レイアウトの方法は float や flexbox を使ったりといくつかありますが、グリッドレイアウトはまた別のレイアウト方法になります。面白いレイアウトができるようなので参考にしてみて下さい。
ベンダープレフィックスを追加していないので未対応のブラウザでは正しく表示されません。(Internet Explore, Microsoft Edge など)
グリッドとは
グリッドレイアウトは格子状のレイアウトのことで、このように複雑なレイアウトを簡単に組む事ができます。フレックスボックスとは少し違いますが、指定の仕方が親要素と子要素で調整していくのは似ているかもしれません。
説明のベースとなる HTML/CSS
まず例として、このような HTML/CSS があったとして説明していきます。
<HTML ソース>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
<div class="box5">5</div><CSS ソース>
.box1 {
background: hsl(0, 80%, 80%);
}
.box2 {
background: hsl(60, 80%, 80%);
}
.box3 {
background: hsl(120, 80%, 80%);
}
.box4 {
background: hsl(180, 80%, 80%);
}
.box5 {
background: hsl(240, 80%, 80%);
}hsl, hsla カラーを調べたい方はこちらの記事を参考にしてみて下さい。
<ブラウザの表示>
グリッド設定の基本
この HTML/CSS からグリッドレイアウトを作る場合、並べる要素(BOX1~5)に親要素を設けて display: grid を指定します。そうすると子要素がグリッドアイテムとして使えるようになります。また、何列何行の設定もする必要があるので、列を grid-template-columns 行をgrid-template-rows で指定します。
| プロパティ | 値 | 説明 |
|---|---|---|
| display | grid | グリッドレイアウトになる |
| grid-template-columns | 数値(単位) | グリッドの列を指定 |
| grid-template-rows | 数値(単位) | グリッドの行を指定 |
<HTML ソース>
<div class="container">
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
<div class="box5">5</div>
</div><CSS ソース>
.container {
display: grid;
grid-template-columns: 100px 100px;
grid-template-rows: 100px 100px 100px;
}grid-template-columns と grid-template-rows の値を数値(単位)で指定した場合、与えた値の個数がそのまま列と行になります。上の指定をした場合、2列3行の 100px の BOX が並ぶ表示になります。
<ブラウザの表示>
3列2行の場合
<CSS ソース>
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px;
}<ブラウザの表示>
余白を埋める場合
余白を要素に振り分けたい場合、fr(フラクション)という単位を付けて指定します。例として、3列2行のグリッドレイアウトで1列目3列目を 100px の固定幅、2列目を可変幅にしたかった場合、2列目を 1fr とすると余白全てを振り分ける指定になります。
<CSS ソース>
.container {
display: grid;
grid-template-columns: 100px 1fr 100px;
grid-template-rows: 100px 100px;
}<ブラウザの表示>
100px 2fr 1fr の場合
1列目を 100px の固定幅、2列目と3列目を 2 : 1 の割合で余白を振り分けた場合はこのようになります。
<CSS ソース>
.container {
display: grid;
grid-template-columns: 100px 2fr 1fr;
grid-template-rows: 100px 100px;
}<ブラウザの表示>
グリッドライン
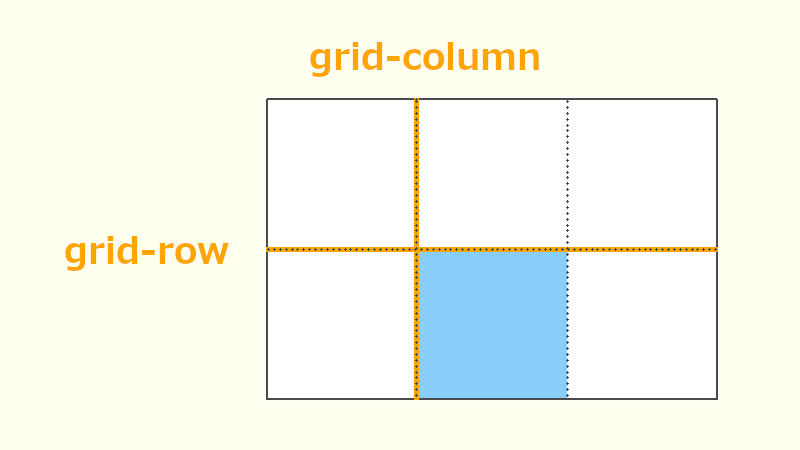
具体的なレイアウトを確認する前にグリッドラインというものについて説明します。

上の図で確認できるように、グリッドレイアウトの横の線は grid-row 縦の線は grid-column プロパティで指定します。
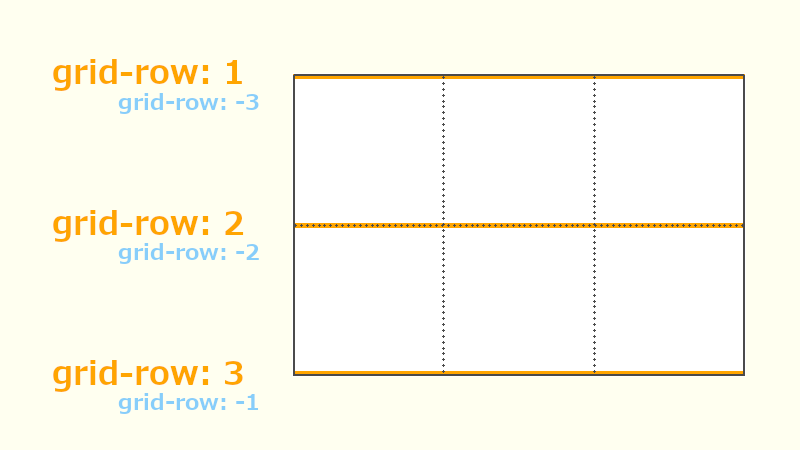
grid-row

