こちらの記事ではHTMLで書いたプロフィールページに、CSSを使ってページ全体の見た目を変化させる方法を説明しています。CSSの使い方をわかりやすく説明しているので、これからCSSを覚えたい方におススメです。
ご自身でHTMLのページを用意して試しても良いですし、こちらの記事と同じように進めたい方は以下の記事を参考にHTML全文と画像を用意してみて下さい。
▼フォルダー構成と画像
▼HTML文書
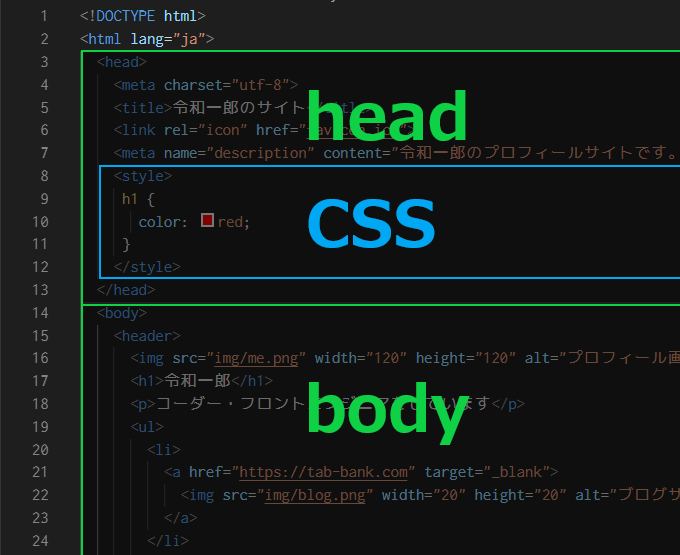
CSSをhead内に書く方法
CSSを外部ファイルにして読み込む方法もありますが、それは後ほどご紹介します。基本として最初はHTML文書のhead内にCSSを書いてページの見た目を変えてみましょう。

CSSを使う場合は上のようにhead内にstyleタグを書きます。このstyleタグの間にページの変化させたい部分を書いて行きます。

色を変化させる方法

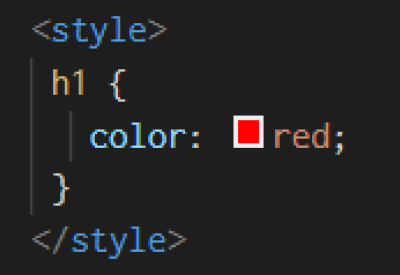
まずは、styleタグの間に変化させたい場所(タグ)、{(波括弧)、変化させる内容(今回は色なのでcolor):(コロン)、色の指定でred(今回は赤にします)、;(セミコロン)で最後に、}(波括弧)を閉じます。
<style>
h1 {
color: red;
}
</style>色の見本が出るのはVisual Studio Codeの仕様です。他のテキストエディタでは出ないものもありますが、ブラウザの表示に影響はでません。
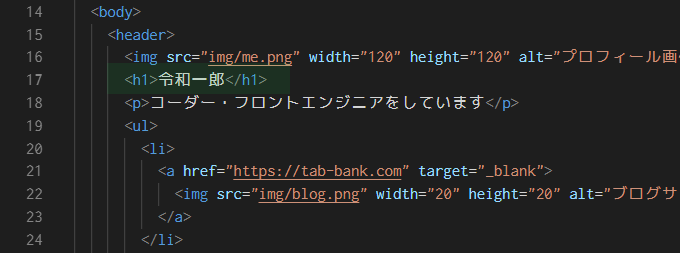
例文(用意したHTML文書)

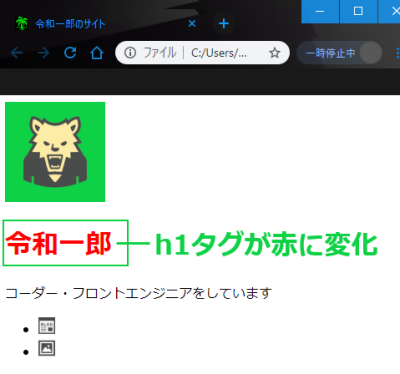
この文書ではheaderの中にプロフィール名の令和一郎がh1タグで囲まれていますが、先ほどCSSでh1タグをcolor: red;と赤色に指定したのでブラウザではこの部分が赤文字になります。
ブラウザで表示の確認

ブラウザで確認してみると赤文字に変化しています。
HTMLファイルのブラウザ確認方法が分からない方は以下の記事を参考にできます。
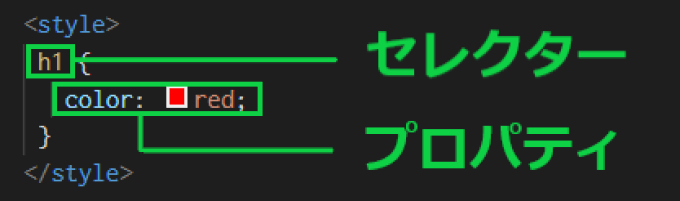
セレクターとプロパティ
先ほどh1タグを赤色に変えましたがCSSでは場所(どこに?)の部分をセレクタと呼び、どのようなスタイルにするか?の部分をプロパティと呼びます。

