Firebaseの無料枠で小規模なサイトをインターネットに公開する事ができます。ただ、他のブログサービスのように普通にブログを書いたり、WordPress をインストールしてサイト運用をすることは少し難しいので、ある程度HTML/CSSの言語を理解してサイトを作る方向けになります。
FirebaseはGoogleが提供しているサービス
サイト上部の料金から有料/無料のサービス内容が確認できますが、現状無料で利用するに当たっては 1GBの容量で月に10GBまでの転送が可能になっています。広告も入らないので小規模なサイトであれば十分すぎる容量なのでぜひ活用してみて下さい。
▼Firebaseはこちらからアクセスできます
ログインとプロジェクトの作成

Google アカウントを持っていればそのままログインすることで使用可能です。アカウントを持っていない場合は作る必要があるので Google アカウントを作成してから始めます。まずは画面右上のログインをクリックします。

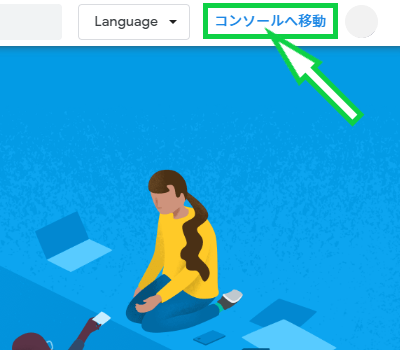
ログインが完了したら画面右上のコンソールへ移動をクリックします。

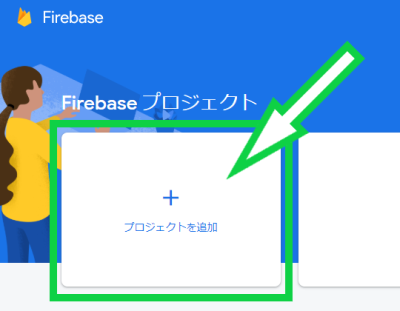
このような画面になるので+プロジェクトの追加をクリックします。

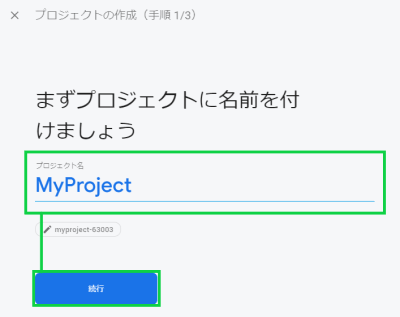
プロジェクトを作成するに当たって、プロジェク名が必要になるので自由に決めて下さい。今回は例として MyProject という名前で作成し 続行 をクリックします。

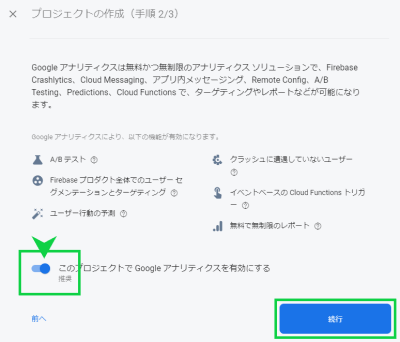
Google アナリティクスを使うかの選択ですが、有効にしておくと公開した後にサイトのアクセス状況を分析できるようになります。分析できた方が今後のサイト運用に役立つので、ここは有効にしておくことをお勧めします。続行をクリックします。

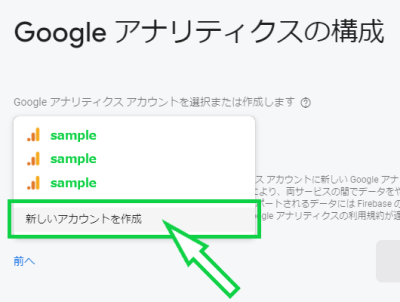
先ほどの設定を有効にしていると Google アナリティクスアカウントの選択画面になるので 新しいアカウントを作成 をクリックします。

