HTMLホームページ作成の基本的なタグの書き方を説明をします。タグについてよく分からない方は以下の記事を参考にできます。
文書宣言

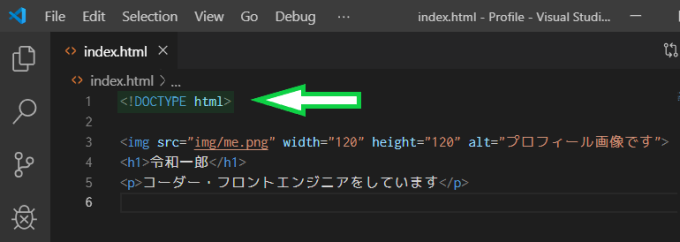
文書の初めに、この文書はHTMLコードで書きますと言う宣言が必要になります。宣言の仕方はこのようにします。
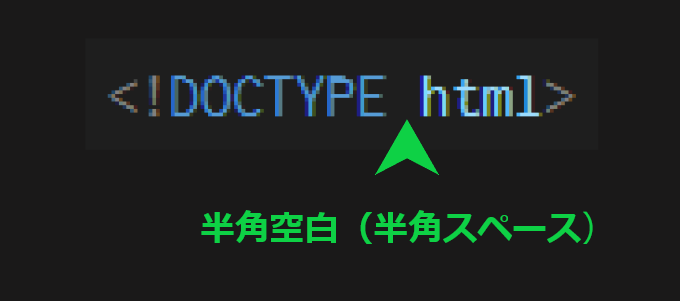
<!DOCTYPE html>! マークの後に、半角大文字で DOCTYPE と書いてから半角空白して html と書きます。最初は何のこっちゃと思うかもしれませんが、深く考えずにこのようにして書き始めるんだなと思うだけで大丈夫です。

HTML文書範囲の指定

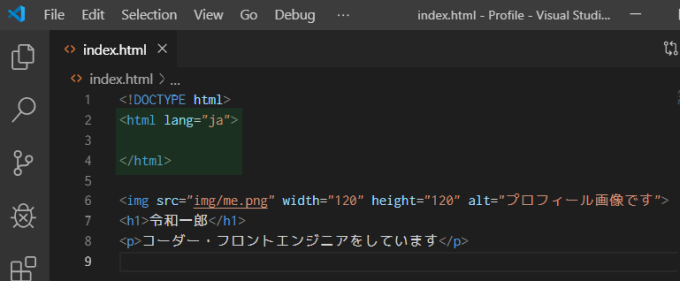
同じページに他の言語を書くこともあるので、どこからどこまでがHTMLの文書なのか指定する必要があります。書き方は以下のようになります。
<html lang="ja">
これからここに色々書いていきます。
</html>
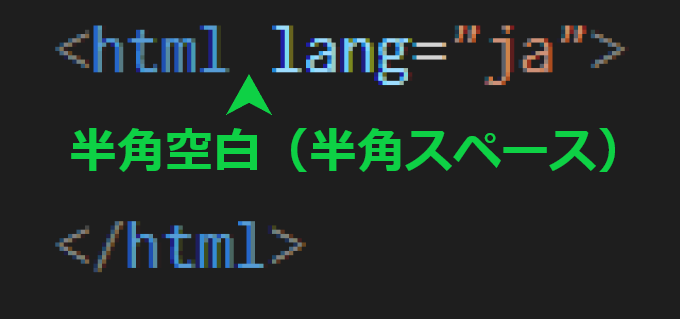
htmlタグ と /htmlタグ の間にHTMLを書いて行きます。また言語設定をする必要があるので、html lang=”ja”と html に続けて、lang=”ja” と書きます。lang=”ja” はこれは日本語であるという設定になります。
下の方に、imgタグとh1タグpタグがありますが、最終的にhtmlタグ の間に入ります。同じように進めたい場合は以下の記事を参考に進めてみて下さい。
文書の情報を書く head タグ

文書の情報を書くのが head タグになります。簡単に言うとページのタイトルや説明を書く部で 以下のように書きます。
<head>
ここにページの情報を書きます。
</head>文書の本文を書く body タグ

