画像の角のスタイリングと見出しの大きさを変える方法を説明した記事です。初心者向けに特定の要素のみにスタイルを適用させる方法も説明しているので合わせて参考にしてみて下さい。
画像の角を丸くする方法

このように正円に出来る方法をご紹介します。

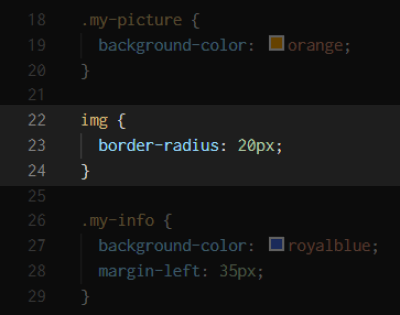
画像の角を丸くするには、スタイルシートで img要素に border-radius というプロパティと値で設定が可能です。状況に応じて値を%(パーセント)で設定することもよくあります。
img {
border-radius: 20px;
}特定の画像の角だけを丸くする方法

先の方法で画像の角を丸くすることは可能ですが、ページの img要素全てにborder-radius が適用されてしまいます。
ある特定の画像だけを指定する方法はいくつかありますが、ここでは簡単にclass属性が付いた要素の中にあるimg要素という指定方法をご紹介します。
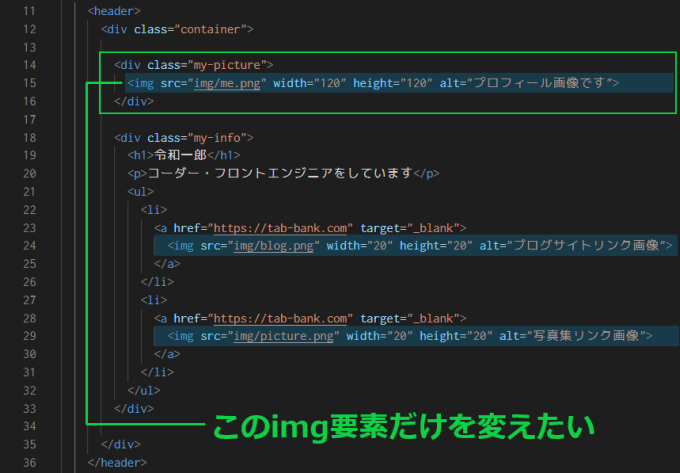
HTML文書の例

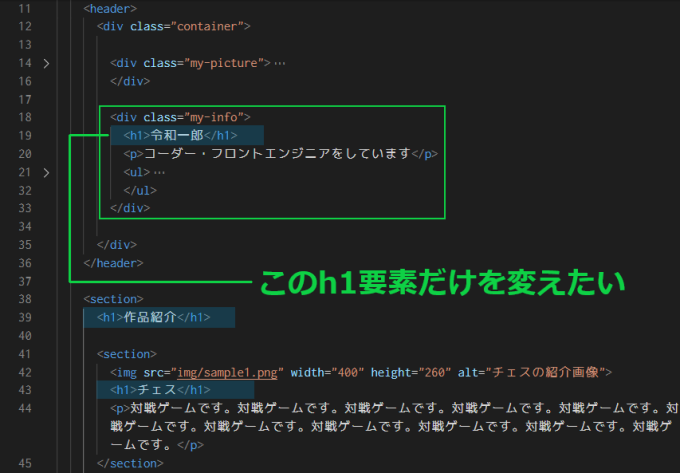
先程のページのHTML文書ですが、img要素がいくつかあるのが確認できます。指定したいのは上の画像だけなのでスタイルシートで以下のように指定します。
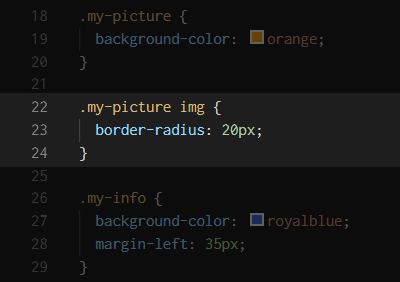
スタイルシート