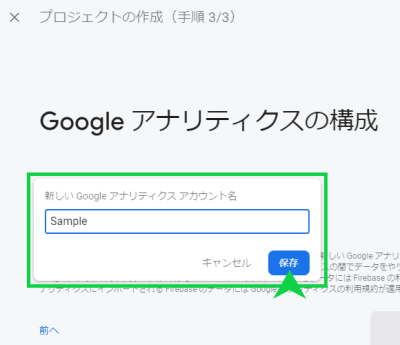
アカウント名を自由に付けて良いので、入力して 保存 をクリックします。

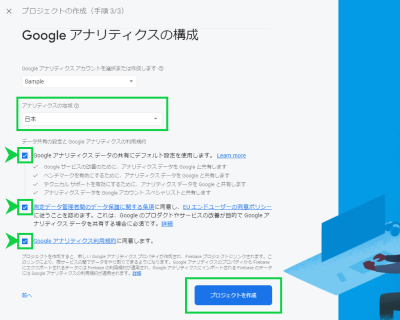
アナリティクスの地域を 日本 にして、その他の同意項目のチェックボックスすべてにチェックを入れて プロジェクトを作成 をクリックします。これでプロジェクトの準備が完了するので、準備が完了したら 続行 をクリックします。
プロジェクトフォルダの作成

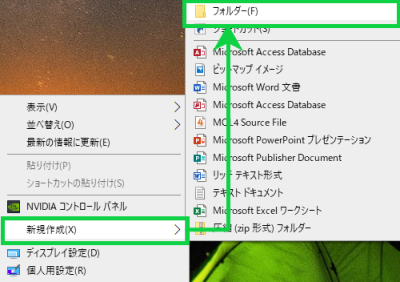
PC画面デスクトップで 右クリック → 新規作成 → フォルダー の順番でクリックして、フォルダの名前を MyProject とします(フォルダの名前は何でもいいですが、Firebase のプロジェクトと同じ名前にした方がわかりやすいです)。

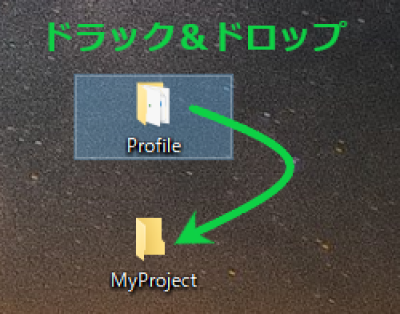
インターネットに公開したいフォルダ(ここでは Profile)を先ほど作成した MyProject フォルダにドラック&ドロップして入れます。
フォルダ構成

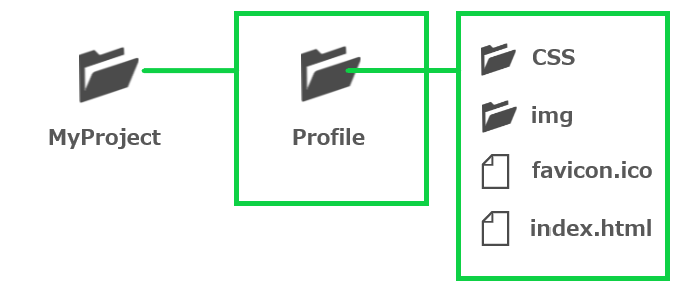
現在のフォルダ構成を確認しておきます。MyProject フォルダの中に Profile フォルダが入っていて、Profile フォルダの中に CSS と img フォルダ、favicon.ico と index.html というファイルが入っています。
Profile フォルダの中がインターネットに公開されるファイルになりますが、この辺りの構成が良く分からない方は以下の記事を参考に進めてみて下さい。
公開するフォルダの名前変更

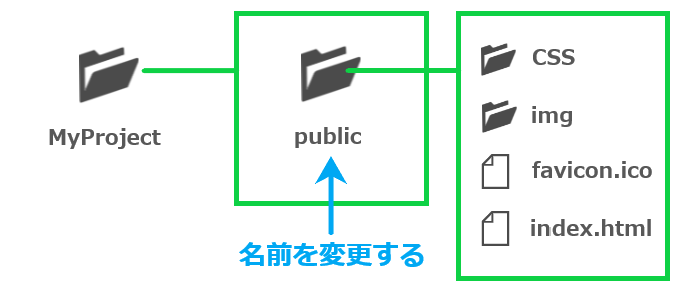
インターネットに公開するフォルダの名前は public という名前にすることになっているので、ここで Profile フォルダの名前を public に変更します。
Node.js のダウンロードとインストール

