CSSセレクタで直下を指定する方法を説明した記事です。class属性とは違った指定の方法なので参考にしてみて下さい。
まとめて中央寄りにする方法

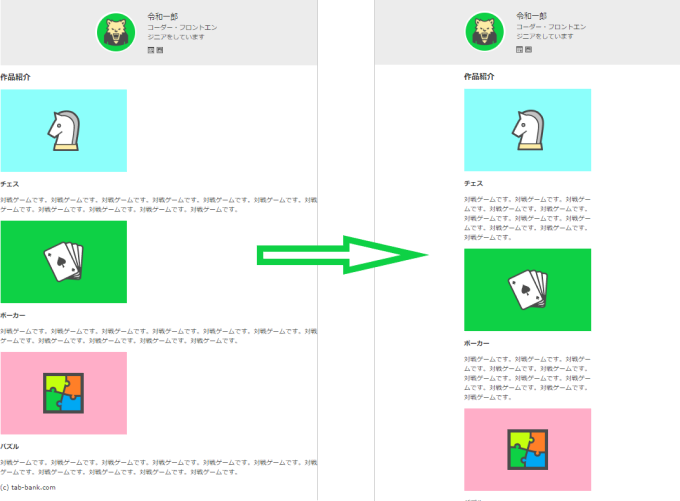
左図のようなページを作成しているとして、左寄りで統一感がない表示になっているものを右図のように中央寄りにスッキリ表示させる方法をご紹介します。
HTML文書とスタイルシート
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>令和一郎のサイト</title>
<link rel="icon" href="favicon.ico">
<meta name="description" content="令和一郎のプロフィールサイトです。">
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<header>
<div class="container">
<div class="my-picture">
<img src="img/me.png" width="120" height="120" alt="プロフィール画像です">
</div>
<div class="my-info">
<h1>令和一郎</h1>
<p>コーダー・フロントエンジニアをしています</p>
<ul>
<li>
<a href="https://tab-bank.com" target="_blank">
<img src="img/blog.png" width="20" height="20" alt="ブログサイトリンク画像">
</a>
</li>
<li>
<a href="https://tab-bank.com" target="_blank">
<img src="img/picture.png" width="20" height="20" alt="写真集リンク画像">
</a>
</li>
</ul>
</div>
</div>
</header>
<section>
<h1>作品紹介</h1>
<section>
<img src="img/sample1.png" width="400" height="260" alt="チェスの紹介画像">
<h1>チェス</h1>
<p>対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。</p>
</section>
<section>
<img src="img/sample2.png" width="400" height="260" alt="ポーカーの紹介画像">
<h1>ポーカー</h1>
<p>対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。</p>
</section>
<section>
<img src="img/sample3.png" width="400" height="260" alt="パズルの紹介画像">
<h1>パズル</h1>
<p>対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。</p>
</section>
</section>
<footer>
<p>(c) tab-bank.com</p>
</footer>
</body>
</html>背景色はコメントアウトしていますが削除しても構いません。
body {
color: #323232;
font-family: Verdana, sans-serif;
margin: 0;
}
header {
background-color: #ececec;
padding-top: 35px;
padding-bottom: 35px;
}
.container {
/* background: yellow; */
width: 400px;
margin: 0 auto;
display: flex;
align-items: center;
}
.my-picture {
/* background-color: orange; */
}
.my-picture img {
border-radius: 50%;
border-width: 5px;
border-style: solid;
border-color: white;
}
.my-info {
/* background-color: royalblue; */
margin-left: 35px;
}
.my-info h1 {
font-weight: normal;
font-size: 24px;
margin: 0;
}
.my-info p {
margin: 0;
margin-bottom: 16px;
}
.my-info ul {
margin: 0;
padding: 0;
list-style: none;
display: flex;
}
.my-info ul li {
margin-right: 8px;
}HTML文書を確認する