横の線は上から順に grid-row: 1 gri-row: 2 grid-row: 3 …となっており、値にマイナス値を与えると grid-row の下の線からカウントされます。

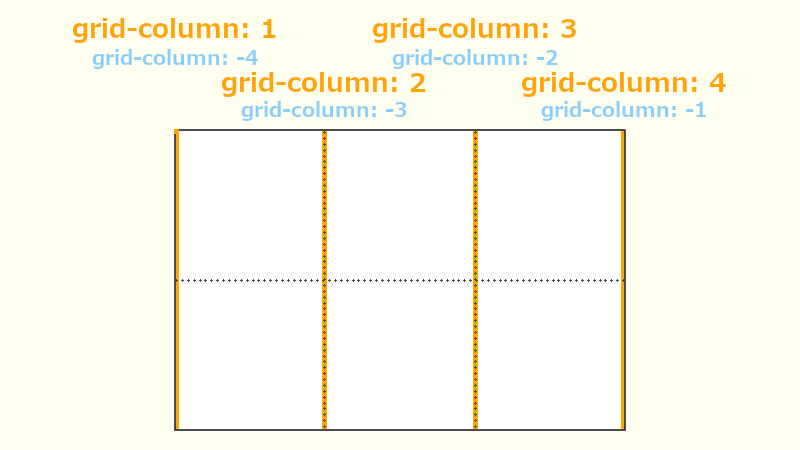
縦の線は左から順に grid-column: 1 grid-column: 2 grid-column: 3 …となっており、値にマイナス値を与えると grid-column の右の線からカウントされます。
要素位置の指定
要素位置はグリッドラインの交わる場所を指定する事で可能になります。要素の左上が指定される位置になり、上のようなグリッドレイアウトで 5 を指定する場合、グリッドラインでは grid-row: 2(グリッドライン横線の二番目) grid-column: 2(グリッドライン縦線の二番目) の位置にあることになります。
要素位置の移動
要素位置の移動をする場合、グリッドラインのどこに要素を置くのかを考えます。先ほど説明した要素位置の指定を利用することで簡単に要素を移動することができます。例えば 1 を 5 の位置に移動させる場合、CSS で移動したい子要素 1 に以下のような指定をします。
.box1 {
grid-row: 2;
grid-column: 2;
}
<HTML ソース>
<div class="container">
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
<div class="box5">5</div>
</div><CSS ソース>
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px;
}
.box1 {
grid-row: 2;
grid-column: 2;
background: hsl(0, 80%, 80%);
}この時、他の子要素(box2 – box5)には何も指定していません。このように 1 の要素のみに指定した場合、残りの要素は順番通り自動で並び変わります。
要素範囲の指定
グリッドラインで要素の範囲を指定することができます。範囲を指定する方法が幾つかあるので子要素の 1 を例としてご紹介して行きます。
グリッドラインを正の値で指定する
グリッドラインをそのまま正の値で指定する方法です。例えば 1 の要素を 2 の要素分まで広げたい場合、広げたいグリッドラインまで /(スラッシュ) を使って以下のように指定します。
.box1 {
grid-row: 1;
grid-column: 1 / 3;
}
1 の要素の左上がタッチする grid-row(グリッドライン横線)は一番上なので grid-row: 1 となり、広げたい範囲は grid-column(グリッドライン縦線)の一番左から三番目の範囲なので grid-column: 1 / 3 という指定になります。
(例) 1 を 4 の位置に移動させて範囲を横に広げる
.box1 {
grid-row: 2;
grid-column: 1 / 3;
}
移動させたいグリッドライン横線は上から二番目の grid-row: 2 となり、その場所から横に2マス分取りたいのでグリッドライン縦線は左から三番目の grid-column: 1 / 3 となります。
(例) 1 を 3 の位置に移動させて範囲を縦に広げる
.box1 {
grid-row: 1 / 3;
grid-column: 3;
}
グリッドラインを負の値で指定する
グリッドラインを負の値で指定する方法です。あまり使うことはないかもしれませんが、例えばフッターやサイドバーなどを作る時に -1 としグリッドラインの最後までを指定すると便利かもしれません。
.box1 {
grid-row: 3;
grid-column: 1 / -1;
}
<HTML ソース>
<div class="container">
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
<div class="box5">5</div>
</div><CSS ソース>
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-auto-rows: 100px;
}
.box1 {
grid-row: 3;
grid-column: 1 / -1;
background: hsl(0, 80%, 80%);
}何マス分かを指定する
何マス分の範囲かを指定する方法です。始めるグリッドライン / span 使うマス数という形で指定をするので、仮に 1 を 5 の位置から横に2マス分使う場合は 2 / span 2 とします。
.box1 {
grid-row: 2;
grid-column: 2 / span 2;
}
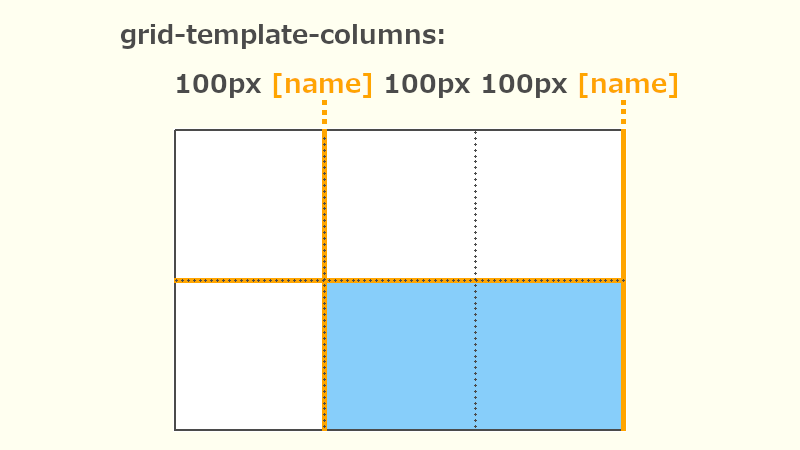
グリッドラインに名前を付ける