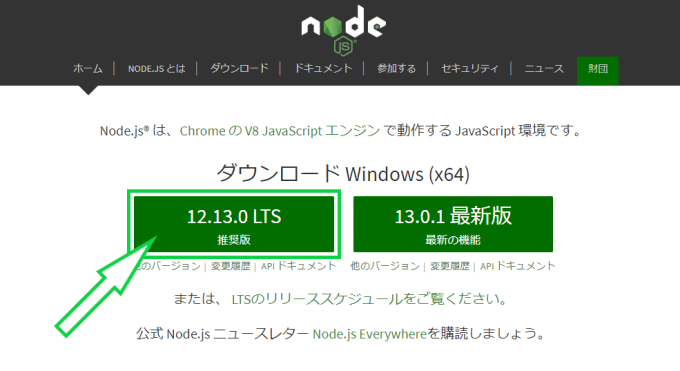
Firebase は Node.js というツールを使って操作します。下記に公式ホームページリンクを掲載しているので、インストールしてない場合はダウンロードしインストールをします。今回は推奨版の方を導入していきます。
Node.js のインストール方法

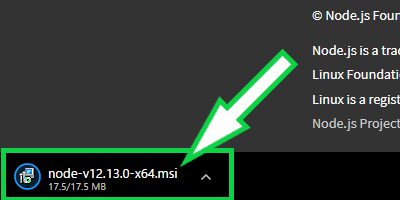
Chrome ブラウザでダウンロードした場合、ブラウザの左下にダウンロードしたファイルが表示されているので、これをクリックしてインストールを開始します。

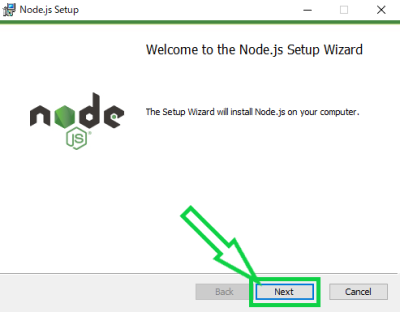
インストーラーが立ち上げるので Next をクリックします。

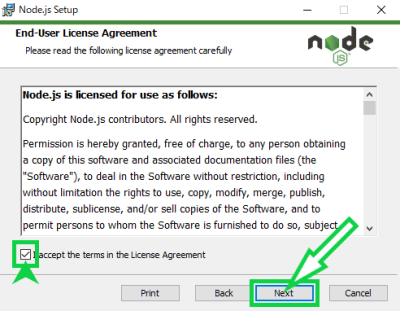
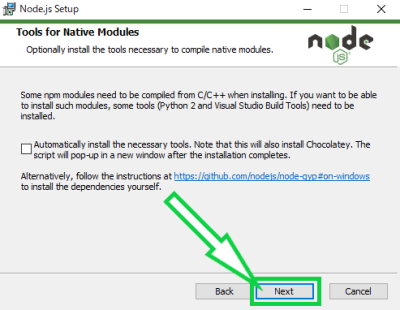
ライセンスの同意にチェックを入れて Next をクリックして、次のインストール先の指定とカスタムセットアップは変更する必要はないので、そのまま Next をクリックして進めます。

Next → Install の順番でクリックをするとインストールが始まります。このアプリがデバイスに変更を加えることを許可しますか? と表示されたら はい を選択し、インストールが完了したら Finish をクリックして Node.js の導入は完了です。
Node.js インストールの確認

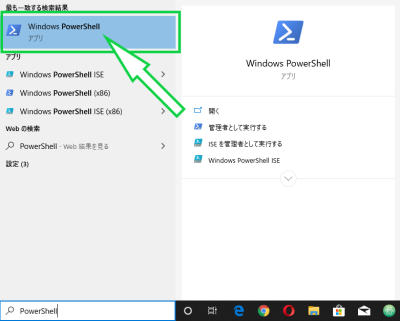
Node.js が正しくインストールされたか確認をしてみます。Window の検索窓で PowerShell と入力して、PowerShell を起動します。
コマンド操作