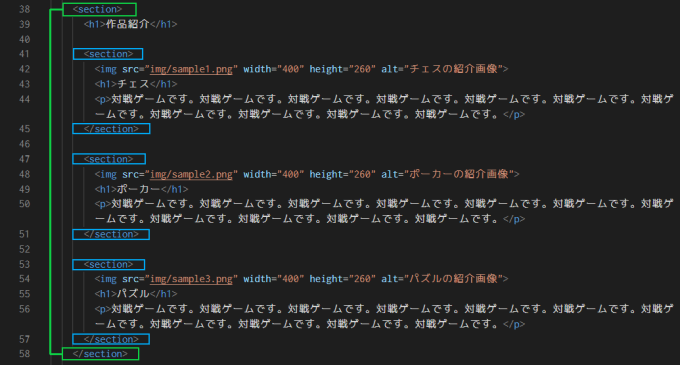
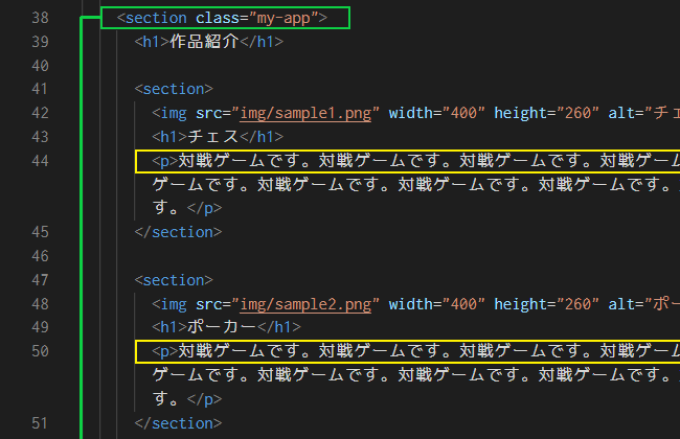
文書を確認すると、今回中央寄りにしたい部分は section タグ(緑色)で囲まれていることが分かります。単純に section をセレクタとして指定したいところですが、よく見ると section のなかに更に section タグ(青色)で囲っている箇所があります。
class属性を使う

このような場合に特定のセレクタを指定する方法はいくつかありますが、クラス属性を指定するのが一番分かり安いかと思います。
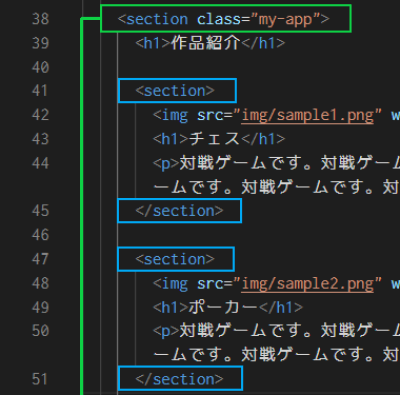
今回は指定したい section タグに my-app という名前を付けたクラス属性を指定します。
スタイルシートの書き方

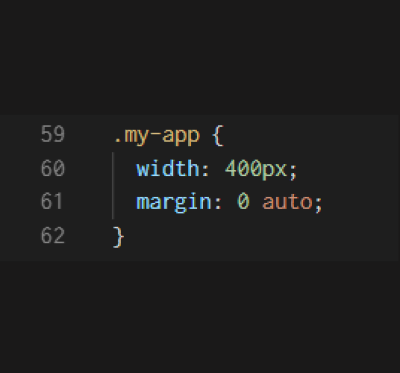
動かす予定のセレクタは my-app という名前で指定できるので、.my-app でプロパティと値を書き込んでいきます。
width(横幅)は 400px で、中央表示するには左右の余白を均等に振り分ける margin: 0 auto が使えます。
margin の意味が分からない場合や、値の指定の仕方が理解できない場合は以下の記事を参考に理解を深めることができます。
不等号記号を使った直下の指定

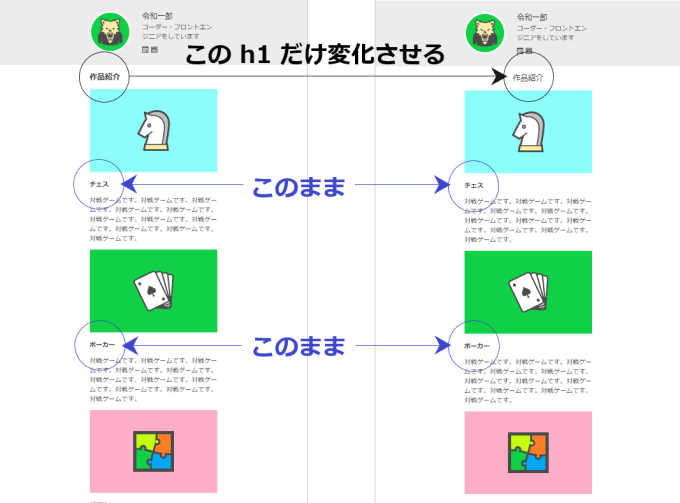
HTML文書で確認できますが、丸印を付けた箇所は全て h1 タグで記述しています。仮に、一番上の「作品紹介」と書かれた h1 だけ文字の太さと中央表示にしたい場合、h1 とただセレクタを指定する訳にはいきません(すべての h1 に適用されてしまいます)。もちろん h1 自体に class属性を付けることで指定は可能ですが、今回は別の方法をご紹介します。
HTML文書を確認

