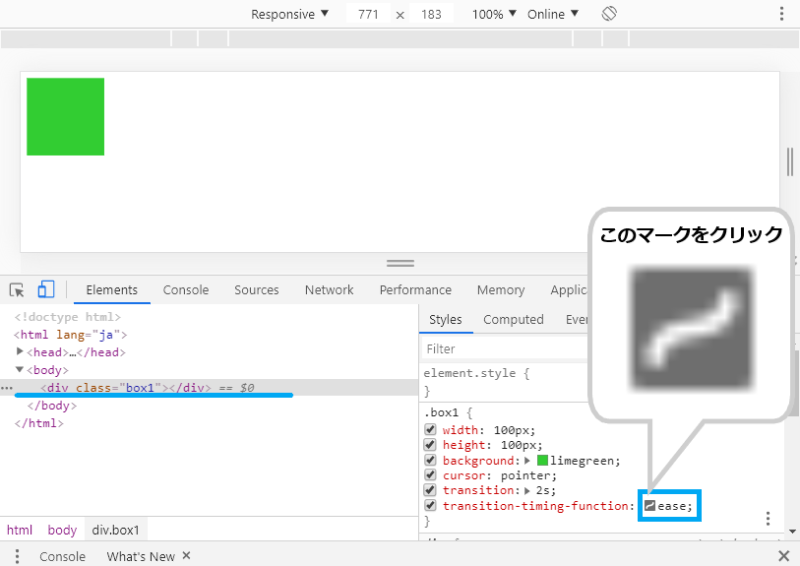
Chromeのディベロッパーツールを開いた画面です。ここで対象となる要素を探して CSS を確認すると、要素に transition-timing-function: を指定していた場合、値の左側に波のようなマークが確認できるのでこちらをクリックします。

このような小さい画面が表示されます。これは指定した動きを表している曲線で、上の四角で囲った部分が全体の流れを表していて、丸で囲った部分をマウスでドラッグすると自由な動きを作ることができます。

