文字列をテキストエディタで書いてブラウザに表示させると横一列の文章になります。ページを見た時に、ここはタイトルでここは文章と認識できるようにタグという記号を使ってマークアップする方法をご説明します。
▼このステップの前の記事はこちらになります
タグの書き方

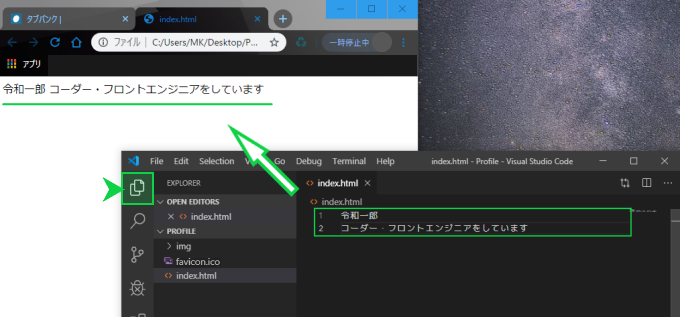
タグ無しで文章を書いた時、ブラウザでは上のように一列で表示されます。これを1番は見出しで2番は段落で文章というタグを書いて表現したいと思います。
また、VS Codeエディターで編集する際に左のファイルマークをクリックすると、編集画面を大きく使えて見やすくなります。
開始タグと終了タグ

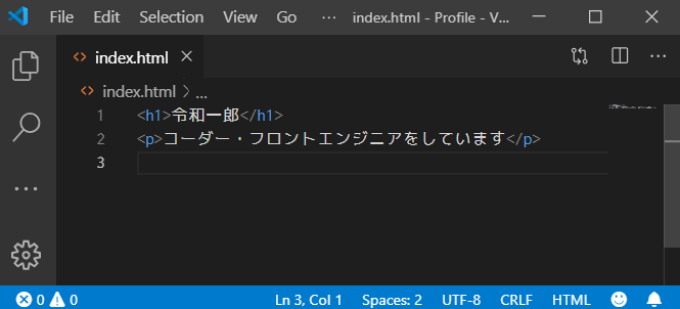
まず最初に、一番重要な見出しは<h1>というタグで書き始め、初めに書いたタグを開始タグ、最後に書くタグを終了タグと言います。終了タグには /(スラッシュ)を付けることを忘れないようにしましょう。上のように開始タグと終了タグで文章を挟むように書きます。また、<>(不等号記号)を含めタグは全て半角で書くことにも注意をします。
次のpタグはパラグラフ(段落)を表すタグになります。これも同様に開始タグと終了タグで挟むように書きます。
このようにタグで文章を意味付けしていくことをマークアップと言います。 マークアップをすることによって、ブラウザがその意味を解釈してそれらしい表示をするようになります。
表示の確認

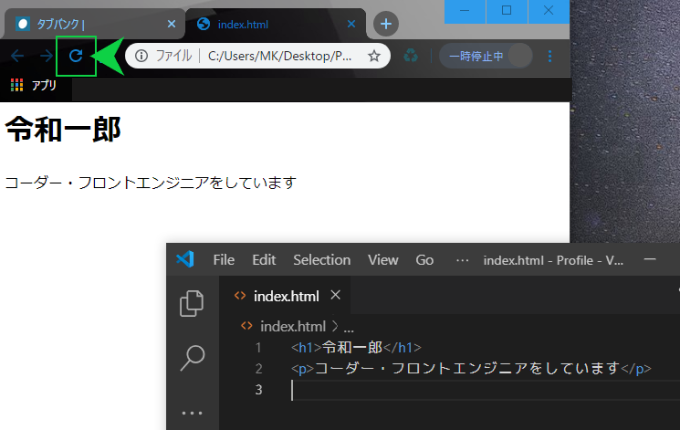
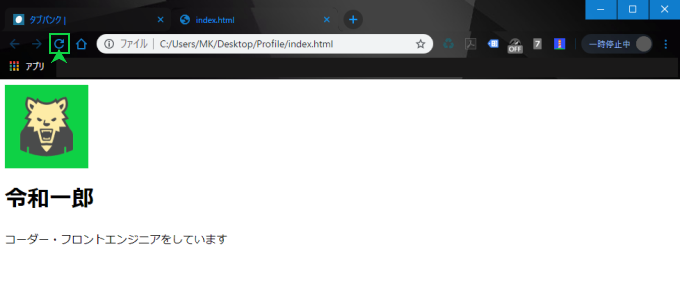
ブラウザの上部に矢印がグルっと回っているリロードマークがあるのでクリックします。マークアップが上手く出来ていると上の画面の表示になると思います。
また、マークアップを間違ってしまっても表示が崩れるだけでパソコンが壊れるようなことはありません。表示が崩れた場合は落ち着て間違った箇所がないか確認をして直します。
画像を表示させる方法
ホームページでは文章だけでなく、画像もあった方がイメージや内容がより伝わりやすくなります。画像を表示する場合は imgタグを使うので見てみましょう。今回はページの一番上に画像を表示させてみたいと思います。

