HTMLを使ってブラウザに文字を表示させる方法をご説明します。ホームページ開発に必要な知識なので、開発環境の準備がまだの方は以下記事を参考に開発の準備を整えて下さい。
テキストエディタの起動
今回こちらの記事では、VS Codeを使ってご説明をしていますので、まずは VS Code を起動しましょう。

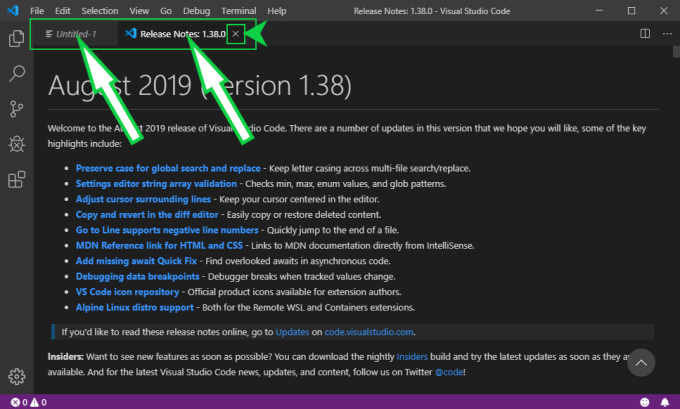
起動すると余計な画面が出るかもしれません、必要ないので上のタグの×ボタンをクリックして全てのタグを閉じましょう。
作業用フォルダーの開き方

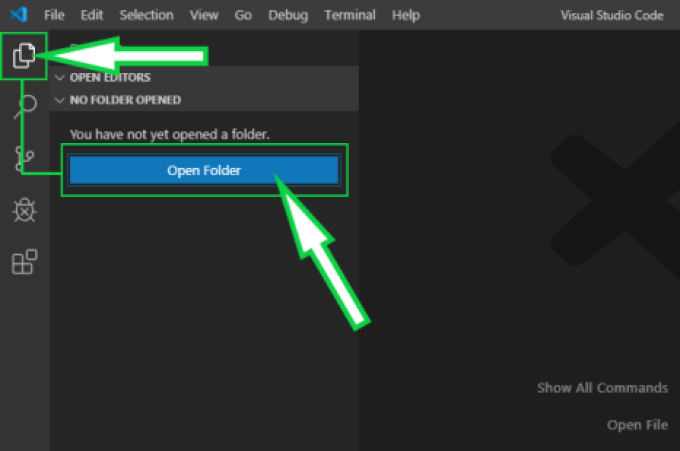
画面左上のファイルマークをクリックします。メニューが表示されるので、Open Folder をクリックします。

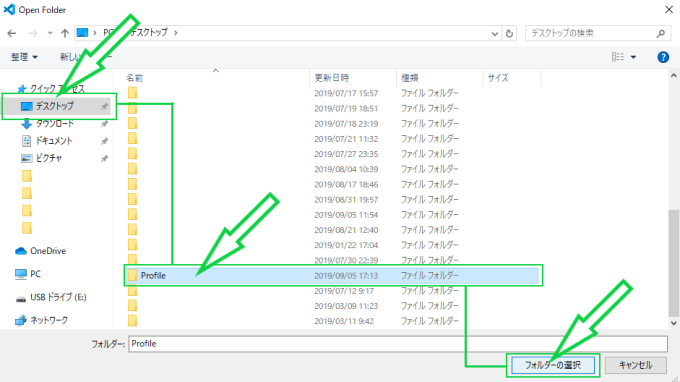
今回、デスクトップに Profile ファルダーを作成しているので、それを作業用のフォルダーに指定したいと思います。左メニューから、デスクトップ → Profile → フォルダーの選択 をクリックしていきましょう。
作業用フォルダーの中にファイル新規作成

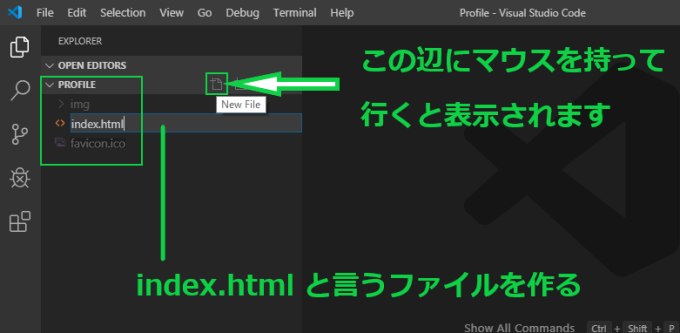
PROFILE フォルダーが追加されたのが確認できると思います。上の画像では少し薄暗いので分かりにくいかもしれませんが、PROFILE フォルダーの中には、img フォルダーと favicon.icoというファイルがあります。今からここに、index.htmlというファイルを追加していきます。
PROFILE フォルダーの項目にマウスを持って行くと、その右側にマークが何個か表示されるので、一番左の New File をクリックします。クリックすると、PROFILE フォルダーの下にのファイルが追加されるので、index.html という名前を入力しキーボードのEnterを押します。
index.html という名前のファイルは、基本的にサイトを開いた時に一番最初に表示されるページになります。
上の画像のように、profile フォルダーの中に img フォルダーと favicon.ico を置いて同じように進めたい方は、以下の記事を参考にすると同じように設定ができます。
index.htmlファイルの編集