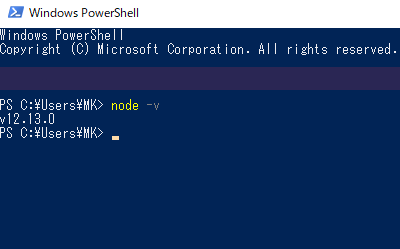
PS C:\Users\ユーザー名> の後に下記のコマンドを入力してキーボードの Enter を押します。そうするとインストールされている Node.js のバージョンが表示されます。(ここでは v12.13.0 がインストールされていることが分かります。)
node -v
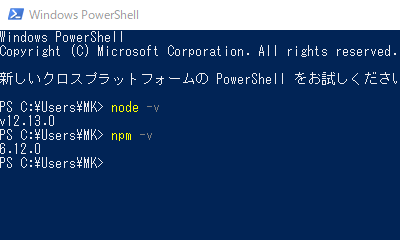
Node.js をインストールすると Node package Manager (npm) も自動でインストールされているので、このバージョンも確認しておきます。 PS C:\Users\ユーザー名> の後に下記のコマンドを入力し Enter を押します。(ここでは v6.12.0 がインストールされていることが分かります。)
npm -v
Node.js が正しくインストールがされていたこととバージョンの確認が取れたので、キーボードの Ctrl + L を押して一度コマンドをクリアします。
firebase-tools のインストール方法

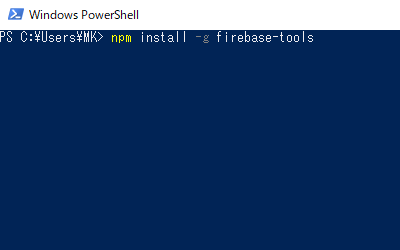
今度は先ほどインストールした Node package Manager (npm) を使って、Firebase のコマンドツールを導入していきます。C:\Users\ユーザー名> の後に下記のコマンドを入力し Enter を押すとインストールが始まります。
npm install -g firebase-toolsfirebase-tools のインストール確認

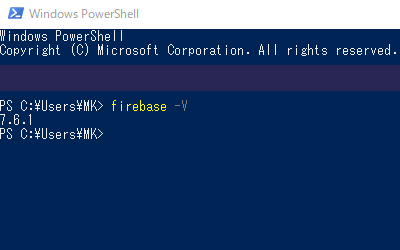
firebase-tools が正常にインストールされたかを確認する為にバージョンを確認します。 C:\Users\ユーザー名> の後に以下のコマンドを入力し Enter を押します。(ここでは 7.6.1 だと確認がインストールされていることが確認できます。)
firebase -Vこのシステムではスクリプトの実行が無効になっているため~…と表示されてスクリプトの実行ができない場合は以下の記事を参考に PowerShell の実行ポリシーを変更します。
コマンド操作

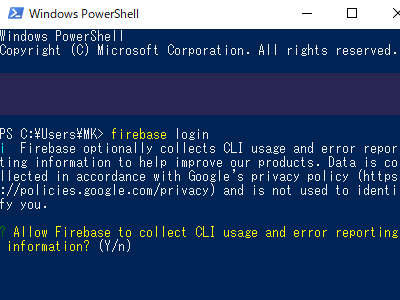
C:\Users\ユーザー名> の後に以下のコマンドを入力し Enter を押します。Firebase にログインをしていきますが、利用状況のデーターを送っても良いかどうかの質問が返ってくるので、Y か n を入力し Enter を押します。(この場合大文字になっている方がデフォルトになっているのでそのまま Enter でも構いません。)
firebase login
ブラウザが立ち上がるので Firebase を使うGoogle アカウントの選択をします。アカウント選択後、Firebase CLI に以下を許可しますかといくつか項目が出ますが問題ないので 許可 をクリックして進めます。完了するとブラウザに Firebase CLI Login Successful と表示されるので、表示された後はブラウザは閉じて大丈夫です。

