CSS でフォントを指定する方法を説明した記事です。文字化けするときやうまく表示されない時は、フォントの指定のが上手くできていない可能性があるので参考にしてみてください。
フォントのルール
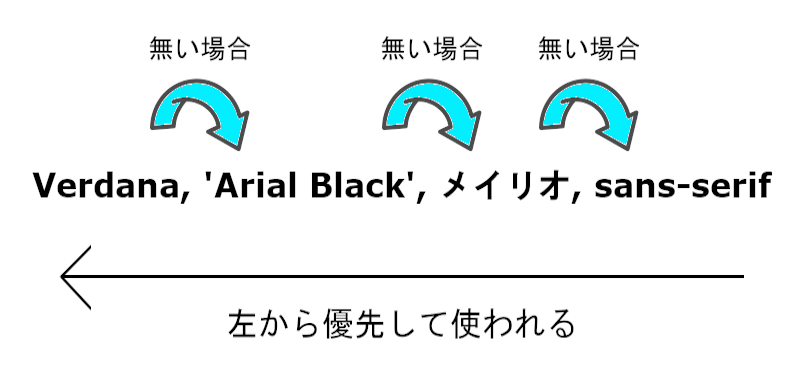
フォントは複数設定でき、指定した順番で優先的に表示されていきます。フォントは観覧した人の環境に依存されるので、相手が見ている環境に指定したフォントがない場合そのフォントは表示されません。どれにも当てはまらない場合は sans-serif が選ばれることになるので必ずフォントの最後に指定に書いておきます。

フォントを指定する方法
| プロパティ | font-family |
| 値 | フォント名 |
<html ソース>
<h1>フォントを指定するよ</h1><CSS ソース>
h1 {
font-family: Verdana, 'Arial Black', メイリオ, sans-serif;
} <ブラウザの表示>
フォントを指定するよ
日本語のフォントを指定する場合
文字化けする可能性があるので、CSS ファイルの初めに @charset “utf-8”; と書きます。
<html ソース>
<h1>日本語のフォントを指定するよ</h1><CSS ソース>
@charset "utf-8";
h1 {
font-family: メイリオ,sans-serif;
} <ブラウザの表示>
日本語のフォントを指定するよ
フォントに空白がある場合
フォント名を ‘(シングルクォーテーション)もしくは “(ダブルクォーテーション)で囲う。
<html ソース>
<h1>フォントに空白があるよ</h1><CSS ソース>
h1 {
font-family: 'Arial Black', sans-serif;
} <ブラウザの表示>
フォントに空白があるよ
まとめ
文字化けを防ぐためにも CSS ファイルで @charset “utf-8”; を書いていた方が良いですし、指定するフォント名の最後に sans-serif は忘れずに書いておきましょう。



コメント