グリッドラインに名前を付けて指定することができます。名前は親要素でグリッドラインになる場所に [ ](大括弧)を使って指定します。以下、例を参考にしてみて下さい。
.container {
display: grid;
grid-template-columns: [tabbank1] 100px 100px [tabbank2] 100px;
grid-auto-rows: 100px;
}
.box1 {
grid-row: 2;
grid-column: tabbank1 / tabbank2;
}-start / -end で範囲を短縮指定する場合
グリッドラインの名前は自由に決めることができますが、親要素で名前-start / 名前-end という形で指定しておくと、以下のように子要素では名前だけで範囲を指定することができます。
.container {
display: grid;
grid-template-columns: [tabbank-start] 100px 100px [tabbank-end] 100px;
grid-auto-rows: 100px;
}
.box1 {
grid-row: 2;
grid-column: tabbank;
}親要素プロパティと値
- grid …グリッドレイアウトにする
- grid-template-columns …グリッドの列を指定
- grid-template-rows …グリッドの行を指定
- grid-auto-rows …グリッドの行をオート指定
- gap …グリッド間に余白を付ける
- grid-auto-flow …子要素の並べる方向を指定
- grid-auto-columns …グリッドからはみ出た指定
- grid-template-areas …直感的なレイアウトが可能
- justify-content …列方向の揃え方を指定
- align-content …行方向の揃え方を指定
- justify-items …グリッド内の要素の列方向を指定
- align-items …グリッド内の要素の行方向を指定
基本を頭に入れたところで、親要素と子要素に分けて説明して行きたいと思います。親要素に指定できるプロパティは先に紹介したものも含めて説明していきます。
grid-template-columns
列数と列幅を指定できます。
| 値 | 説明 |
|---|---|
| 数値(単位) | 指定した値の個数が列になる |
| repeat(数値, 数値と単位) | 列数を短縮して指定する |
| repeat(auto-fill, 数値と単位) | 列数をオートに指定する |
| repeat(auto-fit, 数値と単位) | 列の余白をなくし均等にする |
親要素 {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px;
}repeat(数値, 数値と単位)を使う場合
列数が多くなった場合に便利な値になります。一番目の数値に繰り返す数、二番目以降に列幅を指定すると、一番目に指定した回数分列幅を指定したことになります。
親要素 {
display: grid;
grid-template-columns: repeat(4, 100px);
grid-template-rows: 100px 100px;
}repeat(auto-fill, 数値と単位)を使う場合
列数を親要素の幅に入る限り並べて、入り切らない列は次の行に移動する指定になります。一番目に auto-fill 二番目以降に列幅を指定します。
親要素 {
display: grid;
grid-template-columns: repeat(auto-fill, 100px);
grid-template-rows: 100px 100px;
}repeat(auto-fit, 数値と単位)を使う場合
列数を親要素の幅に入る限り入れて、尚且つ、新しい列ができるまでは余白を均等に振り分ける指定になります。以下の数値と単位の指定には minmax(100px, 1fr) とありますが、これは minmax(最小値, 最大値) の指定で、この間の大きさで変化する指定になっています。100px よりは小さくならず、100px 以上の大きさになるなら 1fr(余白を振り分ける)指定になります。
親要素 {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-template-rows: 100px 100px;
}grid-template-rows
行数と行幅を指定できます。
| 値 | 説明 |
|---|---|
| 数値(単位) | 指定した値の個数が行になる |
親要素 {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px;
}grid-auto-rows
行数をオートに指定します。
| 値 | 説明 |
|---|---|
| 数値(単位) | 指定した数値(単位)で繰り返す |
親要素 {
display: grid;