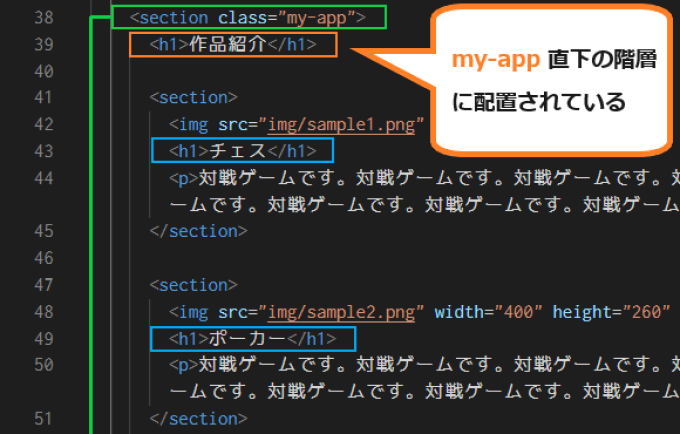
HTML文書の構造を確認すると、目的とした h1(オレンジ色) は my-app という名前が付いた section タグ 直下に配置されています。他の h1(青色) は別の section タグで囲まれて更に下の階層に配置されている状態で my-app の直下ではありません。
直下指定の書き方

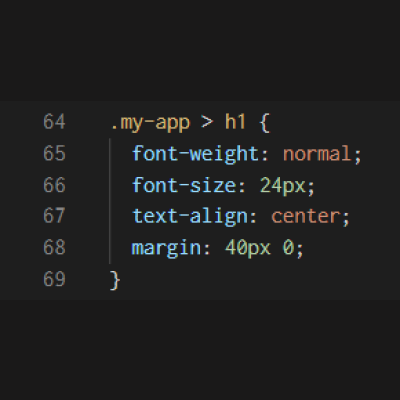
セレクタで直下を表すには、不等号記号の > を使います。文書で確認した通り、my-app の直下にあるので、
.my-app > h1 とセレクタを指定することができます。
- font-weight(文字の太さ)
- font-size(文字の大きさ)
- text-align(文字の位置)
- margin(余白)
表示の確認

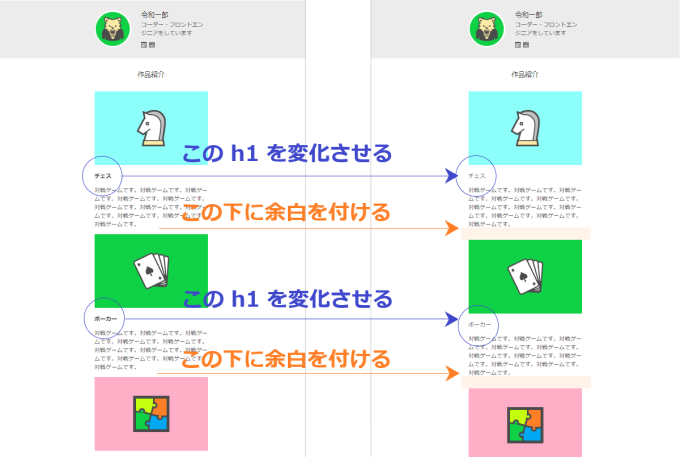
画像を拡大しましたが、上の h1 だけが文字の太さ、サイズ、位置、上下の余白が指定した通りに表示されています。
応用編