例えばこのような感じで画面の見えない端まで両方を動かすと、ぶっ飛んでるような動きになります。

もし、この動きを要素に指定したかった場合、スライドバーを下に持って行くと cubic-bezier の数値が表示されているので、こちらをコピーしておきます。
あとは先ほどコピーした値を transition-timing-function: に指定するだけで動きを指定することができます。
transition-timing-function: cubic-bezier(0, 1.53, 0.19, 1.63);cubic-bezier
@keyframes を使ったアニメーション
前項で紹介した例でシンプルなアニメーションを作ることができますが、@keyframes を使うとより細かいアニメーションを作ることができます。この記事では @keyframes で使ういくつかのプロパティと簡単な使用例だけご紹介させていただきます。
- animation-name …@keyframes で付けた名前を指定
- animation-duration …アニメーションの時間
- animation-iteration-count …アニメーションの回数
回転するだけのシンプルなアニメーションを指定するので参考にして見て下さい。指定の仕方は簡単で、CSS で @keyframes とした後に自由に名前を付けます。あとはその中に 0% 〜 100% の状態の時のスタイルを指定して行きます。
@keyframes 名前 {
0% { スタイル指定 }
100% { スタイル指定 }
}次にアニメーションを付けたい要素に、animation-name プロパティ、animation-duration プロパティ、animation-iteration-count プロパティを指定します。値と説明は以下の通りです。
| プロパティ | 説明 |
|---|---|
| animation-name | @keyframes で付けた名前を指定 |
| animation-duration | アニメーションの時間 |
| animation-iteration-count | 繰り返す回数 (infinite で無限) |
.box1 {
width: 100px;
height: 100px;
background: limegreen;
cursor: pointer;
}
.box1:hover {
animation-name: spin;
animation-duration: 2s;
animation-iteration-count: infinite;
}
@keyframes spin {
0% { transform: none; }
100% { transform: rotate(360deg); }
}
ここではマウス hover した時だけアニメーションが動くようにしていますが、.box1 に .box1:hover の内容を指定をしておくと何もしなくてもアニメーションし続けることになります。
@keyframes アニメーションの使用例
少しコードが長くなって見辛くなってしまうので @keyframes の指定だけ掲載しますが、他の CSS の指定は変えていません。もし確認したい場合は HTML/CSS ソースの確認をクリックして見て下さい。
例1
@keyframes spin {
0% { transform: none; }
50% { transform: rotate(270deg) scale(.5); border-radius: 50%;}
80% { transform: rotate(320deg) scale(1.5); }
100% { transform: rotate(360deg); }
}
<HTML ソース>
<div class="box1"></div><CSS ソース>
.box1 {
width: 100px;
height: 100px;
background: limegreen;
cursor: pointer;
}
.box1:hover {
animation-name: spin;
animation-duration: 2s;
animation-iteration-count: infinite;
}
@keyframes spin {
0% { transform: none; }
50% { transform: rotate(270deg) scale(.5); border-radius: 50%;}
80% { transform: rotate(320deg) scale(1.5); }
100% { transform: rotate(360deg); }
}例2
こちらは border プロパティにアニメーションを付けた例です。.box1 のみ border-box に変更しています。他は @keyframes 以外変更していません。
@keyframes spin {
30% { background: yellow; border: 5px solid black; border-radius: 50%; }
50% { background: yellow; border: 50px solid black; border-radius: 50%; }
100% { background: red; border: 5px solid black; border-radius: 50%; }
}<HTML ソース>
<div class="box1"></div><CSS ソース>
.box1 {
width: 100px;
height: 100px;
background: limegreen;
cursor: pointer;
box-sizing: border-box;
}
.box1:hover {
animation-name: spin;
animation-duration: 2s;
animation-iteration-count: infinite;
}
@keyframes spin {
30% {
background: yellow;
border: 5px solid black;
border-radius: 50%;
}
50% {
background: yellow;
border: 50px solid black;
border-radius: 50%;
}
100% {
background: red;
border: 5px solid black;
border-radius: 50%;
}
}アニメーションの逆再生
0% のスタイルと 100% のスタイルが同じだとアニメーションがスムーズに見えますが、スタイルが違うと 0% のスタイルに戻る時にパッ!と変わってしまい自然ではありません。そのような時は animation-direction プロパティを使って逆再生させるのも一つの方法なのでご紹介します。
- animation-direction …アニメーションの逆再生
<何も指定していない例>
@keyframes spin {
0% { transform: none; }
100% { transform: rotate(360deg) scale(.5) translate(100px, 100px); }
}<逆再生した例>
.box1:hover に animation-direction: alternate を指定します。
.box1:hover {
animation-name: spin;
animation-duration: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
@keyframes spin {
0% { transform: none; }
100% { transform: rotate(360deg) scale(.5) translate(100px, 100px); }
}<HTML ソース>
<div class="box1"></div><CSS ソース>
.box1 {
width: 100px;
height: 100px;
background: limegreen;
cursor: pointer;
}
.box1:hover {
animation-name: spin;
animation-duration: 2s;
animation-iteration-count: infinite;
animation-direction: alternate;
}
@keyframes spin {
0% { transform: none; }
100% { transform: rotate(360deg) scale(.5) translate(100px, 100px); }
}アニメーション再生後に終了位置で止めたい場合
アニメーション再生後、終了位置で止めたい場合に使えるプロパティになります。
- animation-fill-mode …アニメーション再生後の指定
<何も指定していない例>
.box1:hover {
animation-name: spin;
animation-duration: 2s;
}
@keyframes spin {
0% { transform: none; }
100% { transform: rotate(360deg) scale(.5) translate(100px, 100px); }
}<再生後の指定をした例>
.box:hover に animation-fill-mode: forwards を指定します。
.box1:hover {
animation-name: spin;
animation-duration: 2s;
animation-fill-mode: forwards;
}
@keyframes spin {
0% { transform: none; }
100% { transform: rotate(360deg) scale(.5) translate(100px, 100px); }
}<HTML ソース>
<div class="box1"></div><CSS ソース>
.box1 {
width: 100px;
height: 100px;
background: limegreen;
cursor: pointer;
}
.box1:hover {
animation-name: spin;
animation-duration: 2s;
animation-fill-mode: forwards;
}
@keyframes spin {
0% { transform: none; }
100% { transform: rotate(360deg) scale(.5) translate(100px, 100px); }
}まとめ
メニューを横から出すような動きや、要素のちょっとした動きは transform プロパティを使い、動きの多いアニメーションが必要な時は @keyframes を使うと良いかもしれません。また、javascript も合わせて覚えると作れるアニメーションの幅も広がると思うのでご興味のある方は勉強して見て下さい。




コメント