文書の本文を書くのが body タグになります。この body タグの間にメインとなる文章を様々なタグを使いながら書いて行きます。まずは、以下のように書いておきましょう。
<body>
ここにメインの文章を書きます。
</body>字下げで見やすくする方法

タグが増えていくと全体が見にくくなり間違いも多くなってくるので、字下げして全体を見やすくする方法をご紹介します。

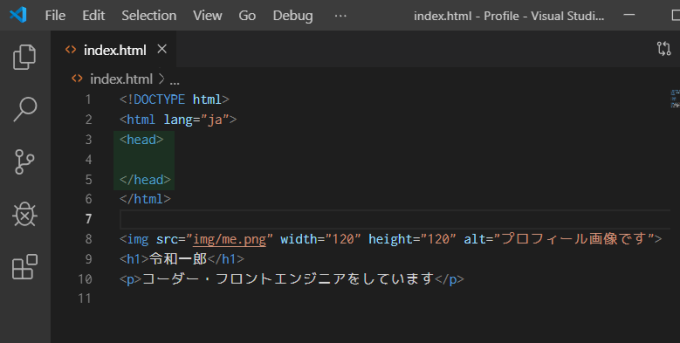
head タグと body タグは、htmlタグの間に書かれているタグなので字下げして見やすくします。
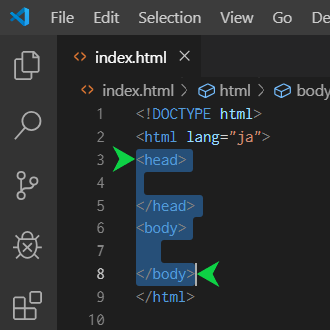
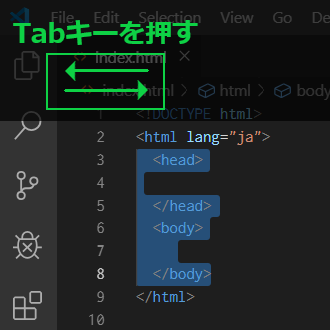
マウスで head タグの先頭から左クリックを押したまま body タグの最後まで持って行き選択状態にします。

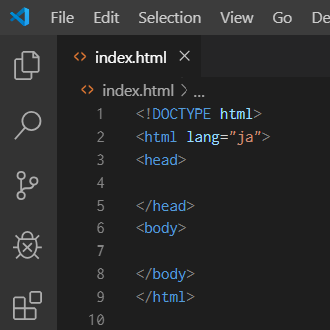
選択状態でキーボードのTabキーを押します。そうすると一段後ろに字下げすることができます。
Tabキーはキーボードの左側にある左右に矢印が向いているキーです。
戻したい時は、選択状態でキーボードのShiftキーを押しながらTabキーを押すとお戻すことができます。
タグの移動方法

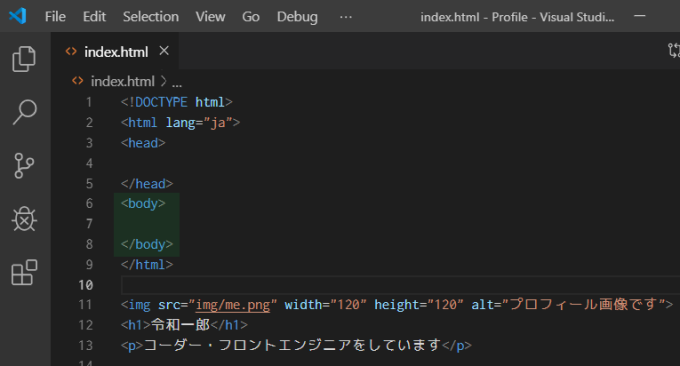
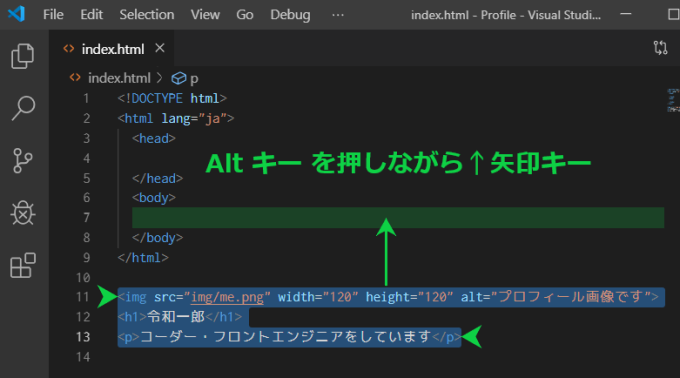
下に書いていた img タグと p タグを本文を書く body タグの中に移動したいと思います。まず、マウスの左クリックで移動したいタグを選択状態にします。選択状態でキーボードのAltキーを押しながら、↑キーを押すと動くので bodyタグの中まで持って行きます。
行の削除