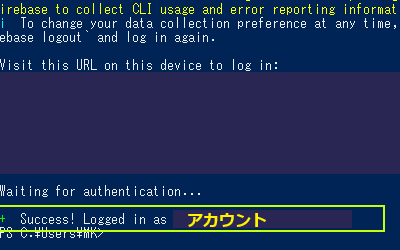
PowerShell の画面の確認です。+ Success! Logged in as アカウント名 が表示されていれば完了したことになります。この辺りで画面がゴチャゴチャしてるかと思うので Ctrl + L で一度コマンドをクリアしても良いかと思います。
プロジェクトフォルダを Firebase 用に初期化する

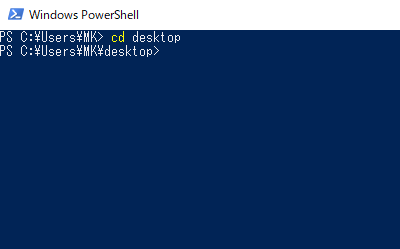
最初に作成したプロジェクトフォルダに移動して Firebase 用に初期化していきます。PowerShell のコマンド操作でデスクトップに移動していきます。下記のコマンドを入力し Enter を押します。移動が完了すると C:\Users\ユーザー名\desktop> に表示が変わりデスクトップに移動したことが確認できます。
cd desktop
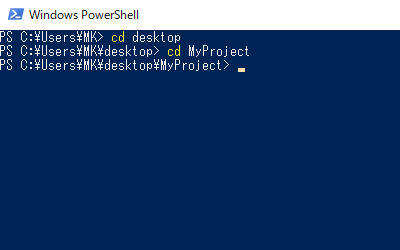
次にプロジェクトフォルダに移動します。C:\Users\ユーザー名\desktop> の後に cd 作ったフォルダの名前 を入力し Enter を押します。(ここではフォルダの名前は MyProject としています。)
cd MyProject
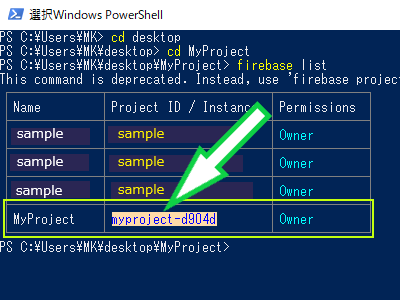
Project ID を取得するためにC:\Users\ユーザー名\desktop\MyProject> の後に以下のコマンドを入力し Enter を押します。リスト一覧が表示されるので、 作成したプロジェクトの Project ID をマウスで選択状態にし Ctrl + C でコピーしておきます。
firebase list
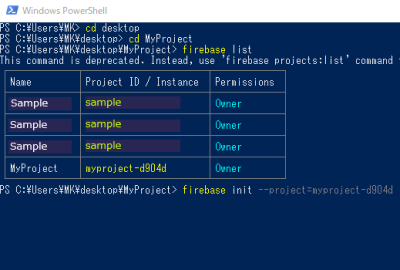
C:\Users\ユーザー名\desktop\MyProject> の後に firebase init –project=先ほどコピーした Project ID を入力し Enter を押します。コピーを貼り付ける場合は Ctrl + V で出来ます。以下にコマンドを記載しておきます。
firebase init --project=myproject-d904d
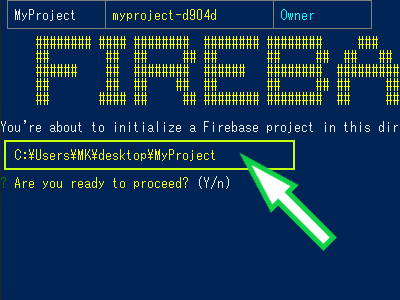
Firebase Project をこのフォルダで実行するかどうか聞かれるので、間違いが無ければそのまま Enter を押します。(間違えた場合は n を入力して Enter で中止できます。)

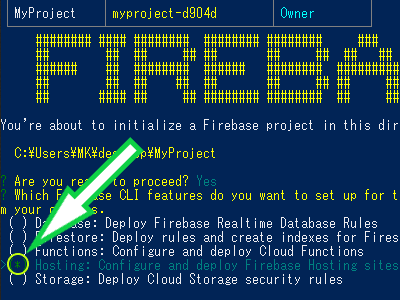
Firebase CLI のどの機能を使うかの選択が表示されるので、Hosting: までキーボードの 矢印↓ キーを使って移動させ スペース キーを押すと *印 が付いて選択されます。