grid-template-columns: 100px 100px 100px 100px;
grid-auto-rows: 100px;
}gap
グリッド間に余白を付けるプロパティです。
| 値 | 説明 |
|---|---|
| 数値(単位) | グリッド間の余白 |
親要素 {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px;
gap: 10px;
}列の間と行の間で余白の値を変えたい場合
列と行の余白の値を変えたい場合はプロパティに2つの値を与えます。一番目が行、二番目が列の値になっています。
親要素 {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px;
gap: 10px 30px;
}grid-auto-flow
グリッドの並べる方向を指定します。指定してない場合は初期値になっています。
| 値 | 説明 |
|---|---|
| row | 左から列で並べる(初期値) |
| column | 左から行で並べる |
| dense | グリッドの穴埋め |
親要素 {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(4, 100px);
grid-auto-flow: 値;
}row
column
dense を指定した場合
※ dense は次の grid-auto-columns プロパティの「はみ出たレイアウトの例」の説明も合わせて参考にして下さい。
親要素 {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(4, 100px);
grid-auto-flow: column dense;
grid-auto-colums: 100px;
}grid-auto-columns
グリッドからはみ出た場合の大きさを指定するプロパティです。
| 値 | 説明 |
|---|---|
| 数値(単位) | グリッドからはみ出た場合の大きさ |
| min-content | グリッドからはみ出さない |
はみ出た部分は 100px の固定にした場合
親要素 {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(4, 100px);
grid-auto-flow: column;
grid-auto-colums: 100px;
}min-content で指定した場合
親要素 {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(4, 100px);
grid-auto-flow: column;
grid-auto-colums: min-content;
}grid-template-areas
直感的なレイアウトが可能です。
grid-template-areas: "r r r y y" "r r r y y" "g g b y y" "g g p y y";
親要素と子要素で指定する方法になりますが、このように指定した文字がそのまままグリッドの範囲になります。注意事項として、指定する範囲は必ず四角形である必要があり、四角形でない指定をするとグリッドは崩れます。以下に指定方法と HTML/CSS ソースがあるので参考にしてみて下さい。
親要素 {
display: grid;
grid-template-columns: repeat(5, 100px);
grid-template-rows: repeat(4, 100px);
grid-template-areas: "値";
}
子要素 {
grid-area: 値;
}例1
grid-template-areas: "r r r y y" "r r r y y" "g g b y y" "g g p y y";
<HTML ソース>
<div class="container">
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
<div class="box5">5</div>
</div><CSS ソース>
.container {
display: grid;
grid-template-columns: repeat(5, 100px);
grid-template-rows: repeat(4, 100px);
grid-template-areas:
"r r r y y"
"r r r y y"
"g g b y y"
"g g p y y";
}
.box1 {
background: hsl(0, 80%, 80%);
grid-area: r;
}
.box2 {
background: hsl(60, 80%, 80%);
grid-area: y;
}
.box3 {
background: hsl(120, 80%, 80%);
grid-area: g;