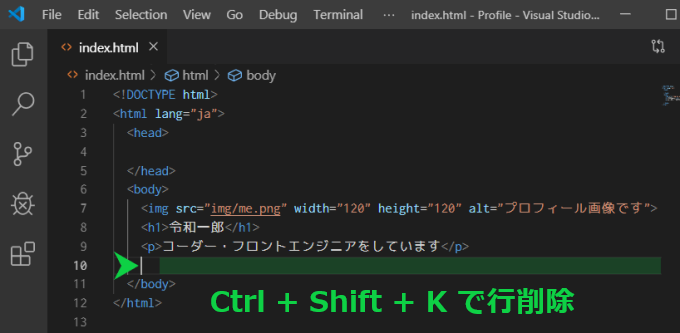
先ほどのようにタグを上下に移動すると行が開くこともあるので、行を消したい場合は削したい行をクリックしてキーボードのCtrlキーとShiftキーを押しながらKキーを押します。
headタグ
文字コードの設定

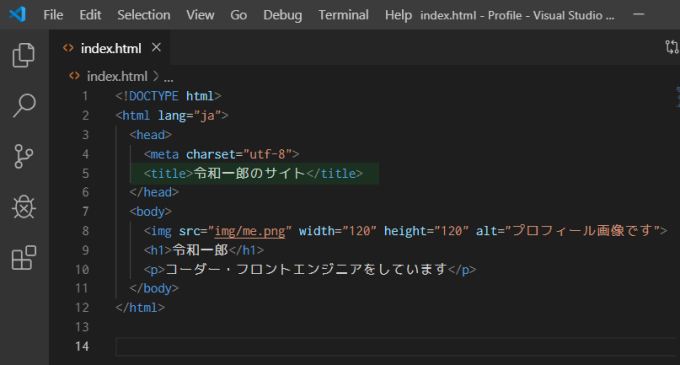
今度は head タグにページの情報を書い行きたい思います。まずは、文字コードの設定をしますが、文字コードはコンピュータがどの種類の文字セットを使うかの設定になります。何種類かありますが、今は utf-8 という文字コードを使うのが一般的なようです。
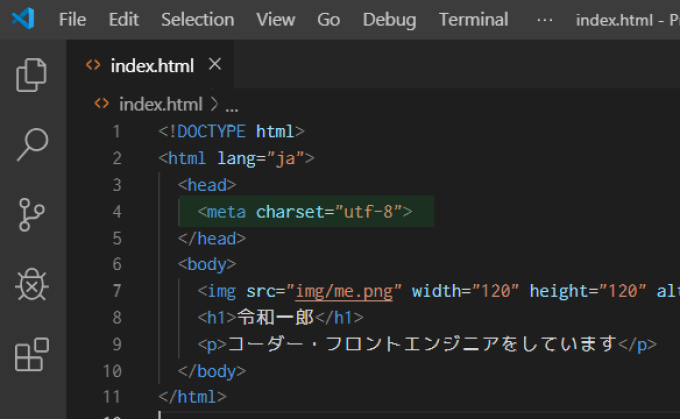
文字コードの書き方は、headタグの間に metaタグというタグを書いて設定をします。書き方は以下のようになります。
<head>
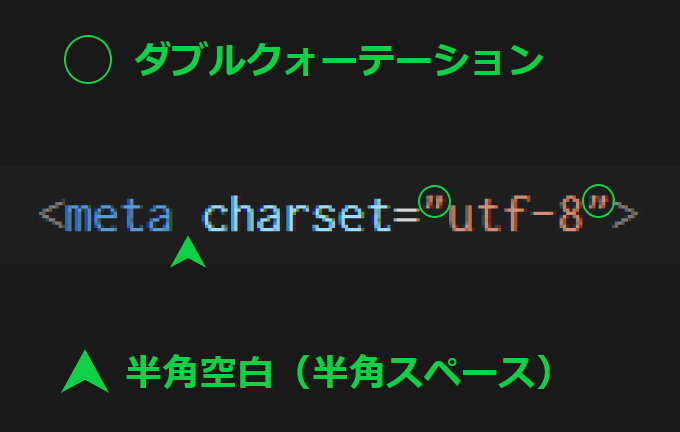
<meta charset="utf-8">
</head>
metaタグに文字コードを設定、meta charset=”utf-8″ で utf-8 の文字コードを使うよとコンピュータに伝えることができます。
タイトルの設定