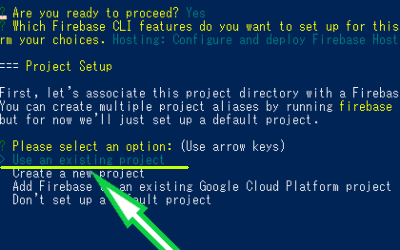
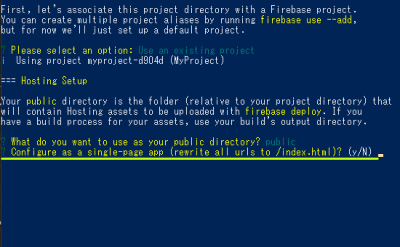
オプションの選択になりますが、Use an existing project を選択して Enter を押します。

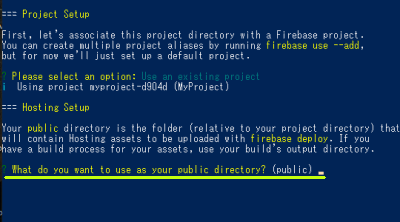
どのフォルダを公開用フォルダにするか聞かれますが、ここは public で大丈夫なのでこのまま Enter を押します。

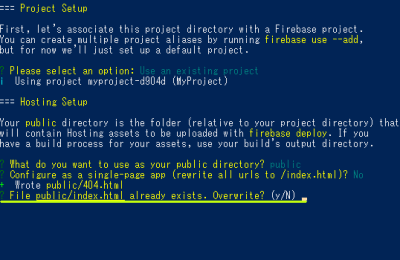
シングルページアプリケーションとして設定しますか?と聞かれますが、これは N にします。この場合 y/N の N が大文字になっているので N が選択されていることになり、そのまま Enter を押して大丈夫です。

最後に public フォルダにある index.html を上書きしますか?と聞かれますが、これは N を選択します。これも N が大文字になっていて、N が選択されている状態なのでそのまま Enter を押して大丈夫です。

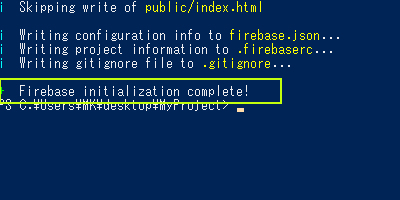
このように ~complete! と表示がされているとプロジェクトフォルダの初期化が完了したことになります。この辺りで画面がゴチャゴチャしてるかと思うので、Ctrl + L で画面をクリアすると良いかもしれません。
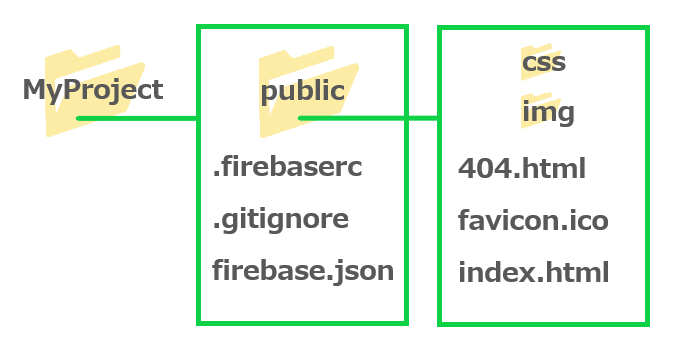
初期化されたフォルダの確認

プロジェクトフォルダの Firebase 初期化が完了した後、プロジェクトフォルダの中身を確認すると上の図のようなフォルダ構成になっているかと思います。簡単に確認をしますが、MyProject フォルダの中に public フォルダ .firebaserc .gitignore firebase.json ファイルがあり、public フォルダの中に css と img フォルダ 404.html favicon.ico index.html ファイルがある状態です。
404.html ファイルの確認