HTML文書で指定したい img要素の親要素に my-picture という名前がついた class属性があります。これを利用して、my-picture の中にある img要素という指定の仕方ができます。
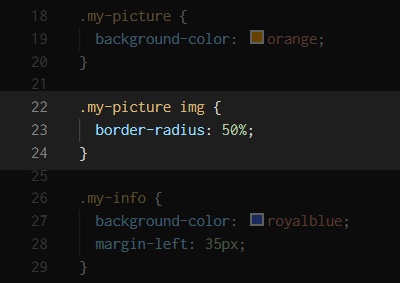
.my-picture img {
border-radius: 20px;
}正円を作る方法

border-radius は%(パーセント)指定もできます。50%に指定することで四つの角が丸くなり、正円を作ることが可能です。
border-radius プロパティを一つだけ指定して何で四つの角が丸くなるのかよく分からない方は、プロパティと値の指定の書き方を下記の記事から参考にできます。
画像の周りに枠を付ける方法

枠のプロパティの書き方もいくつかありますが、ここでは一つずつ指定する方法をご紹介します。プロパティは以下を指定しています。
- border-width(線の太さ)
- border-style(線の形)
- border-color(線の色)

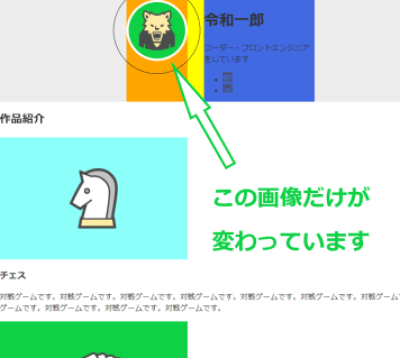
他の画像に影響させることなく、上の画像のみプロパティと値が適用されています。
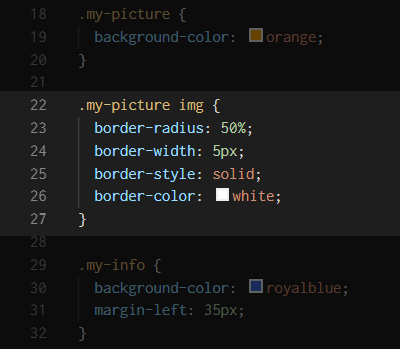
border-width: 5px;
border-style: solid;
border-color: white;border-style は solid で実線の指定になります。このほかにも点線や二重線、立体線など様々あります。
見出しのスタイルを変える方法

例えば h1 の表示を変えたい場合、以下のようにプロパティを設定します。
- font-weight(文字の太さ)
- font-size(文字の大きさ)

margin は余白のことなのでここでの説明は割愛します。復習になりますが、これで h1 のスタイルは変わります。
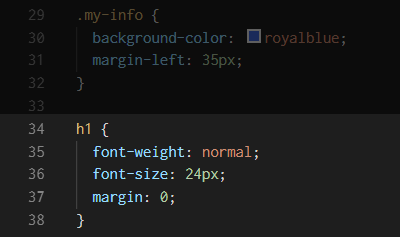
h1 {
font-weight: normal;
font-size: 24px;
margin: 0;
}特定の見出し要素のスタイルを変える方法

復習になりますが、このようにHTML文書内に複数の h1要素があった場合、先ほどのスタイルシートの設定だとページの全ての h1要素に適用されてしまうので、class属性を使う方法でスタイルを指定していきます。
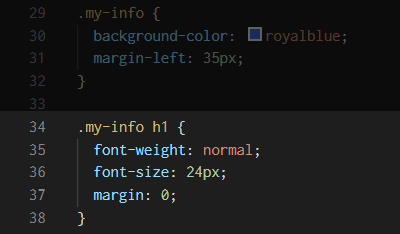
スタイルシート

先ほど指定した h1 を my-info という名前が付いたクラス属性の中にある h1 という指定に直しました。

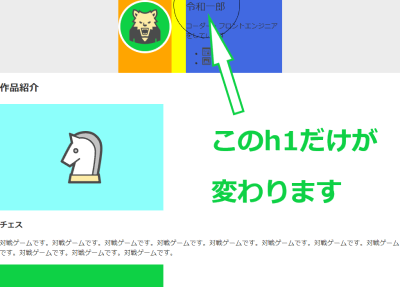
このように他の h1 に影響を及ぼすことなく、特定の要素のみにスタイルを当てることができます。
.my-info h1 {
font-weight: normal;
font-size: 24px;
margin: 0;
}まとめ
HTML文書は階層が深くなるほど特定の要素を指定することが必要になってきます。ご紹介した以外にも特定要素を指定する方法は沢山あるので、知識を高めてどんな状況でも要素を指定できるようなスキルを身につけましょう。
これで画像の角を丸める方法と見出しの大きさを変える方法は完了です。
▼こちらの記事で次のステップに進みます





コメント