テキストの垂直方向の位置を調整する方法を説明した記事になります。
テキストの垂直方向のプロパティと値
| プロパティ | vartical-align |
| 値 | top, bottom, middle など |
垂直方向のルール

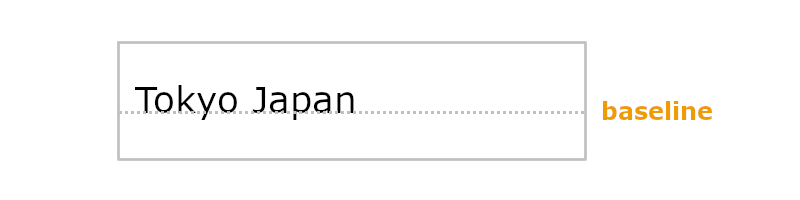
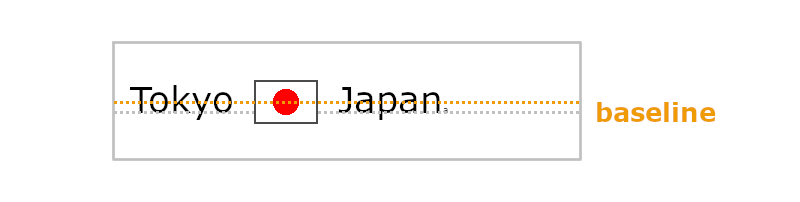
テキストは最初から行ボックスを持っていて、行ボックスには baseline があります。 文中のテキストや画像はこの baseline が基本となって配置されているので、垂直方向を調整したい時はこの baseline を意識します。 また、y や p はこの baseline からはみ出して配置されています。
文中に画像を配置している場合

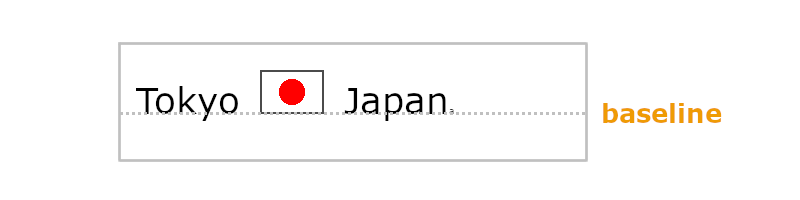
上のように文中に画像を表示させている場合も baseline に沿って配置されます。これを例に垂直方向の調整の仕方を見ていきましょう。
上に表示させたい場合
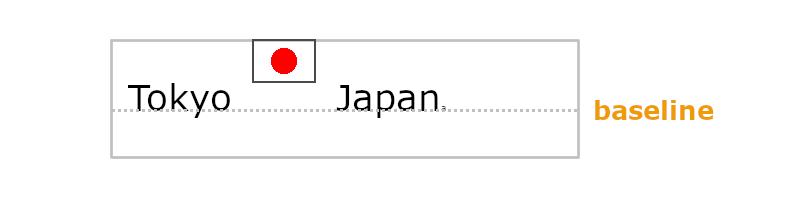
行ボックスの上にピッタリ付けたい時は、値に top を指定します。
<html ソース>
<p>Tokyo <img src="img/Japan.png"> Japan</p><CSS ソース>
img {
vartical-align: top;
}<baseline イメージ>

下に表示させたい場合
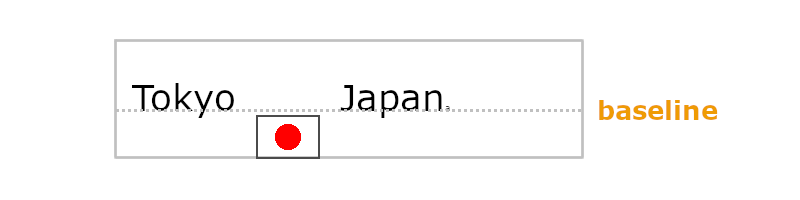
行ボックスの下にピッタリ付けたい時は、値に bottom を指定します。
<html ソース>
<p>Tokyo <img src="img/Japan.png"> Japan</p><CSS ソース>
img {
vartical-align: bottom;
}<baseline イメージ>

中央付近に表示させたい場合
行ボックスの中央付近に配置したい時は、値に middle を指定します。明確には行ボックスの中央に配置されるわけではなく、a 小文字と画像の中央が合わせられます。
<html ソース>
<p>Tokyo <img src="img/Japan.png"> Japan</p><CSS ソース>
img {
vartical-align: middle;
}<baseline イメージ>

数値で指定する場合
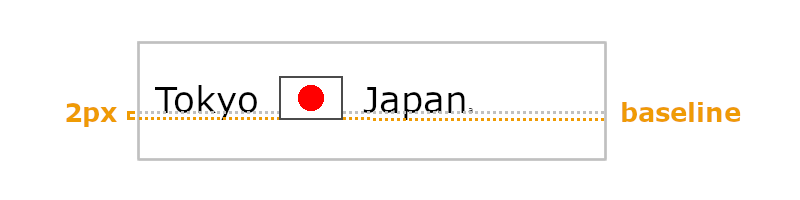
baseline からどれだけ離すかを 数値 で指定します。
<html ソース>
<p>Tokyo <img src="img/Japan.png"> Japan</p><CSS ソース>
img {
vartical-align: -2;
}<baseline イメージ>

baseline を意識して色々と調整してみて下さい。



コメント