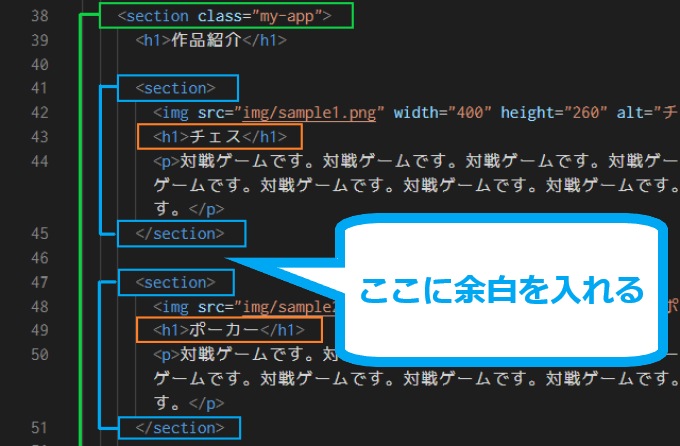
今度は応用で、下の h1(青色)の太さを変えて、ゲームの説明文の下と次のゲーム紹介画像の間に余白を入れてみます。
HTML文書を確認

目的とする h1 は、 my-app の直下の section の直下の h1 と確認ができます。また、説明文と次の画像の間に余白を入れるには、my-app 直下の section の下に指定すれば良いことが分かります。
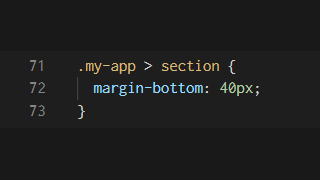
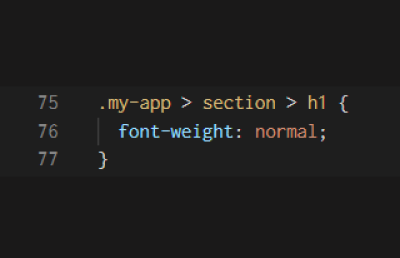
直下指定の書き方(応用編)

こちらは先ほどの復習になります。直下は不等号記号で指定します。これで my-app の直下にある 3つの section に反映されます。
- margin-bottom(下余白)

こちらは応用編ですが、直下が一つ増えても難しく考えることはありません。単純に直下の直下と不等号記号を増やすことで指定できます。
- font-weight(文字の太さ)
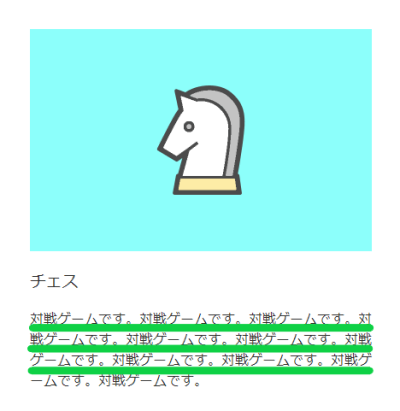
行間を調整する

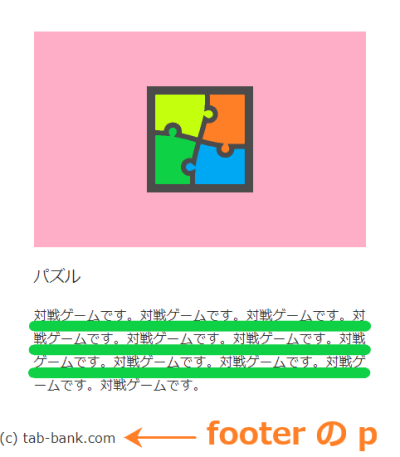
行間は行同士の間をどのくらい開けるかの設定です。左図で緑色に引いた線が行間に当たります。
行間を広くするということは、次の行まで間が広く開き、狭くするということは行同士がびっちりくっ付くイメージです。
HTML文書の確認

画像に入りきれていませんが、ゲーム説明は p タグで囲われているのが確認できると思います。HTML文書を確認すると footer に p タグ(画像には写っていません)があるようなので、ここは my-app の中の p と限定して設定をしたいと思います。
行間の書き方

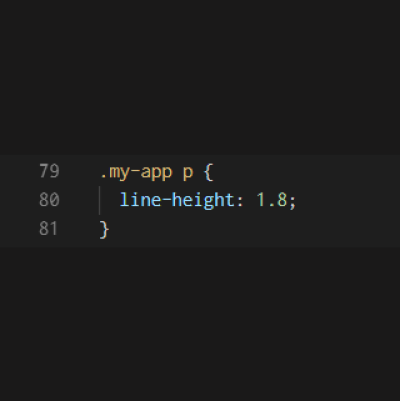
ゲーム説明は my-app の中の全ての p タグなので、セレクタは my-app p とします。プロパティは line-height を使い、文字サイズの何倍かを数値で指定します。
この場合は、文字サイズの 1.8倍という指定になっています。
表示の確認