}
.box4 {
background: hsl(180, 80%, 80%);
grid-area: b;
}
.box5 {
background: hsl(240, 80%, 80%);
grid-area: p;
}例2
grid-template-areas: "r r r r r" "g y y y b" "g y y y b" "p p p p p";
<HTML ソース>
<div class="container">
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
<div class="box5">5</div>
</div><CSS ソース>
.container {
display: grid;
grid-template-columns: repeat(5, 100px);
grid-template-rows: repeat(4, 100px);
grid-template-areas:
"r r r r r"
"g y y y b"
"g y y y b"
"p p p p p";
}
.box1 {
background: hsl(0, 80%, 80%);
grid-area: r;
}
.box2 {
background: hsl(60, 80%, 80%);
grid-area: y;
}
.box3 {
background: hsl(120, 80%, 80%);
grid-area: g;
}
.box4 {
background: hsl(180, 80%, 80%);
grid-area: b;
}
.box5 {
background: hsl(240, 80%, 80%);
grid-area: p;
}例3
grid-template-areas: "r r r r r" "g g b b b" "g g y y y" "p p p p p";
<HTML ソース>
<div class="container">
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
<div class="box5">5</div>
</div><CSS ソース>
.container {
display: grid;
grid-template-columns: repeat(5, 100px);
grid-template-rows: repeat(4, 100px);
grid-template-areas:
"r r r r r"
"g g b b b"
"g g y y y"
"p p p p p";
}
.box1 {
background: hsl(0, 80%, 80%);
grid-area: r;
}
.box2 {
background: hsl(60, 80%, 80%);
grid-area: y;
}
.box3 {
background: hsl(120, 80%, 80%);
grid-area: g;
}
.box4 {
background: hsl(180, 80%, 80%);
grid-area: b;
}
.box5 {
background: hsl(240, 80%, 80%);
grid-area: p;
}グリッドとグリッド内の要素の動き
ここからはグリッドとグリッド内の要素の動きに注目したいので、グリッドラインが分かりやすいように点線で表示させています。グリッド内の要素はグリッドの大きさの半分にするので以下のように CSS を変更します。
<HTML ソース>
<div class="container">
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
<div class="box5">5</div>
</div><CSS ソース>
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 100px);
}
.box1 {
background: hsl(0, 80%, 80%);
width: 50px;
height: 50px;
}
.box2 {
background: hsl(60, 80%, 80%);
width: 50px;
height: 50px;
}
.box3 {
background: hsl(120, 80%, 80%);
width: 50px;
height: 50px;
}
.box4 {
background: hsl(180, 80%, 80%);
width: 50px;
height: 50px;
}
.box5 {
background: hsl(240, 80%, 80%);
width: 50px;
height: 50px;
}<ブラウザの表示>
justify-content
列方向の揃え方を指定します。
| 値 | 説明 |
|---|---|
| strat | 左揃え |
| end | 右揃え |