ページのタイトルを title タグを使って設定します。サイトを検索した時に検索結果に表示されるもので、ページのタブにも表示されます。書き方は以下のようになります。
<title>令和一郎のサイト</title>
title タグと /title タグの間にタイトルを書きます。
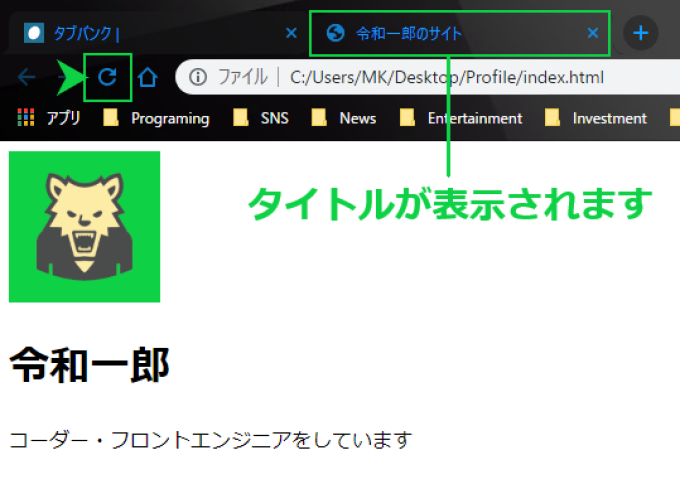
タイトルの表示確認