先ほどと比べると行間が広くなったのが確認できると思います。少し分かり辛いですが、footer の p タグに変化はありません。
一応確認の為、footer の p タグもスタイリングしてみたいと思います。仮に他の p タグにも影響した場合は、CSSの上書きが起こっていることなのでセレクタを見直す必要があります。
footer の p タグのスタイリング

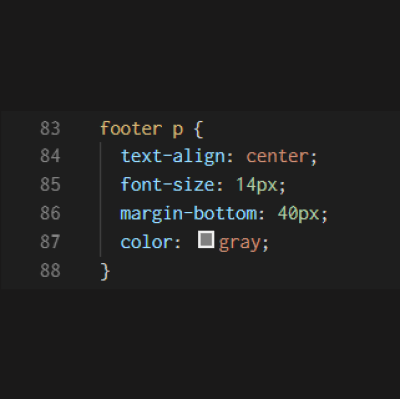
復習になりますが、footer の中にある p タグを指定したいので、セレクタは footer p とします。
- text-align(文字の位置)
- font-size(文字の大きさ)
- margin-bottom(下余白)
- color(文字色)

表示を確認すると、footer の p タグのみ変わったことが確認できたので問題ないようです。
まとめ
CSSの書き方は人それぞれでこれが正しいというのはありません。セレクタの指定の仕方も様々あるので知識とスキルを高めて思い通りのWEBページを作れるようになりましょう。
参考にしたHTML文書とスタイルシート
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>令和一郎のサイト</title>
<link rel="icon" href="favicon.ico">
<meta name="description" content="令和一郎のプロフィールサイトです。">
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<header>
<div class="container">
<div class="my-picture">
<img src="img/me.png" width="120" height="120" alt="プロフィール画像です">
</div>
<div class="my-info">
<h1>令和一郎</h1>
<p>コーダー・フロントエンジニアをしています</p>
<ul>
<li>
<a href="https://tab-bank.com" target="_blank">
<img src="img/blog.png" width="20" height="20" alt="ブログサイトリンク画像">
</a>
</li>
<li>
<a href="https://tab-bank.com" target="_blank">
<img src="img/picture.png" width="20" height="20" alt="写真集リンク画像">
</a>
</li>
</ul>
</div>
</div>
</header>
<section class="my-app">
<h1>作品紹介</h1>
<section>
<img src="img/sample1.png" width="400" height="260" alt="チェスの紹介画像">
<h1>チェス</h1>
<p>対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。</p>
</section>
<section>
<img src="img/sample2.png" width="400" height="260" alt="ポーカーの紹介画像">
<h1>ポーカー</h1>
<p>対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。</p>
</section>
<section>
<img src="img/sample3.png" width="400" height="260" alt="パズルの紹介画像">
<h1>パズル</h1>
<p>対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。</p>
</section>
</section>
<footer>
<p>(c) tab-bank.com</p>
</footer>
</body>
</html>body {
color: #323232;
font-family: Verdana, sans-serif;
margin: 0;
}
header {
background-color: #ececec;
padding-top: 35px;
padding-bottom: 35px;
}
.container {
/* background: yellow; */
width: 400px;
margin: 0 auto;
display: flex;
align-items: center;
}
.my-picture {
/* background-color: orange; */
}
.my-picture img {
border-radius: 50%;
border-width: 5px;
border-style: solid;
border-color: white;
}
.my-info {
/* background-color: royalblue; */
margin-left: 35px;
}
.my-info h1 {
font-weight: normal;
font-size: 24px;
margin: 0;
}
.my-info p {
margin: 0;
margin-bottom: 16px;
}
.my-info ul {
margin: 0;
padding: 0;
list-style: none;
display: flex;
}
.my-info ul li {
margin-right: 8px;
}
.my-app {
width: 400px;
margin: 0 auto;
}
.my-app > h1 {
font-weight: normal;
font-size: 24px;
text-align: center;
margin: 40px 0;
}
.my-app > section {
margin-bottom: 40px;
}
.my-app > section > h1 {
font-weight: normal;
}
.my-app p {
line-height: 1.8;
}
footer p {
text-align: center;
font-size: 14px;
margin-bottom: 40px;
color: gray;
}




コメント