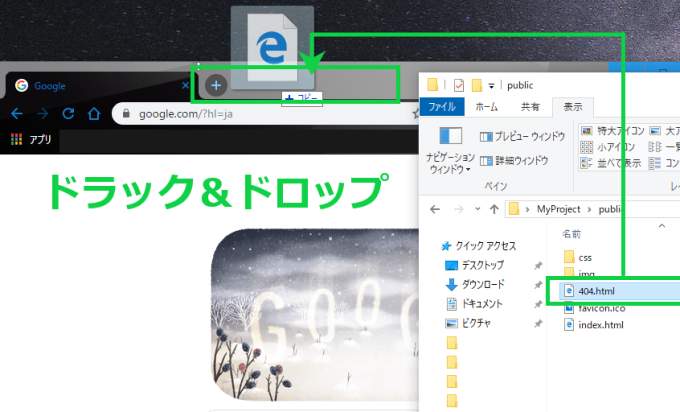
public フォルダの中に 404.html というファイルが作られていますが、 Firebase 初期化で自動的に作られる html ファイル で、このファイルがページが見つからなった時に表示されるページになります。どのようなページが表示されるのか確認したい時は、ブラウザで開くかブラウザにドラック&ドロップで表示を確認することができます。

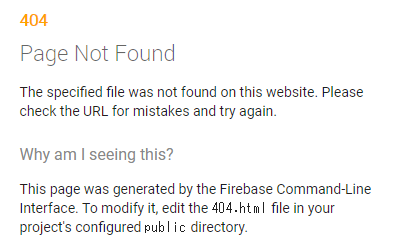
表示させるとこのようなページだと思いますが、このページもテキストエディタで開き HTML/CSS を使って自由に書き換えることができます。自分好みに変更したい方はチャレンジするのも良いと思います。
サイト公開

最後になりますが、インターネットに公開するファイルをアップロードします。以下のコマンドを入力し Enter を押します。
firebase deploy
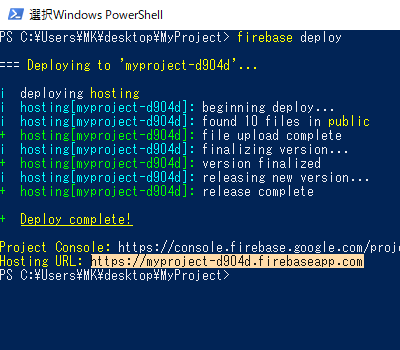
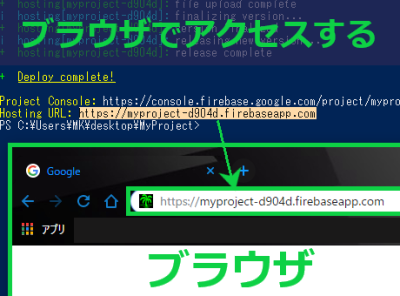
アップロードが完了するとこのような表示になります。これでサイトがインターネットに公開されている状態です。公開されたサイトを確認したい場合は Hosting URL: がサイトアドレスになっているので、このアドレスでサイトにアクセスが可能になっています。
サイト表示の確認

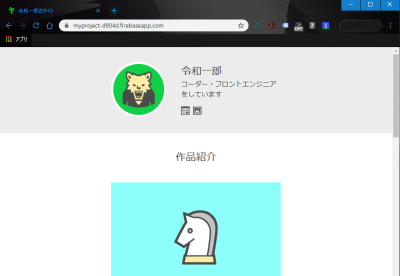
Hosting URL: のアドレスをマウスで選択状態にし、 Ctrl + C でコピー → Ctrl + V でブラウザに貼り付け → Enter を押してサイトにアクセスしていきます。

正常に表示されたことが確認できます。先ほど説明したファイルが見つからなった時に表示されるページである 404.html の表示を確認したい場合は、現在存在していないアドレスを指定すると確認できます。( このサイトで例とすると https://myproject-d904d.firebaseapp.com/1 )※ 1 というファイルはないので。
まとめ
PowerShell などのコマンド入力に慣れていないと少し難しく感じるかもしれませんが、何個かサイトを作成してアップロードをしていくうちに慣れていきます。パソコンの設定などで途中上手く設定できない時もあるかもしれませんが、Firebase の無料枠は HTML/CSS が分かる方にとって自由度が高く、他社の余計な広告が無いので簡単なサイトを作るにはお勧めです。






コメント