HTML/CSSを使ったホームページを作る際に、初めにパソコン側でフォルダーをどのように作っていくか説明したいと思います。ホームページ開発環境が整ってない場合は、以下の記事を参考に開発環境を整えることができます。
このようなプロフィールページを作ってみよう
用意するもの
- Chromeブラウザ
- Visual Studio Code(以降、VS Code と呼びます)
- 画像(下にサンプルを用意しています)
このようなページを作りながら、HTMLとCSSという言語を学んでいきます。また、ページをインターネット上に公開するには別の知識が必要になりますが、まずはHTML/CSSでページ画面を作る勉強に集中します。
作業用フォルダーの作成
ページを作成するに当たって、専用の作業フォルダーを作成します。

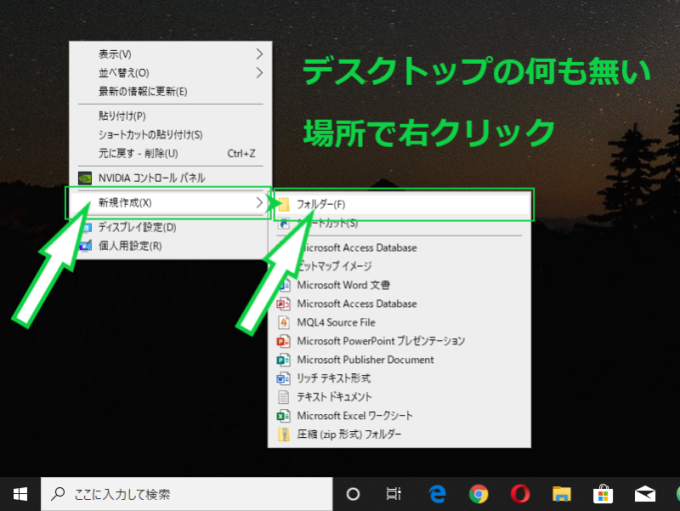
デスクトップの何もない場所で右クリックするとメニューが開くので、新規作成をクリック、フォルダーをクリックします。

フォルダーの名前を自由に決めることができるので、自分が分かりやすい名前を付けて下さい。
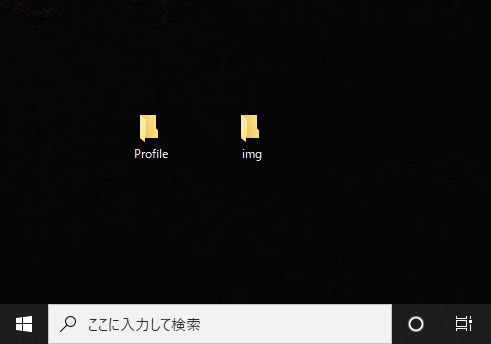
ここでは2つフォルダーを作成するので、1つは Profile もう1つは画像を保存する img という名前のフォルダーを作成します。

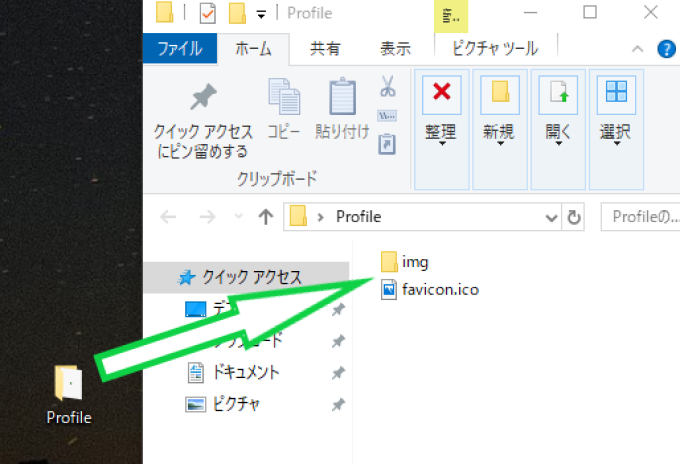
2つフォルダーを作成したら、img フォルダーを Profile フォルダーの中に入れます。
img フォルダーを左クリックを押したままマウスを動かすと持ち上げれるので、そのまま Profile フォルダーに重ねるように持っていき左クリックを離します。これをドラッグ&ドロップと言います。

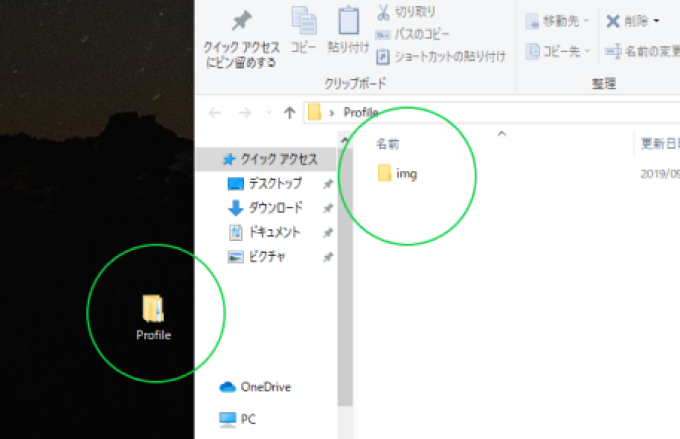
見た目は Profile フォルダーだけになりますが、Profile フォルダーを開くと中に img フォルダーが入っているのが確認できると思います。
画像の用意
下記にサンプル画像も用意しているのでパソコンに保存して使ってみて下さい。サンプル画像の一番最後に画像のサイズを記載していますので、ご自身で使いたい画像を用意しても構いません。
画像をパソコンへ保存する方法

