HTML文書を書いて行くと文書全体が長くなっていきます。その時に大まかな区切りがあると非常に見やすく、文書全体が判別しやすくなるので区切りをつける方法をご説明します。
サンプル文書
ここでは以下のような文書を用意して説明しています。この文書内容と同じように書いて進めたい方は以下の記事を参考にできます。

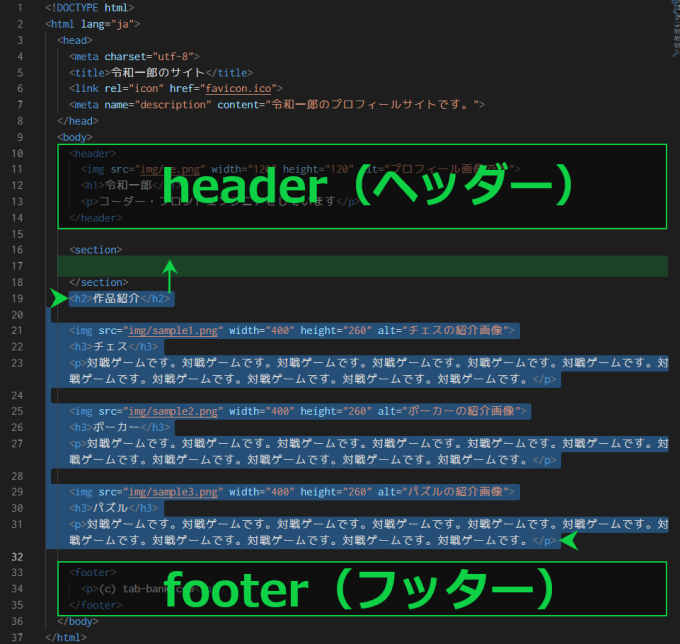
この文書は大きく分けると、head と body に分けられます。通常、HTML文書を書くときはこのようになっていますが、プログラマが視覚的に見ても理解しやすくすることと、検索エンジンに文書構造を読み取りやすくさせる為にも、ここから更に body の中をタグを使って大まかに囲う必要があります。
header (ヘッダー)

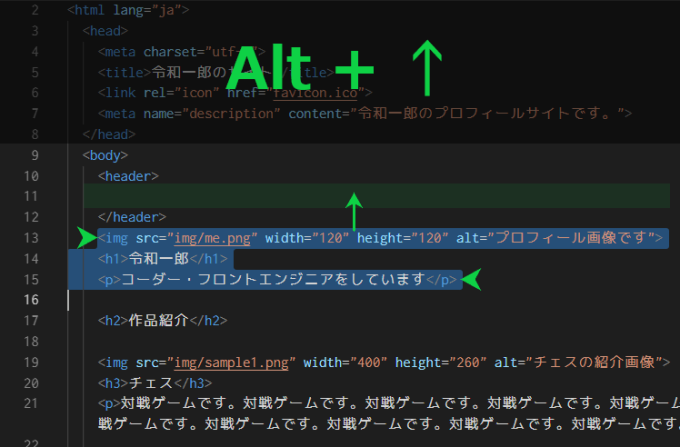
では実際にbodyの中を整理していきたいと思います。まずはヘッダーですが、headerタグの間に文書の上へに表示されるものを選んで入れていきます。ここでは、プロフィール画像、その下に名前、その下に自己紹介といった形でプロフィールとしてまとまっているので一つに囲えると思います。
動かしたい行を左クリックで選択状態にし、Alt+↑で選択状態にしたものがまとまって移動可能です。

このようになっていると思います。移動させるとpタグと/headerタグの間に空行ができると思いますが、Shift+Ctrl+Kで空行を削除できます。
head と header は全く違う
最初は勘違いしやすいことかもしれませんが、headタグはHTML文書全体の情報を書く場所で headerタグは、bodyの中で使うヘッダー的な要素のことです。文書をあまり書かない方には聞きなれない言葉かもしれませんが、ヘッダーと言うのは文書の上の部分で、逆に文書の下の部分はフッターと言います。
footer(フッター)