Chromeブラウザのリロードボタンをクリックして表示を確認します。ページのタブに先ほど設定したタイトルが表示されるようになります。
ファビコンの設定

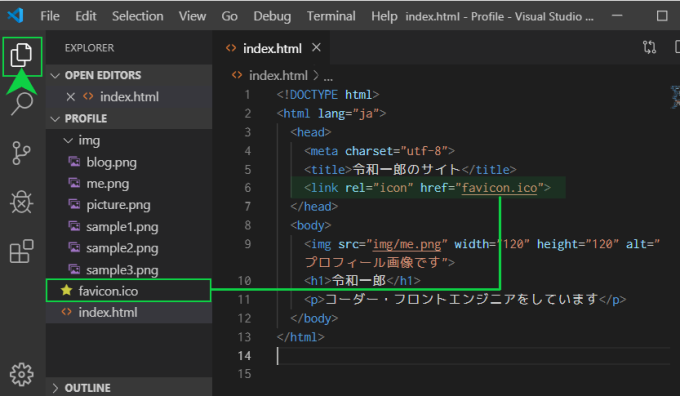
ページを開いた時のタイトルの横に表示されるマークになります。favicon.icoファイルの場所を指定する必要があるので、確認のためにVS Code左メニューのファイルマークをクリックして場所の確認をします。
favicon.icoファイルは他のファイルとは違い、Profile フォルダーの直下に入れているので書き方は以下のようになります。
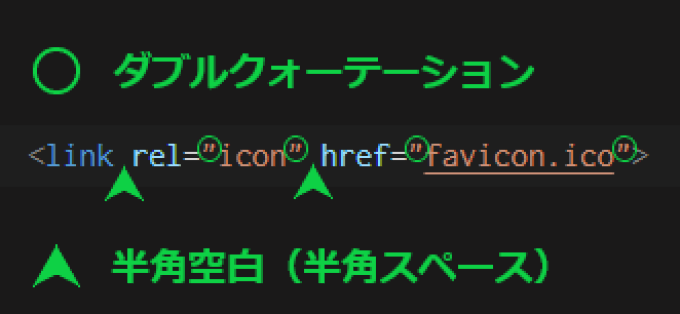
<link rel="icon" href="favicon.ico">
linkタグで、rel 属性とhref 属性で設定をします。rel=”icon” でアイコンの設定になるようにして、href=”favicon.ico” でファビコンファイルの場所の指定をします。
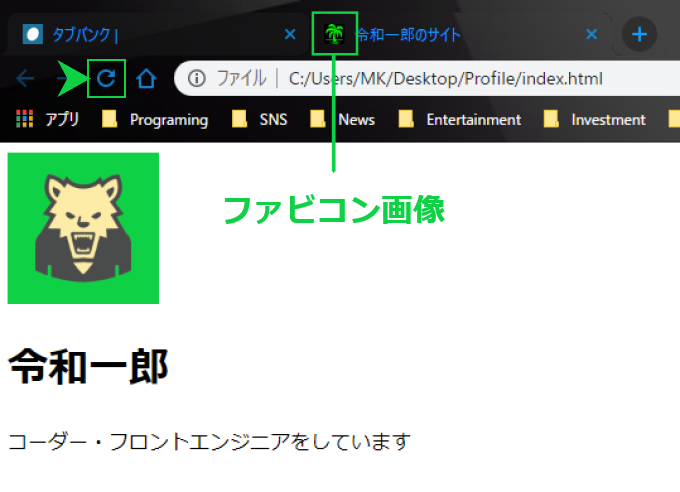
ファビコン表示の確認

Chromeブラウザのリロードボタンをクリックすると、タイトルの左側にファビコンが表示されます。
文書説明の設定

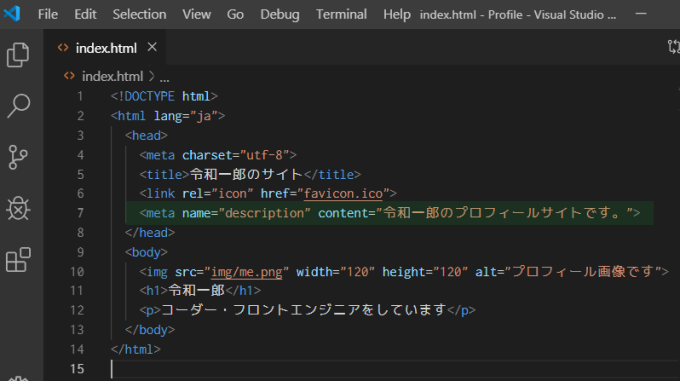
文書の説明は、サイトをインターネットに公開した時に検索エンジンが説明用の文書としてつかうので、実際のサイトを作るときは丁寧に書くようにします。今回は簡単な説明で以下のように書きます。
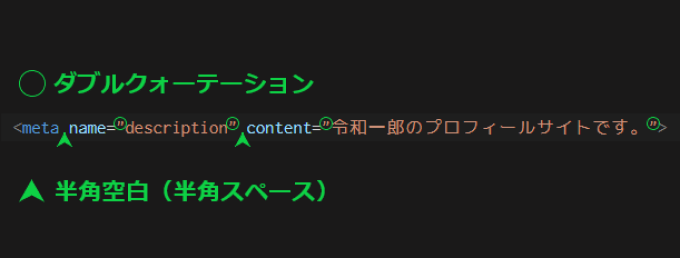
<meta name="description" content="令和一郎のプロフィールサイトです。">
metaタグでname 属性とcontent 属性を使って設定をします。name=”description” を設定し、content=”説明内容” で内容を書きます。
bodyタグ

