ある幅を固定しながら、ある要素を同じ大きさにしたデザインを作りたい時に便利な calc の説明した記事になります。
ある幅を固定した場合のイメージ

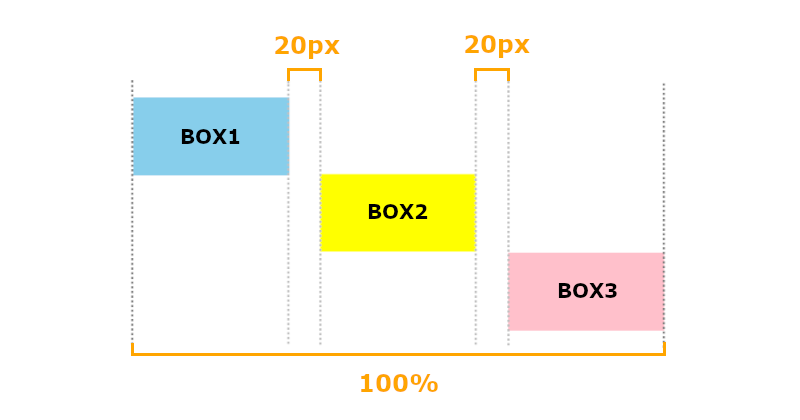
例えばブラウザで見ている横幅を 100% とした場合、ブラウザを伸縮させるとBOX間の幅も伸縮されてしまいます。例として下記に横 200px 縦 100px のBOXを用意したので、BOX間の幅に着目してブラウザを伸縮させてみて下さい。
サンプル
いかがでしょうか? 環境にもよりますが、ブラウザを一番狭くするとBOX間の幅はなくなってしまうと思います。こんな時に幅を固定してBOXのみの大きさを伸縮させるような方法をご紹介します。
単位の違う計算ができる calc
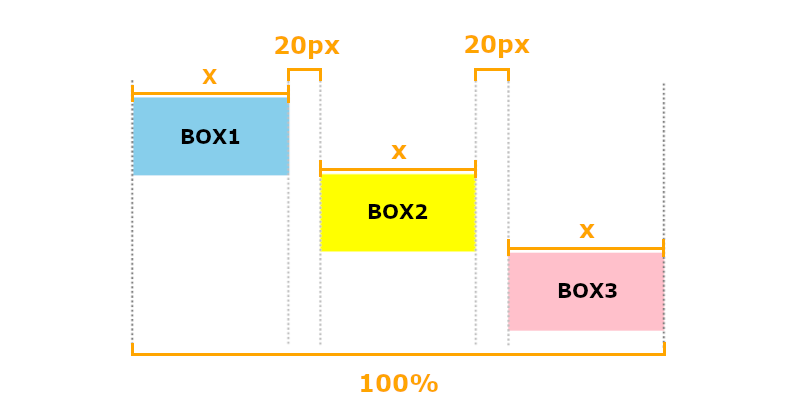
まずは、BOXの横幅の計算式を考えます。

横幅 100% からBOX間の幅 20px × 2、残った部分がBOX三つ分になり、これを 3 で割るとBOX一つ分の横幅が出るので以下のような計算式を考えることができると思います。
(100% ー 40px) ÷ 3
しかし % と px は単位が違うので通常は計算が上手くいきません。
このような時に力を発揮するのが calc になります。指定の方法はとても簡単で calc に計算式を書くだけになりますが、ここで少し注意しなければならないこともあるので先に見てみましょう。
四則演算は + – * /にする
文字化けしているわではないので以下の表を見て下さい。
| 足し算 | + |
| 引き算 | – |
| 掛け算 | * |
| 割り算 | / |
足し算と引き算は違和感ないように感じますが、このような計算をするときに掛け算は *(アスタリスク)、割り算は /(スラッシュ)を使います。
演算子の前後には半角空白を入れる
演算子(演算を表す記号)の前後に空白を入れないと正しく計算がされない点にも注意がひつようです。以下には10-5 を計算する場合の良い例と悪い例です。
| 悪い例 | 10-5 |
| 良い例 | 10 – 5 |
完成形の例
以上のこと理解した上で、先ほど考えた計算式を以下のように直します。
(100% – 40px) / 3
あとはこの式を横幅として calc に指定するだけです。
セレクタ {
width: calc((100% - 40px) / 3);
}サンプル
BOX間の幅を固定にして、BOX自体は大きさが均一になるように指定すると以下のような表示にすることができます。BOX間の幅とBOX自体の大きさに着目してブラウザを伸縮させてみて下さい。
<ブラウザの表示>
<html ソース>
<div>
<div>BOX1</div>
<div>BOX2</div>
<div>BOX3</div>
</div><CSS ソース>
.box1 {
width: calc((100% - 40px) / 3);
height: 100px;
background-color: skyblue;
}
.box2 {
width: calc((100% - 40px) / 3);
height: 100px;
background-color: yellow;
margin: 0 auto;
}
.box3 {
width: calc((100% - 40px) / 3);
height: 100px;
background-color: pink;
margin-left: auto;
}まとめ
calc で計算式を書くときは演算子と空白に気を付けて思い通りのサイト作りをしてみて下さい!



コメント