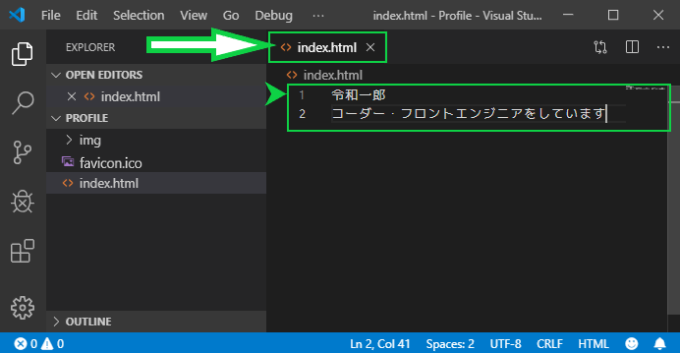
index.htmlファイルが作成されるので、試しに名前と自己紹介を書いてみましょう。まずは、数字の1の部分をクリックするとカーソルが表示されるので名前を打ち込んでみて下さい。打ち込んだらキーボードのEnterを押します。
2行目に移るので、今度は自己紹介を簡単に書いてみましょう。完了したらまたEnterを押します。VS Codeエディタの設定を自動保存にしていると、これで打ち込んだ後に自動保存がされているので完了です。
設定がまだの方は、以下の記事の Visual Studio Code 初期設定を参考に自動保存設定をしてみて下さい。
書いた文字をブラウザで表示させる
Chromeブラウザを起動します。

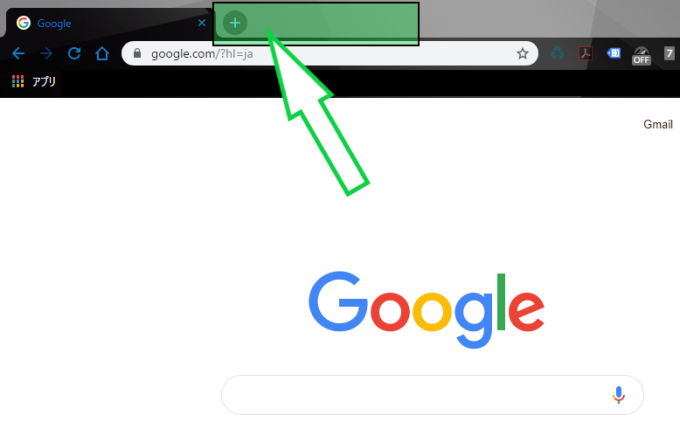
Chromeブラウザを起動したときの一番上に+マーク(緑で囲っている部分)が確認できると思いますが、ここに注目しながら作業を進めます。

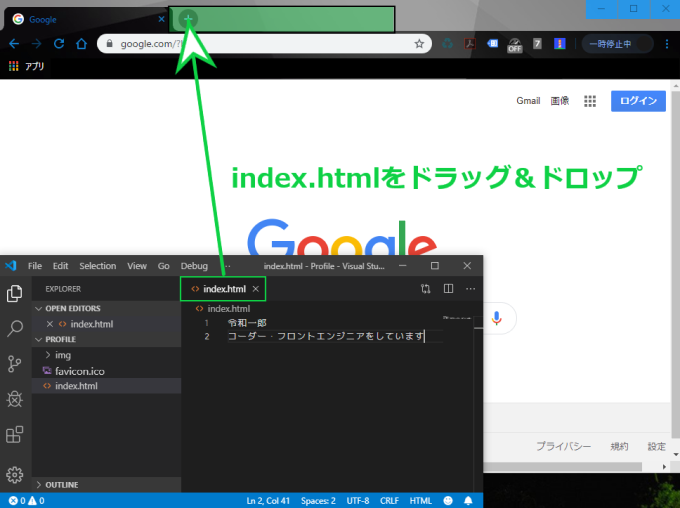
VS Codeで先ほど書いた、index.htmlを左クリックを押したままマウスをChromブラウザの+マークまで持って行き、右クリックを離します(ドラッグ&ドロップ)。

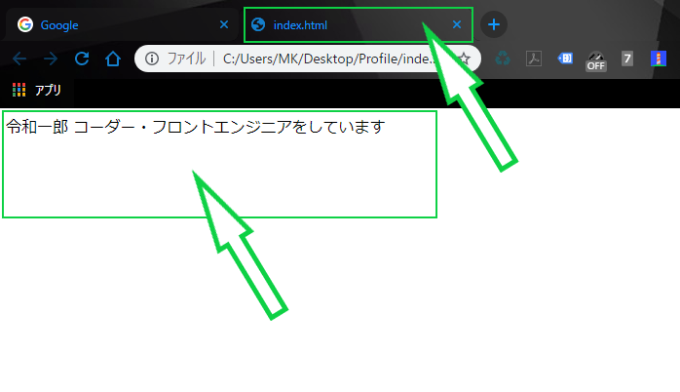
Chromeブラウザに先ほど書いた文章が表示されます。
もし、表示されないようでしたらindex.html のファイル名が正しく入力されていないかもしれません。特に index. のあとの拡張子 html を間違えるとページが正しく表示されません。
ブラウザに表示されたからと言って index.html のページがインターネットに公開されているわけではありません。
最終的にインターネットに公開しますが、今はページを作成する知識を重点に学習を進めて行きましょう。
これで文字をブラウザに表示させる方法は完了です!
▼こちらの記事で次のステップに進みます






コメント