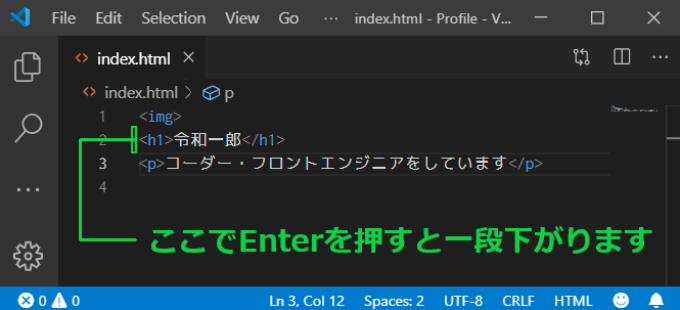
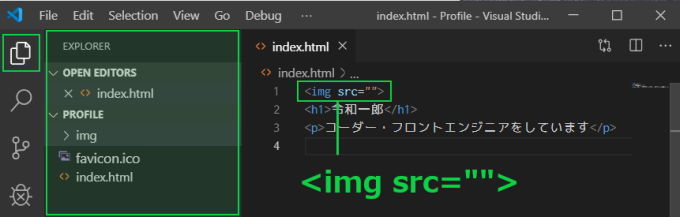
先ほどの<h1>タグを一段落として、1に imgタグを書きます。imgタグですが、h1タグや pタグと違って囲む文章が無いので終了タグはありません。

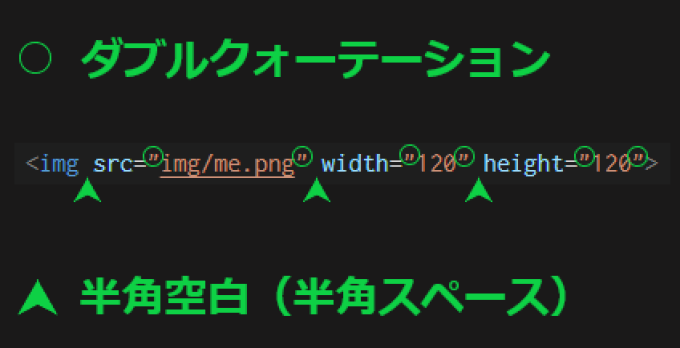
さらに、画像ファイルがある場所を指定する必要があるので、img src=“” となるように src=”” を img の次に半角スペースを入れてから書き足します。
“(ダブルクォーテーション)と言い、キーボードの左上辺りにあります。
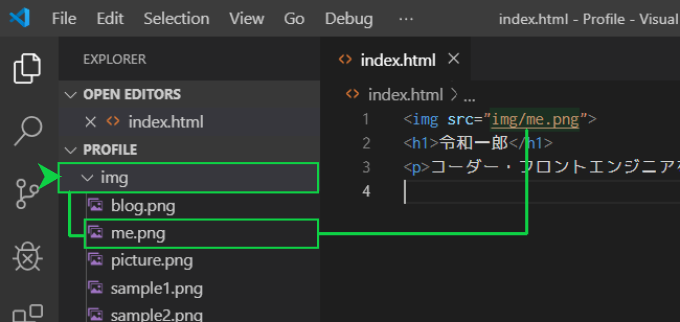
画像ファイルがある場所を確認する為に、VS Code の左メニュー上のファイルマークをクリックします。

左メニューが開くので、img フォルダーをクリックします。そうすると img フォルダーに入っている画像ファイル一覧が表示されるので、今回は me.png というファイルを設定したいと思います。
この場合、ファイルの場所の指定の仕方は img/me.png となります。img フォルダーの中に入っている me.png ファイルという意味になります。 フォルダーの区切りには、/(スラッシュ)を使うのでこれも覚えておきましょう。
▼このフォルダー構成とファイルで練習したい場合は以下の記事を参考にできます。
画像の確認