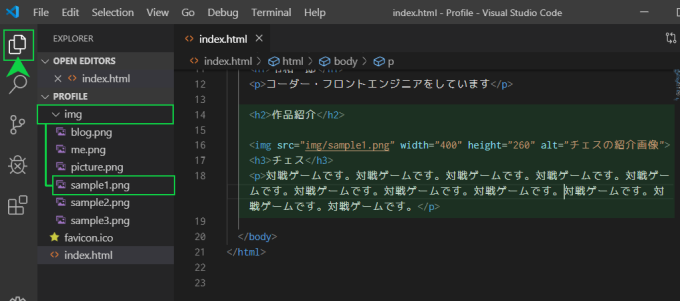
bodyタグの中にメインになる本文を書いて行きます。また、画像を挿入するのでファイル場所確認の為にVS Code左メニューを表示させています。
見出しと重要度 h2、h3…

先ほどの続きから書いて行きますが、見出しは文書内で重要度が高いものからh1、h2、h3…とつけていきます。これからbodyに作品紹介を書く予定ですが、ここではh1がプロフィールの名前で重要なもの、二番目がh2作品紹介で重要なものと順番をふりました。h3は作品の名前という設定になり、最後は作品の説明でpというような感じで重要度を段階的にしています。書き方は以下のようになります。
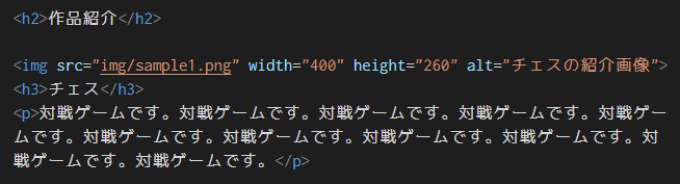
<h2>作品紹介</h2>
<img src="img/sample1.png" width="400" height="260" alt="チェスの紹介画像">
<h3>チェス</h3>
<p>対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲ
ームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。</p>h2タグで作品紹介をし、次に画像を表示したいのでimgタグで画像ファイルを指定しています。尚、行間を開けているのは見やすくする為で、行間を削除したい時は削除して大丈夫です。
h3タグでゲームのタイトルを明記し、pタグでゲームの説明という形にしています。見出しは h1 から h6 まであるので、ご自身でサイトを作る際は重要度が高いなと感じるものからh1、h2、h3…と付けて下さい。また、見出しタグは何回でも使えますが、乱用しすぎるとどこが見出しで重要なポイントなのか分からなくなるので適度にするのも大切です。
選択範囲の複製

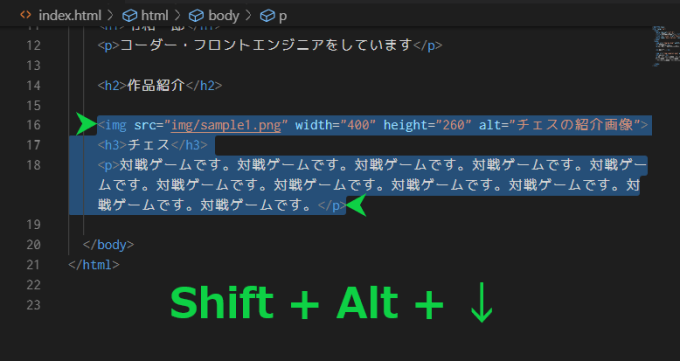
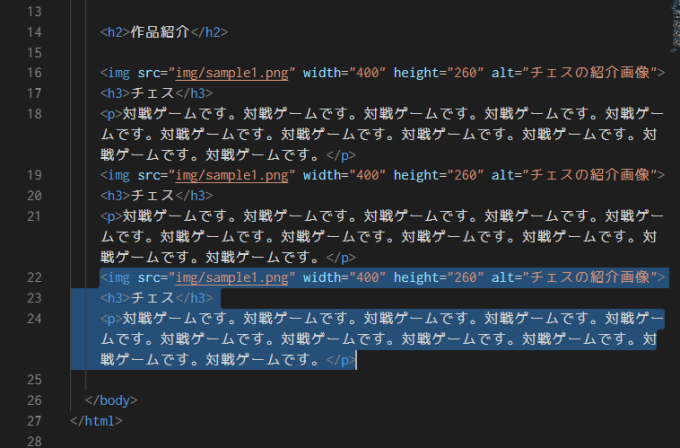
先ほど書いたゲームとゲームの説明項目がもう二つ欲しいので、これをまとめて複製してから少し直していきたいと思います。まず、複製したい部分をマウスの左クリックで選択状態にします。選択状態になったらShiftキーとAltキーを押しながら矢印の↓キーを押します。

