WEBサイトを観覧するデバイスはスマートフォンが圧倒的に多いとは思いますが、それがタブレットだったりパソコンだったりと人によって違います。この記事は HTML/CSS を使い、どのデバイスで見ても綺麗に表示されるようなレスポンシブ対応サイトの作り方を説明した記事なります。
サイト作成に必要なモノ
レスポンシブサイト作成に当たって最低限必要なモノになります。
- パソコン(安いのでOK)
- インターネット環境
- Chrome ブラウザ (無料)
- テキストエディタ(無料)
- HTML/CSS でサイト作成するスキル
▼Chrome ブラウザとテキストエディタの導入に関しては以下の記事を参考にできます。
▼簡単なHTML/CSS のサイト作成を勉強したい方はこちらからどうぞ
レスポンシブ対応サイトと対応してないサイト
初めにお手本となるようなサイトがあった方が分かり安いと思うので、このようなサイトを作成するとして作業を進めて行きたいと思います。以下リンクにアクセスするとレスポンシブ対応しているサイトとしてないサイトの違いが分かるかと思います。
対応していないサイト
対応しているサイト
両者の違い
どちらのページもブラウザの画面幅を拡大縮小してもらえると分かりますが、対応していないサイトは画面を拡大すると拡大しただけ画像や文字幅が伸びて行きます。ある意味、画面を拡大縮小すると画像も拡大縮小するのでレスポンシブだと認識できるかもしれませんが、これは単に画像をパーセント設定しているだけなので本当のレスポンシブサイトとは言えないでしょう。画面の小さいスマホなどであれば見やすいページとなりますが、パソコンやタブレットなどの画面が大きい端末で見ると非常に見辛いサイトになってしまいます。
一方、レスポシブに対応しているサイトは画面を拡大縮小してみるとそれに合わせて画像と文字の配置・大きさが変わっています。こちらのサイトであればどんな画面の大きさの端末でも見ても適切な表示がされるので見やすいサイトになります。また、これらの設定は作成したサイトのCSSのスタイルシートに少し書き足すだけで可能となることなので是非チャレンジをしてみて下さい。
@media を書き足す
サイトをレスポンシブ化するにはスタイルシートに @media を書き足して設定します。上でご紹介したレスポンシブ対応サイトは画面横幅が 900px になった時に以下のような表示になるようにスタイルシートに書き足しています。
@media (min-width: 900px) {
header .container {
display: flex;
width: 800px;
margin: 0 auto;
}
header .info {
width: 60%;
}
header .pic {
width: 40%;
}
.features .container {
width: 800px;
margin: 0 auto;
}
.features section {
display: flex;
justify-content: space-between;
}
.features section:nth-child(even) {
flex-direction: row-reverse;
}
.features .pic {
width: 50%;
}
.features .info {
width: calc(50% - 32px);
}
.members ul {
width: 800px;
margin: 0 auto;
display: flex;
justify-content: space-between;
}
.members li {
width: 250px;
}
}(min-width: 600px) にすれば画面横幅が 600px になった時に表示が変わるので、表示を変えたい横幅で自由に設定をすることができます。例えば、横幅が 400px の時はこの表示、横幅が 600px の時はこの表示、横幅が 800px の時はこの表示としたい時には以下のようにスタイルシートに書き足していきます。
@media (min-width: 400px) {
セレクタの指定と値
}
@media (min-width: 600px) {
セレクタの指定と値
}
@media (min-width: 800px) {
セレクタの指定と値
}開発は Chrome ブラウザが便利

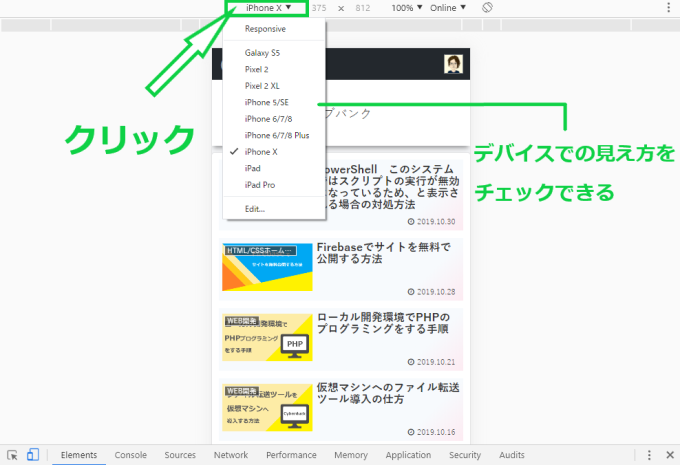
画面幅と表示の確認をしながらの開発になるので、開発の際は Chrome ブラウザを使うことをお勧めします。Chrome ブラウザでの開発方法は以下の記事を参考にしてみて下さい。






コメント