| center | 中央揃え |
| space-between | 均等に揃える |
親要素 {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 100px);
justify-content: 値;
}start
end
center
space-between
align-content
行方向の揃え方を指定します。(縦方向に余裕がある場合になります)
| 値 | 説明 |
|---|---|
| start | 上揃え |
| end | 下揃え |
| center | 中央揃え |
| space-between | 均等に揃える |
親要素 {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 100px);
align-content: 値;
}start
end
center
space-between
justify-items
グリッド内の要素の列方向を指定するプロパティです。
| 値 | 説明 |
|---|---|
| start | グリッド内で左揃え |
| end | グリッド内で右揃え |
| center | グリッド内で中央揃え |
親要素 {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 100px);
justify-items: 値;
}start
end
center
align-items
グリッド内の要素の列方向を指定するプロパティです。
| 値 | 説明 |
|---|---|
| start | グリッド内で上揃え |
| end | グリッド内で下揃え |
| center | グリッド内で中央揃え |
親要素 {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 100px);
align-items: 値;
}start
end
center
子要素プロパティと値
- justify-self …子要素の列方向の指定
- align-self …子要素の行方向の指定
ここからは子要素のグリッド内の個々の要素を指定するプロパティになります。親要素で大まかな動きは指定できますが、要素一つ一つを指定したい場合の参考にしてみて下さい。尚、ここで説明している子要素は、以下 HTML/CSS の .box1 – 5 のことになります。.box-1 のみにプロパティを指定しているので注目して見て下さい。
<HTML ソース>
<div class="container">
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
<div class="box4">4</div>
<div class="box5">5</div>
</div><CSS ソース>
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 100px);
}
.box1 {
background: hsl(0, 80%, 80%);
width: 50px;
height: 50px;
}
.box2 {
background: hsl(60, 80%, 80%);
width: 50px;
height: 50px;
}
.box3 {
background: hsl(120, 80%, 80%);
width: 50px;
height: 50px;
}
.box4 {
background: hsl(180, 80%, 80%);
width: 50px;
height: 50px;
}
.box5 {
background: hsl(240, 80%, 80%);
width: 50px;
height: 50px;
}justify-self
子要素の列方向を指定するプロパティです。
| 値 | 説明 |
|---|---|
| start | 左揃え |
| end | 右揃え |
| center | 中央揃え |
親要素 {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 100px);
}
子要素 {
justify-self: 値;
}start
end
center
align-self
子要素の行方向を指定するプロパティです。
| 値 | 説明 |
|---|---|
| start | 上揃え |
| end | 下揃え |
| center | 中央揃え |
親要素 {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 100px);
}
子要素 {
align-self: 値;
}start
end
center
まとめ
写真紹介サイトやデザイン関係のサイトにグリッドレイアウトを使うと、他のサイトには無い一味違うレイアウトを作れるので是非チャレンジして見て下さい。




コメント