表現したいデザインをブラウザで見える形にすることをコーディングと言いますが、その工程を簡単に紹介した記事になります。コーディングの一つの例なので参考にしてみて下さい。
この記事で使ったHTML文書とスタイルシート
途中でスタイルシートがどのようになっているのか分からなくなった時のために、この記事で使ったスタイルシートの内容を書いて貼っておきます。HTML文書も合わせて参考にしてみてください。
背景色はコメントアウトしていますが削除しても構いません。
body {
color: #323232;
font-family: Verdana, sans-serif;
margin: 0;
}
header {
background-color: #ececec;
padding-top: 35px;
padding-bottom: 35px;
}
.container {
/* background: yellow; */
width: 400px;
margin: 0 auto;
display: flex;
align-items: center;
}
.my-picture {
/* background-color: orange; */
}
.my-picture img {
border-radius: 50%;
border-width: 5px;
border-style: solid;
border-color: white;
}
.my-info {
/* background-color: royalblue; */
margin-left: 35px;
}
.my-info h1 {
font-weight: normal;
font-size: 24px;
margin: 0;
}
.my-info p {
margin: 0;
margin-bottom: 16px;
}
.my-info ul {
margin: 0;
padding: 0;
list-style: none;
display: flex;
}
.my-info ul li {
margin-right: 8px;
}<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>令和一郎のサイト</title>
<link rel="icon" href="favicon.ico">
<meta name="description" content="令和一郎のプロフィールサイトです。">
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<header>
<div class="container">
<div class="my-picture">
<img src="img/me.png" width="120" height="120" alt="プロフィール画像です">
</div>
<div class="my-info">
<h1>令和一郎</h1>
<p>コーダー・フロントエンジニアをしています</p>
<ul>
<li>
<a href="https://tab-bank.com" target="_blank">
<img src="img/blog.png" width="20" height="20" alt="ブログサイトリンク画像">
</a>
</li>
<li>
<a href="https://tab-bank.com" target="_blank">
<img src="img/picture.png" width="20" height="20" alt="写真集リンク画像">
</a>
</li>
</ul>
</div>
</div>
</header>
<section>
<h1>作品紹介</h1>
<section>
<img src="img/sample1.png" width="400" height="260" alt="チェスの紹介画像">
<h1>チェス</h1>
<p>対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。</p>
</section>
<section>
<img src="img/sample2.png" width="400" height="260" alt="ポーカーの紹介画像">
<h1>ポーカー</h1>
<p>対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。</p>
</section>
<section>
<img src="img/sample3.png" width="400" height="260" alt="パズルの紹介画像">
<h1>パズル</h1>
<p>対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。対戦ゲームです。</p>
</section>
</section>
<footer>
<p>(c) tab-bank.com</p>
</footer>
</body>
</html>CSSで見た目を整える時のコツ

ページ全体のバランスを上手く決めれない場合は、一度要素に付いている余白を消してから必要な余白を付けていく方法が良いかもしれません。まずは、デベロッパーツールを出してどの要素にどんなプロパティと値が付いているのか調べて見ます。
デベロッパーツールが良く分からない方は以下の記事を参考にできます。
デベロッパーツールでの検証

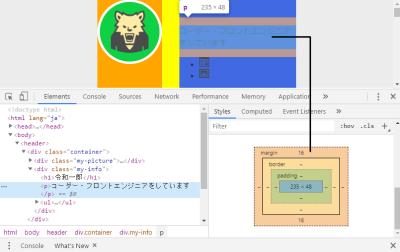
上から順に調べていくと、p 要素に margin 16px が付いているのが分かります。

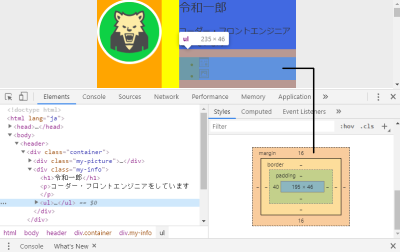
その下の ul 要素には margin 16px と padding 40px ついていることが分かったので、これらを一度全部消してから必要な余白を付けていきます。
HTML文書の確認とCSSの設定

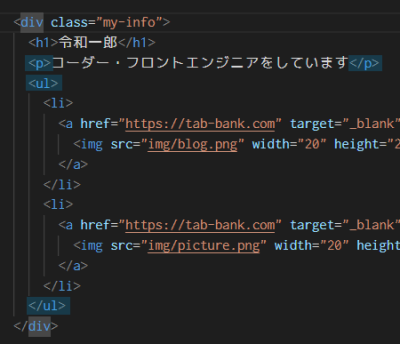
HTML文書の確認をします。余白を消したい p 要素と ul 要素は my-info という名前が付いた div の子要素であることが分かります。これを利用してプロパティと値を設定していきます。