ここでのセレクターはh1、プロパティはcolor: red;になります。h1を赤色にするという指定になります。
CSS外部ファイル読み込み
今度はCSSのファイルを分けて管理する方法をご紹介します。head内に書くのは全然ありなのですが、CSSセレクター/プロパティを沢山書いて行くと見にくくなり管理も大変なってきます。外部ファイルで別管理すると、CSSだけしか書かないのでスッキリして見やすくなります。
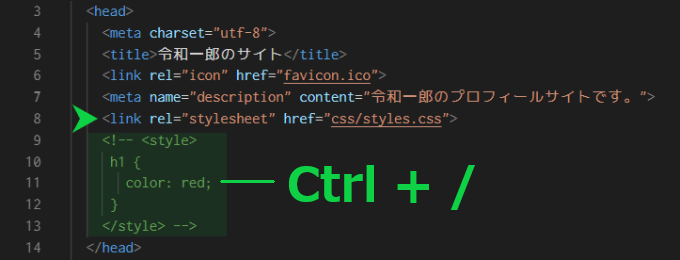
linkタグで読み込み

先ほどと同じようにHTMLのhead内に書きます。linkタグ、rel属性でstylesheet、href属性でファイルの場所を指定します。以下のように書きます。
<link rel="stylesheet" href="css/styles.css">先ほどhead内に書いたセレクターとプロパティーは一旦コメント化していますが、必要ないので消しても構いません。また、コメント化する意味と方法が分からない方は以下の記事を参考にできます。
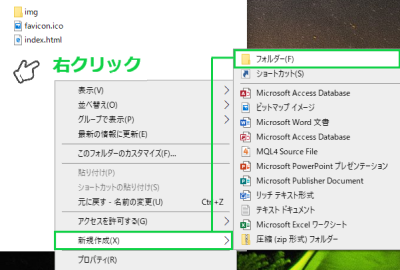
CSSフォルダーとファイルの作成の一例

作業用フォルダーを開いてフォルダーの中で右クリック、新規作成→フォルダーをクリック。

フォルダーの名前は半角小文字でcssとします。
※フォルダーをクリックしてキーボードのF2キーを押すと、名前の決め直しができます。

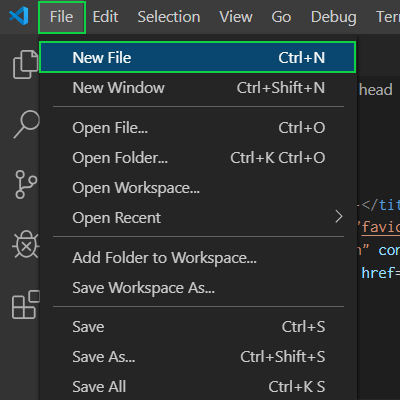
VS Code画面に戻って、画面上のFile → New Fileとクリック。

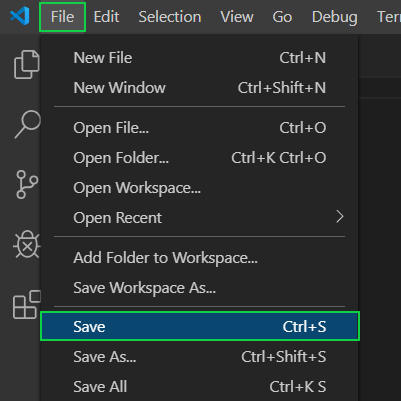
Untitled-1というファイルができるので、もう一度画面上のFileをクリックしてSaveをクリックします。

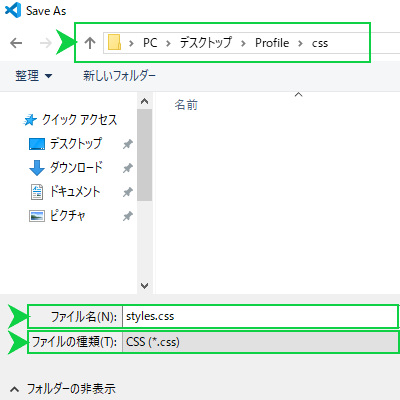
先ほど作ったcssフォルダーにファイルが入るようにし、ファイル名はstyles.css、ファイルの種類はCSSにして保存します。

VS Codeの画面がこのような感じになっていれば大丈夫です。フォルダーやファイルの作り方は沢山ありますが、ほんの一例として紹介しました。
VS Codeではもっと簡単な作り方もありますが、また別記事でご紹介します。
CSS外部ファイルの書き方

書き方はhead内で書いた書き方とほとんど変わりないですが、stytleタグは必要ありません。
セレクターとプロパティのみになります。linkタグとして読み込みしているので確認の為に今回はカラーをブルーにして検証します。
h1 {
color: blue;
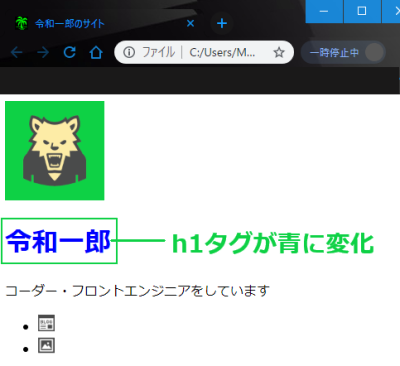
}ブラウザ表示の確認

このように青に変化していれば外部ファイルとして読み込んでくれています。
もし上手くいかないようでしたら、フォルダーの名前と位置、ファイル名前と位置が正しく設定されていないか、headタグ内でタグを書き間違っているかだと思うのでもう一度確認をしてみて下さい。
これで基本的なCSSの書き方と外部ファイル化は完了です。
▼こちらの記事で次のステップに進みます








コメント