Visual Studio Code はマイクロソフトが開発したソースコードエディタです。使っている人も多いと思いますが、この記事ではプログラマであれば必ず使うコメントする方法をご紹介します。
コメントする方法
<!-- 内容 -->全て半角で書きます。不等号記号 < から始まり、!マーク を書き —ハイフン2つを書いてからコメント内容を書きます。書き終わったら、—ハイフン2つ書き、不等号記号 > で閉じて完了です。
コメントする意味
メモ書きや、プログラマ同士でのやり取り(プログラムの受け渡し)で使われることが多いです。
すでに書いているものをコメント化する方法

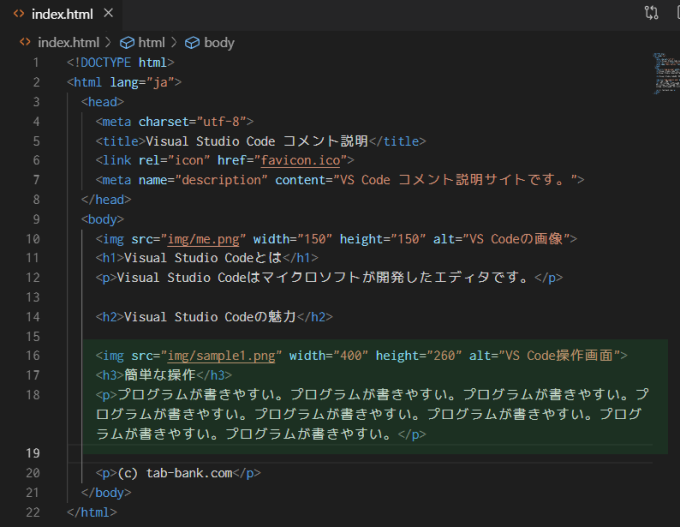
このようなコードを書いていたとして、緑色の部分だけをコメントにしたい時は以下のようにします。

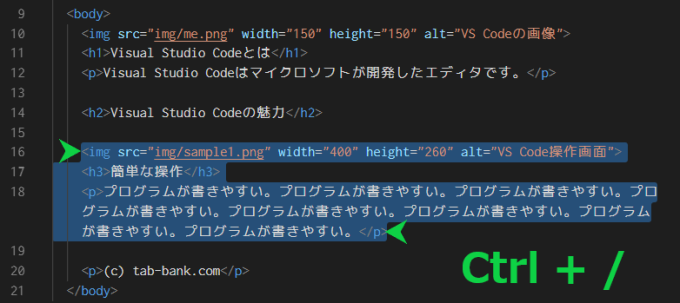
マウス左クリックでコメント化したい部分を選択状態にします。選択状態になったら、キーボードのCtrlキーと/(スラッシュ)キーを押します。

先ほど選択状態にした部分が <!– と –> で囲まれてコメント化されます。また戻したい時は選択状態にして Ctrl キーと / キーで元に戻ります。
コメント化する意味
プログラムや文章を書いていると、プログラムの挙動を確かめたい時や停止させたい時が出てきます。コメント化するとプログラムは機能しなくなるので、試すたびにわざわざ消して書き直す必要がなくなります。
コメントする時の注意点
ユーザーがただ単にページを観覧するだけならコメント内容は表示されませんが、ユーザー側でソースコードを表示させるとコメント内容を確認することができます。ソースコードはブラウザで簡単に表示させることができるので、見られてまずい内容は文書から削除しておくことが推奨されています。



コメント