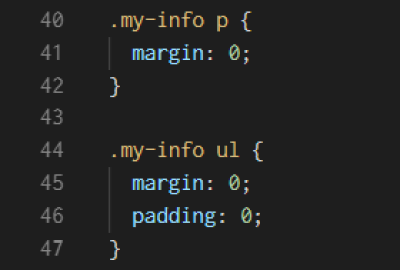
my-info の中にある p 要素、my-info の中にある ul 要素という感じでセレクタを指定し、プロパティで値を一旦 0 にします。
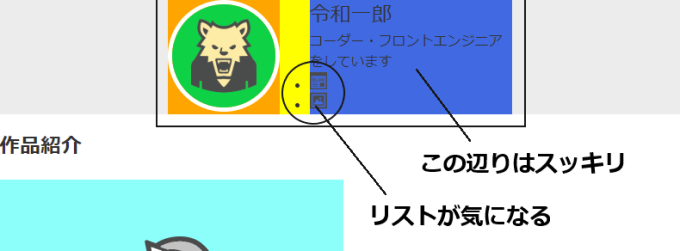
表示の確認

いらない余白が消えてスッキリしましたが、リスト表示が少し気になります。このリストの横に付いている黒丸を消して、画像も横並びにしたいと思います。
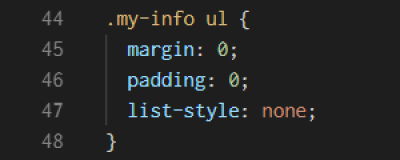
リストの黒丸の消し方

黒丸を消したい ul 要素に list-style プロパティで none を指定すると黒丸が消えます。
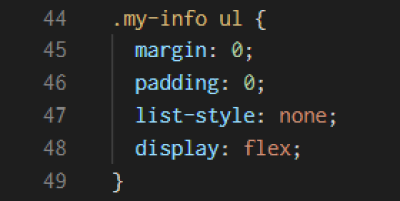
横並びにする方法

横並びにする方法はいくつかありますが、今回は flexbox を使って横並びにしたいと思います。
横並びにしたいのは li 要素なので、親要素である ul に flexbox を使います。

プロパティは display で flex を指定すると、その子要素が横並びになります。
表示の確認

黒丸も消えて横並びになりスッキリしました。ここでバランスを考えると、p 要素と ul 要素の間に余白があった方が見やすいのと、リストの画像も右に余白があった方が見やすいと思います。再度スタイルシートで指定をしていきます。
CSSの上書き

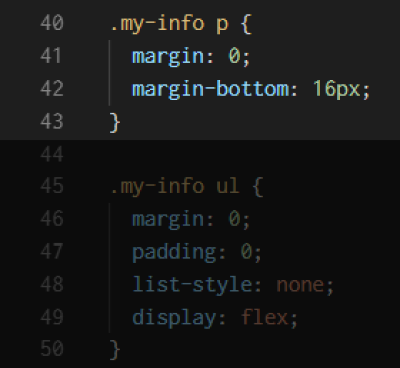
my-info p で最初に margin を 0 と指定していますが、その後に同じプロパティで値を指定した場合、CSSは上書きされます。
この場合は、margin の上右左がそのまま 0 で、bottom を指定したので下だけ 16px の余白が付きます。
margin: 0 という指定がどのようなことかを理解していないと、ここで上書きされている意味が分からないと思います。その場合は下記の記事を参考に理解を深めることができます。

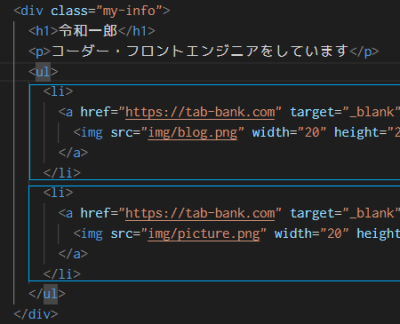
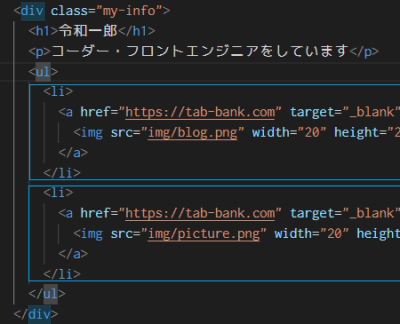
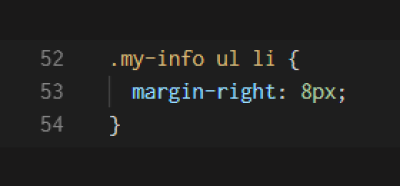
リストの画像右横に余白を付けます。HTML文書を確認すると、このようになっているので my-info の中にある ul 要素の中にある li 要素という形で指定をしてみます。

右側だけに余白が欲しいので、margin-right を指定し 8px 付けてみます。
表示の確認

理想に近付きましたが、header の内側に余白が欲しいのとプロフィールが若干上寄りになっているので、縦方向に中央揃いさせてみたいと思います。
縦方向に中央揃い

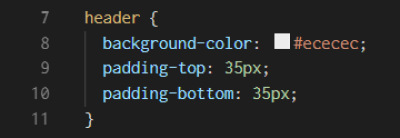
まずは、header の内側上下に余白を付けるので、padding-top と padding-bottom を 35px 程度付けてみます。
flexbox の align-items