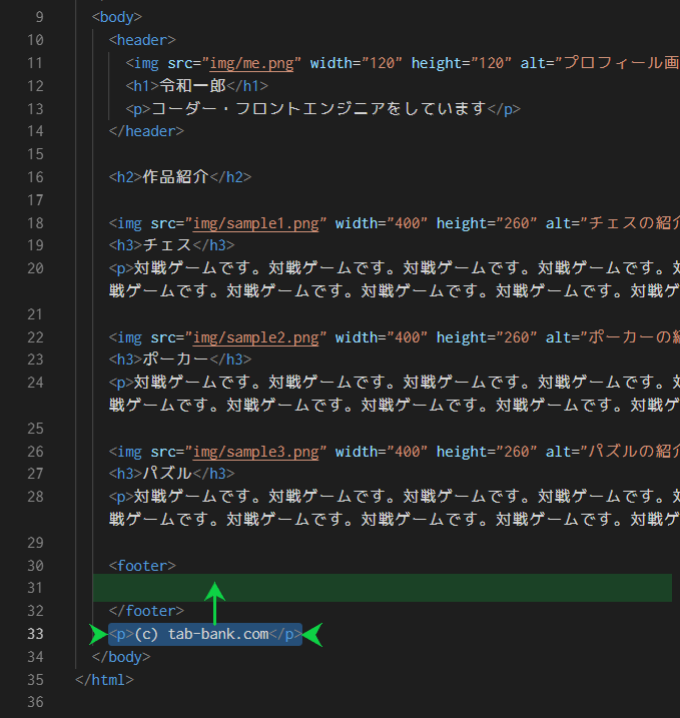
フッターは文書の下に表示する部分になります。今回は著作者の部分がフッターに相応しい部分だと思うのでfooterタグ間に移動したいと思います。

section(セクション)

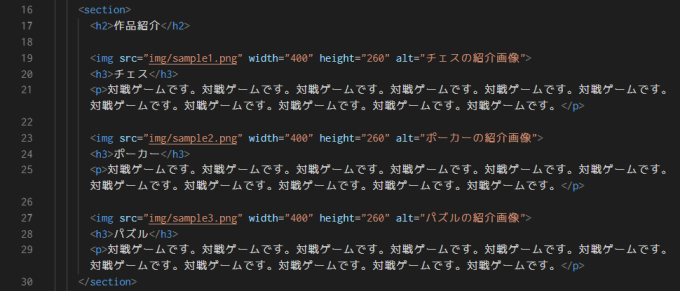
少し画面幅が大きくなってきたので見にくくなってきましたが、headerタグで囲んだ部分と、footerタグで囲んだ部分の他に、中心となる作品紹介があります。ここは節や項目を囲える sectionタグを使っていきます。
sectionタグを書き、同じように左クリックで選択範囲にしてあげてAlt+↑で中に入れましょう。

汎用的に使えるsectionタグ

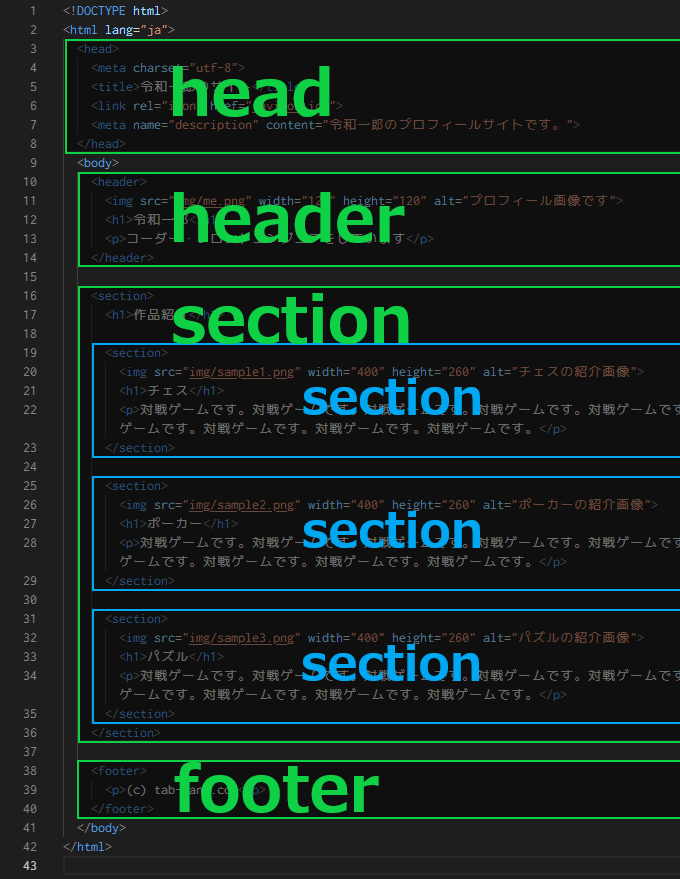
先ほどsectionタグの中に作品紹介をいれましたが、作品紹介の中にも節や項目と見れる個々の作品があります。sectionタグで囲った中でsectionタグを使うこともできます。
sectionタグの中の見出し

sectionタグで囲ってあげると文書の見出しレベルがsection内でまたh1タグから使えます。
通常、見出しレベルは基本h1から始まるので、h1~h6と順に落としていくことで理解しやすい文書構造になりますが、sectionタグを使ってセクションごとに重要なポイントを見出しレベルh1から書くこともできます。
まとめ

これでHTML文書に大まかな区切りをつける説明は完了です。header section footer を上手く使って文書構造を組み立てていきましょう。
▼こちらの記事で次のステップに進みます





コメント