2つ複製を作るので、画面はこのようになっているかと思います。
複製した内容の変更

まずは、複製した段が分かるように改行します。
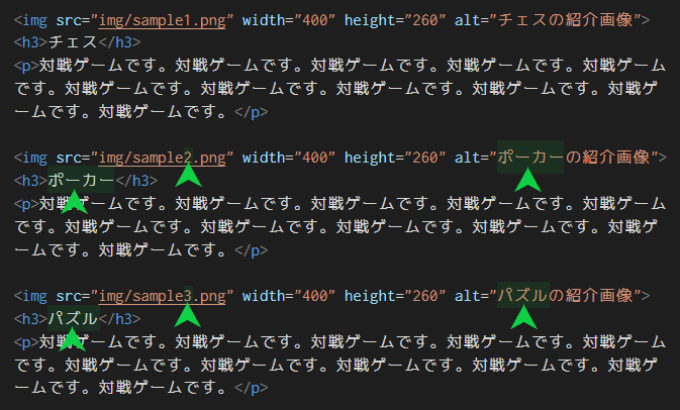
今回は同じフォルダーにゲーム画像を3枚用意しているので、複製した行の2番目と3番目の画像ファイル名を変更します。同様に、alt 属性とh3タグの作品名も変更します。
▼画像ファイルとフォルダー構成を同じようにして進めたい方は以下の記事を参考にできます。
表示の確認

ページ全体を写すのと載りきらないので画面を縮小していますが、必要な要素が画面に表示されていれば大丈夫です。
コピーライトの表示

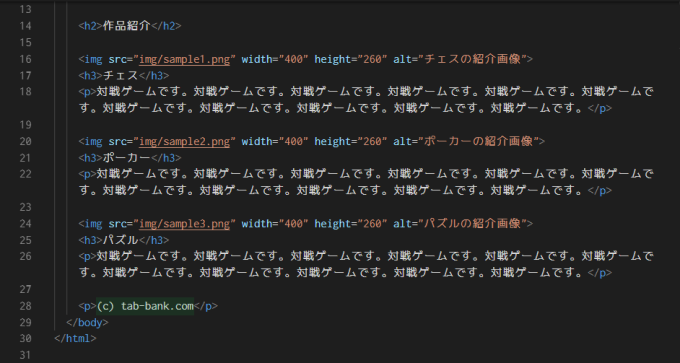
コピーライトは著作権のことで著作者を書きます。書き方は以下のようになります。
<p>(c) tab-bank.com</p>
著作者をpタグで囲って完成です。
まとめ
以下、HTMLを全文書いた時のものです。参考にしてみて下さい。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>令和一郎のサイト</title>
<link rel="icon" href="favicon.ico">
<meta name="description" content="令和一郎のプロフィールサイトです。">
</head>
<body>
<img src="img/me.png" width="120" height="120" alt="プロフィール画像です">
<h1>令和一郎</h1>
<p>コーダー・フロントエンジニアをしています</p>
<h2>作品紹介</h2>
<img src="img/sample1.png" width="400" height="260" alt="チェスの紹介画像">
<h3>チェス</h3>
<p>対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。</p>
<img src="img/sample2.png" width="400" height="260" alt="ポーカーの紹介画像">
<h3>ポーカー</h3>
<p>対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。</p>
<img src="img/sample3.png" width="400" height="260" alt="パズルの紹介画像">
<h3>パズル</h3>
<p>対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。</p>
<p>(c) tab-bank.com</p>
</body>
</html>これでシンプルなページの文書全体のタグの書き方は完了です。
▼こちらの記事で次のステップに進みます






コメント