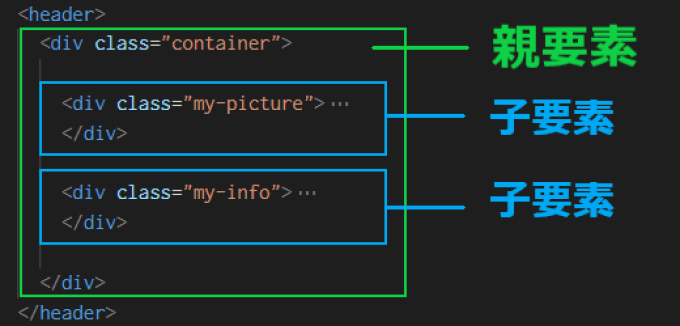
header 内の構成はこうなっていて、親要素である container に display プロパティで flex を指定しています。そうすることによって子要素が横並びになり、プロフィール写真が左でプロフィール情報が右側に表示されています。

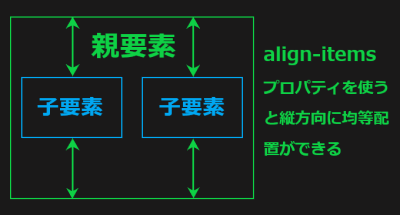
プロパティに dispaly: flex を指定している状態で、更に align-items プロパティを指定し center とすると子要素を縦に中央配置してくれます。

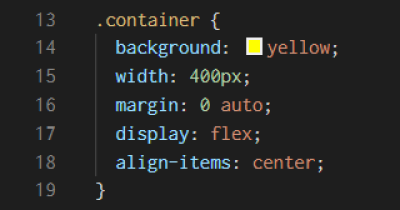
書き方ですが、上のHTML文書で確認すると親要素は container なので、このセレクタにプロパティ align-items を指定します。
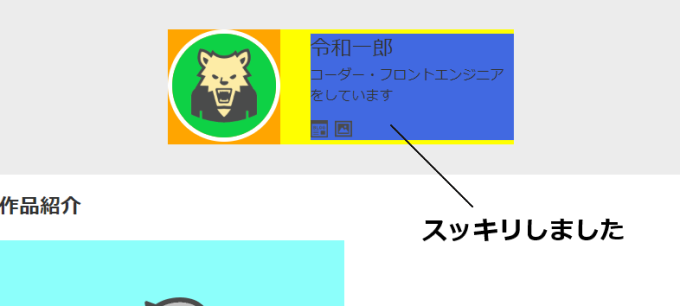
表示の確認

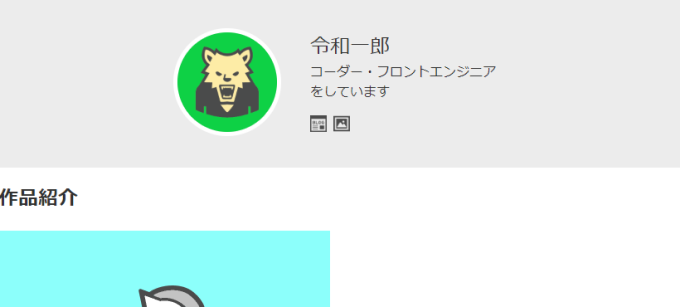
リストも横並びになり綺麗に配置され、左右も中央揃いになりスッキリしました。あとは目印になっていた背景色を消すだけです。

背景色はコメントアウトしていますが削除しても構いません。
body {
color: #323232;
font-family: Verdana, sans-serif;
margin: 0;
}
header {
background-color: #ececec;
padding-top: 35px;
padding-bottom: 35px;
}
.container {
/* background: yellow; */
width: 400px;
margin: 0 auto;
display: flex;
align-items: center;
}
.my-picture {
/* background-color: orange; */
}
.my-picture img {
border-radius: 50%;
border-width: 5px;
border-style: solid;
border-color: white;
}
.my-info {
/* background-color: royalblue; */
margin-left: 35px;
}
.my-info h1 {
font-weight: normal;
font-size: 24px;
margin: 0;
}
.my-info p {
margin: 0;
margin-bottom: 16px;
}
.my-info ul {
margin: 0;
padding: 0;
list-style: none;
display: flex;
}
.my-info ul li {
margin-right: 8px;
}まとめ
HTML/CSSでのコーディングはやればやるほど上手くなります。最初は配置など調整方法など悩んだりもしますが、スキルが増えていくうちに自分でも驚くほどのページを作成することができるようになるので頑張って挑戦してみてください。
これでCSSコーディングの工程は完了です。
▼こちらの記事で次のステップに進みます






コメント