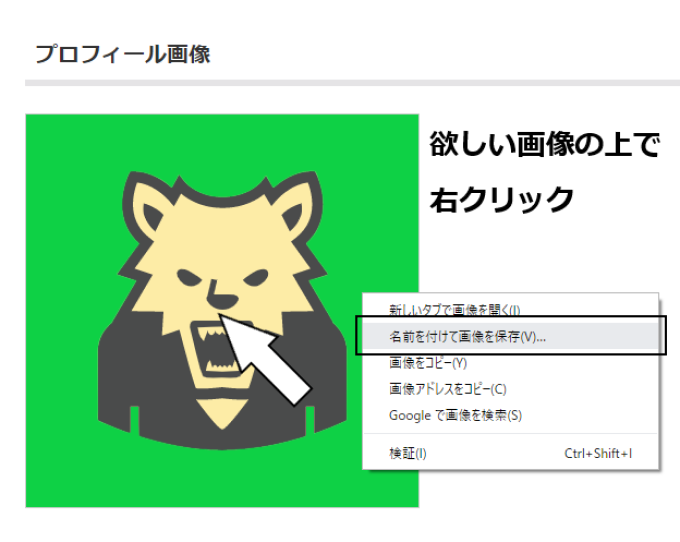
欲しい画像の上で右クリックをするとメニューが表示されるので、名前を付けて画像を保存をクリックします。
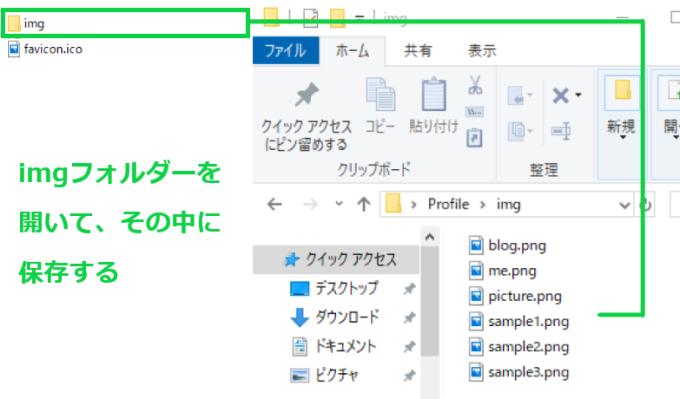
画像の保存先になりますが、ファビコン画像のみ Profile フォルダーの中に保存します。他の画像ファイルは全て img フォルダーの中に保存します。
ファビコン画像の保存先: profile フォルダーの中

その他の全ての画像の保存先: profile フォルダーの中の img フォルダーの中


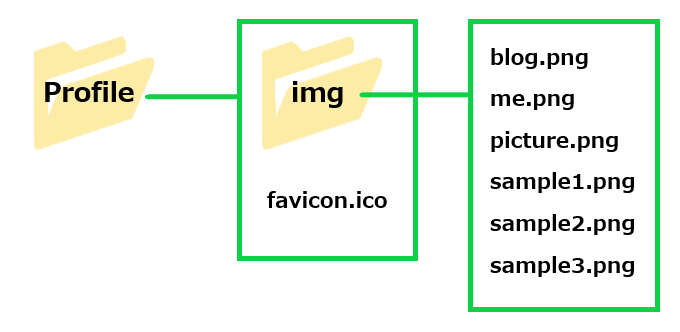
この並びになっていれば大丈夫です。
ちなみに画像ファイル名前の後に .png とありますが、これを拡張子と言います。パソコン側で設定していないと表示されないもので、表示されていない場合は簡単に設定できるので以下記事を参考に拡張子が表示されるように設定をして下さい。
サンプル画像
▼用意する画像サイズ
- ファビコン:32×32(px)
- プロフィール:360×360(px)
- アイコン1:48×48(px)
- アイコン2:48×48(px)
- サンプル1:800×520(px)
- サンプル2:800×520(px)
- サンプル3:800×520(px)
各1枚ずつ計7枚
▼ファビコン画像
▼プロフィール画像

▼Blogアイコン画像

▼写真アイコン画像

▼サンプルアプリ画像1

▼サンプルアプリ画像2

▼サンプルアプリ画像3

これで作業用のフォルダ作成と画像の用意は完了です!
▼こちらの記事で次のステップに進みます






コメント