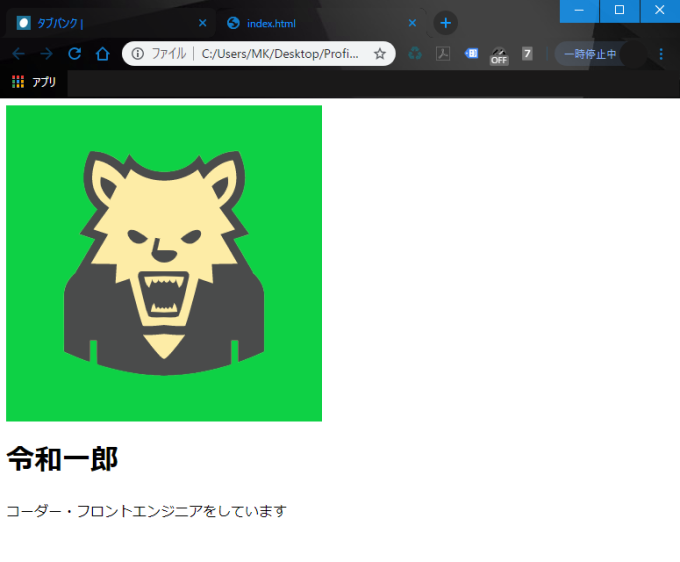
このような感じで表示されていれば大丈夫です。もし、画像が表示されていないようであればファイルの場所指定が間違っているか、ファイル名が正しく入力されていない可能性があるので確認をしましょう。表示されたら次は画像のサイズを調整してみましょう。
画像サイズの調整

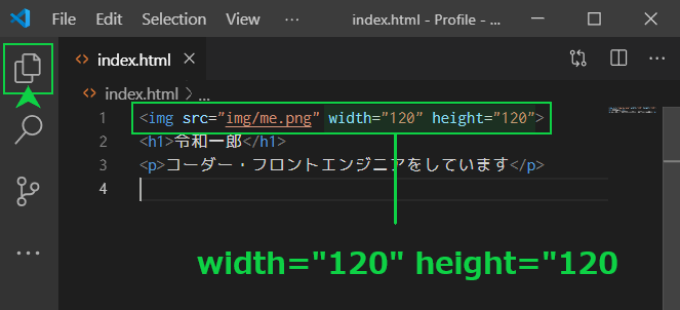
先ほど書いた画像ファイルの場所 img src=”img/me.png” の後に、表示させる画像のサイズを指定することができます。 width=”サイズ“ というのが横幅で、height=”サイズ“ というのが縦幅になり書き方は以下のようにします。
<img src="img/me.png" width="120" height="120">半角空白とダブルクォーテーションの位置

画像サイズの表示確認

Chromeブラウザ上部のリロードボタンをクリックして表示確認をします。画像サイズを指定したことによりスッキリした大きさになったのが確認できるかと思います。なってない場合は、先ほど書いたコードをもう一度よく見直して正しく書けているか確認してみて下さい。
タグの属性
width や height のようにタグにつけるオプション情報をタグの属性と言います。 タグごとに使える属性は決まっているので、これはホームページ作成しながら少しずつ覚えていくと思います。
画像の alt 属性
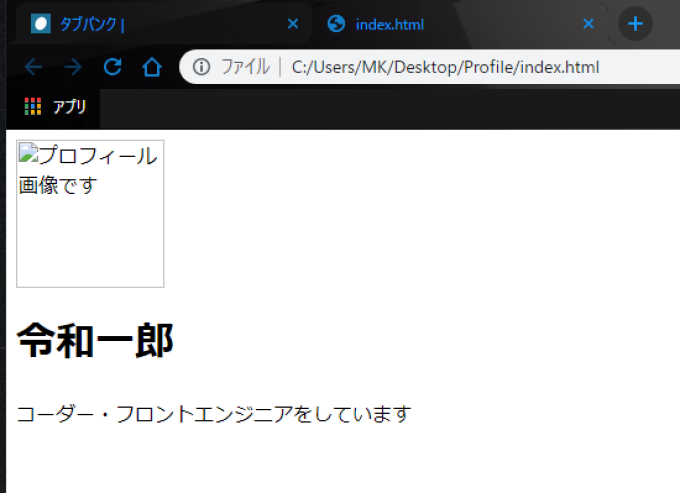
alt 属性はページを読み込んで画像が上手く表示できないことがあった場合、代替テキストとして表示されるものになります。imgタグで画像を表示させる際は、alt属性をオプションとして加えておくことが推奨されています。書き方は先ほどのコードに加えて以下のようになります。
<img src="img/me.png" width="120" height="120" alt="プロフィール画像です">
alt属性を加えることによって、画像読み込みが失敗した際に上のような画面が表示されるようになります。
これで基本的なタグのマークアップは完了です!
▼こちらの記事で次のステップに進みます






コメント